この記事は最終更新日から2年以上経過しており、内容が古くなっている可能性があります。
ご理解の上、記事を閲覧いただければと思います。
Googleが提供する高機能な無料のテストツール「Googleオプティマイズ」。
Googleアナリティクスへの数行のコード追記と、Chromeの拡張機能「Google Optimize」 さえインストールすれば、ABテストや多変量テストがブラウザ上で手軽に実施できます。
しかし、Googleタグマネージャ(以下、GTM)を使用している場合、設定方法が少し複雑になります。
そこで今回は、GTMを使ってGoogleオプティマイズを導入する方法を紹介します。
Googleタグマネージャ(GTM)でGoogleアナリティクスを設置する
※GTMを使わずにGoogleオプティマイズを設定する場合は、以下の記事が参考になるかと思います。
Googleオプティマイズの設定手順をざっくり紹介
GTMを使ったGoogleオプティマイズの設定方法
まず、Googleオプティマイズにてコンテナ作成〜GTMでの設定方法まで説明します。
-
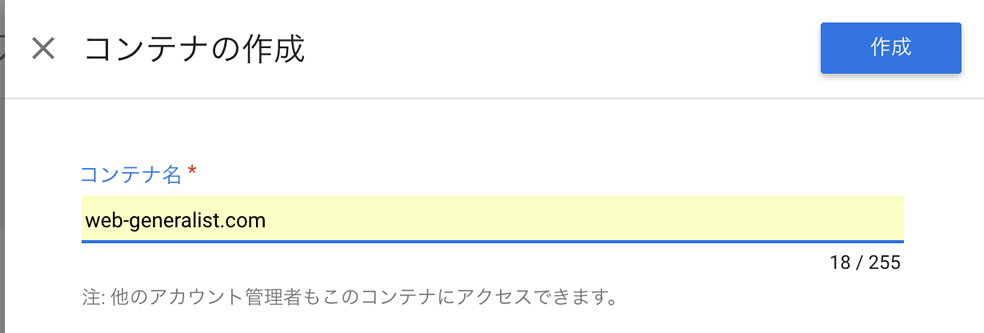
Googleオプティマイズでアカウントを作成後、 をクリックして新規コンテナを作成します。


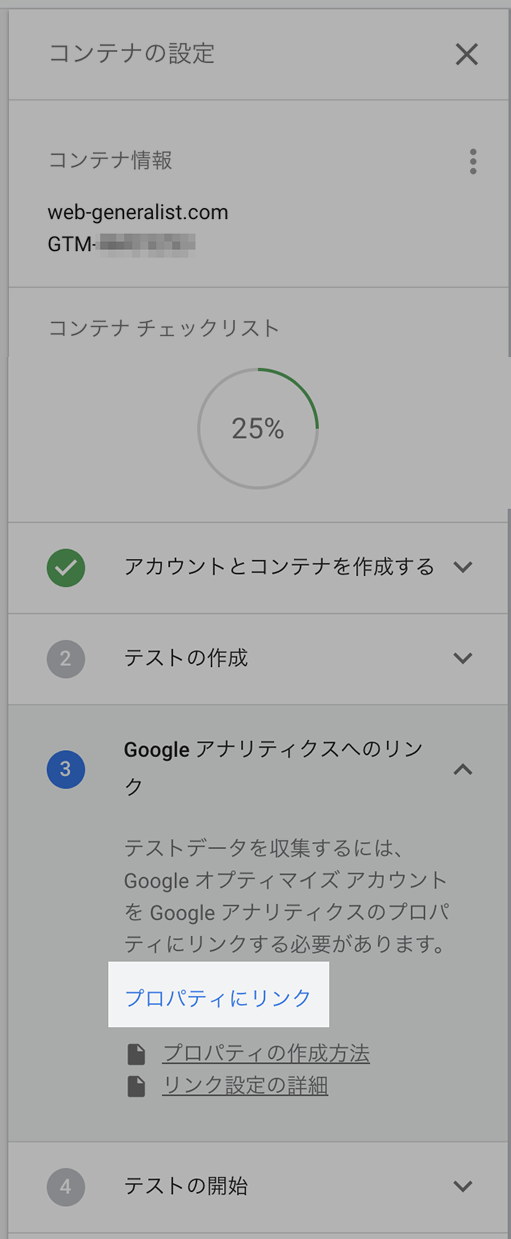
- 新規にコンテナ作成をすると右サイドに「コンテナの設定」「コンテナチェックリスト」が表れます。

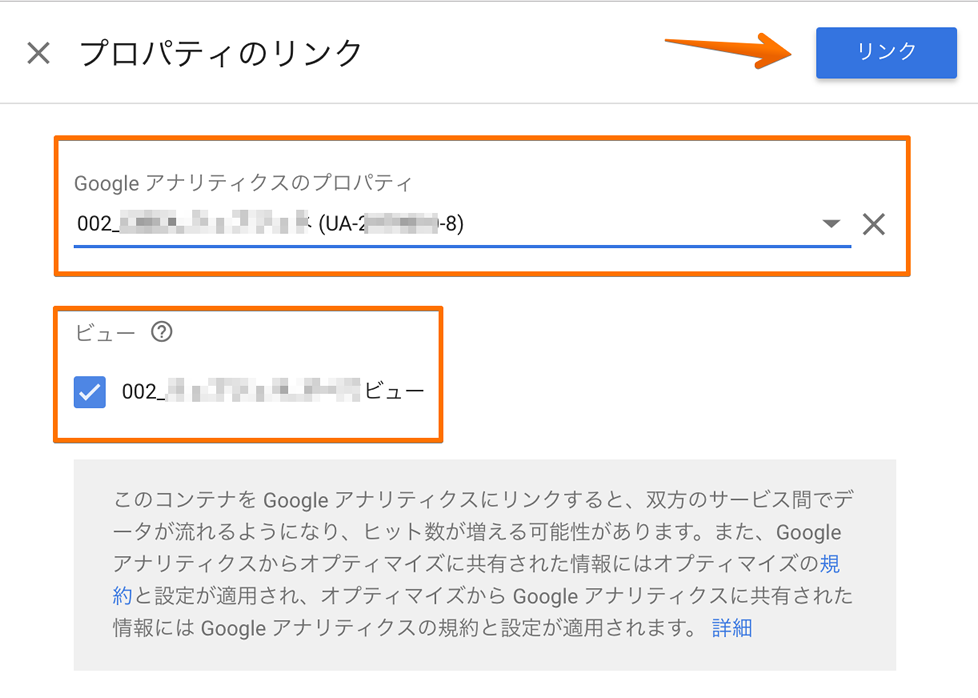
いったん「2. テストの作成」を飛ばして、先に「3. Googleアナリティクスへのリンク」から「プロパティにリンク」をクリック。 - 閲覧権限のあるGoogleアナリティクスのプロパティが設定できるので、任意のプロパティとビューを選択して、リンクします。

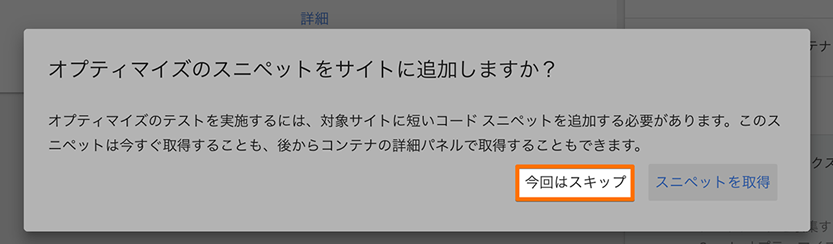
(Googleアナリティクスで設定してある「目標」などもインポートされ、テストのコンバージョンとして利用できます) - 「オプティマイズのスニペットをサイトに追加しますか?」と表示されますが、「今回はスキップ」を選択します。
ここで表示される内容はGTMを使った設定ではないためです。

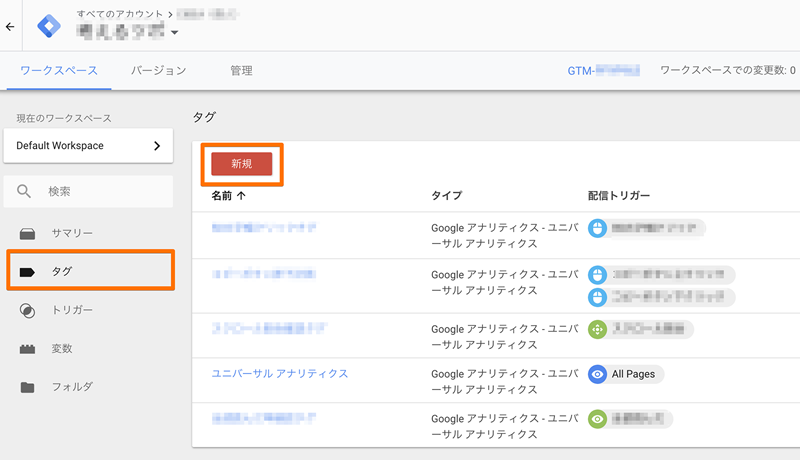
- GTMの画面に移動し、Googleオプティマイズのタグを新規作成します。

- Googleオプティマイズのタグをトリガーなしで作成します。
(「オプティマイズコンテナID」は、Googleオプティマイズで作成しているコンテナID、「Googleアナリティクス設定」はリンクしたトラッキングIDと同じものを設定)

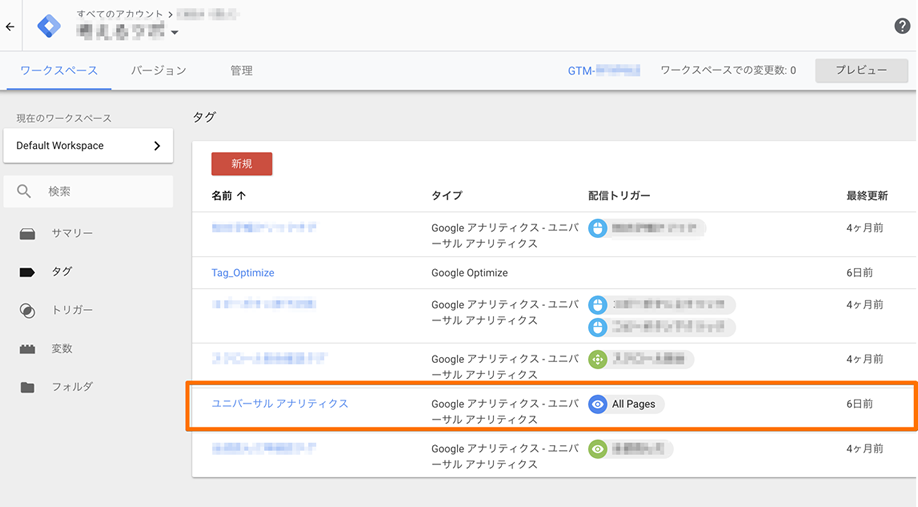
- ここで、GTMでGoogleアナリティクスを設定しているサイトであれば、必ず存在する「Googleアナリティクス・ユニバーサルアナリティクス」のタグ設定を選択します。

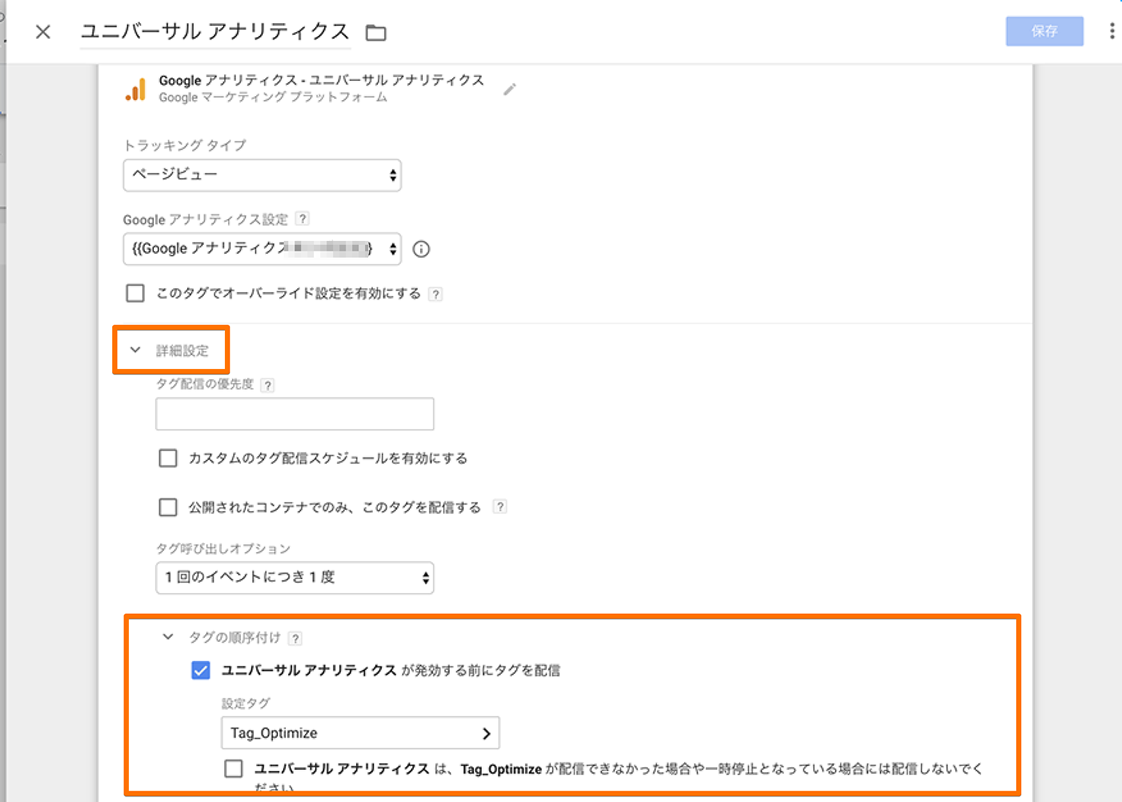
- [詳細設定]から、[タグの順序付け]を開き、すればGTM側の作業は完了です。

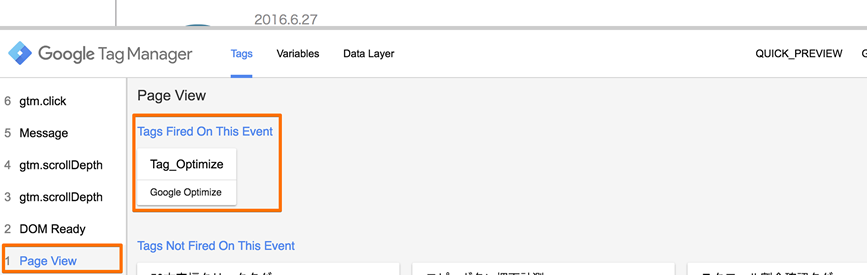
- 念のためプレビューを行い「1.Page View」でGoogleオプティマイズの発火が確認できれば正常動作していますので、公開します。

Googleオプティマイズでテストを作成する(「診断を実行」するとエラーが表示されるが気にしない)
-
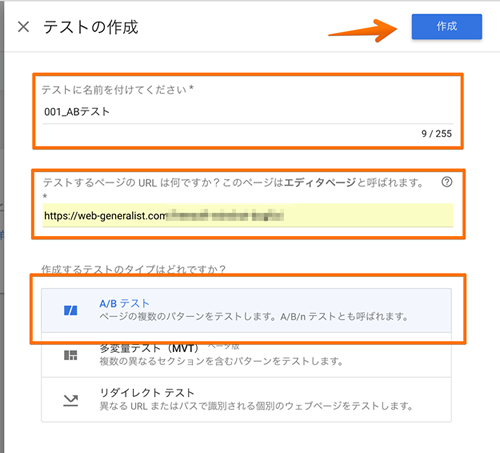
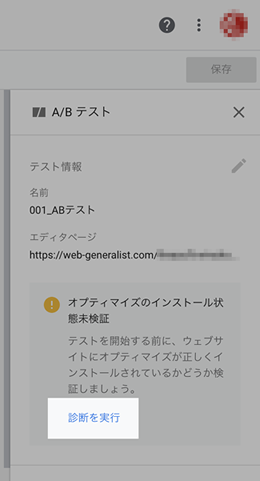
再び、Googleオプティマイズに戻り、テストを作成し「診断を実行」をクリックしてみます。


-
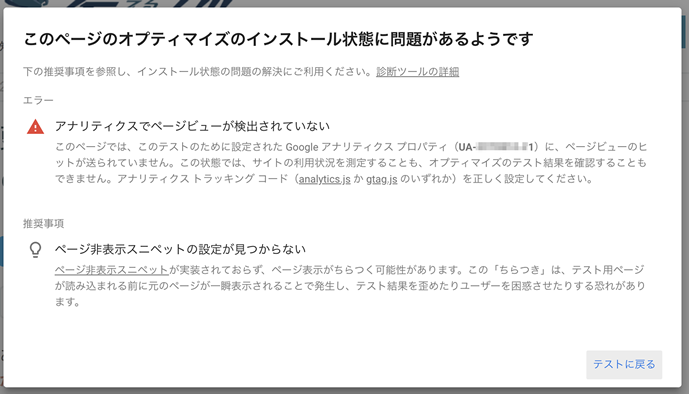
すると以下のように、「このページのオプティマイズのインストール状態に問題があるようです」と表示されますが、エラーについてはGTMを利用しているためなので無視してかまいません。

head内にページ非表示スニペットを記載する(オプション)
ちなみに、上記の画像「推奨事項」に「ページ非表示スニペットの設定が見つからない」とあります。
ページ非表示スニペット※とは、「head内にコードを追記することでテスト実施ページの読み込み時におこる“ちらつき”を抑える」ためのオプションです。
(※「アンチフリッカースニペット」とも)
【非表示スニペットをもう少し詳しく】
A/Bテストや多変量テストでは、Googleオプティマイズで書き換えた箇所によっては一瞬オリジナルのページが表示されるなど、ユーザー体験を損ねる可能性があります。
それを防ぐために「非表示スニペット」を追記するのですが、これにより読み込み時に最大4秒間、白紙ページが表示されることになります。
そのため、ユーザーに「読み込みが遅い」と感じさせる可能性もあるため、追加するかどうかはそれを踏まえて考えた方が良いでしょう。
ちなみに、この非表示スニペットのコードは、GTMを利用していない場合の非表示スニペットのコードとは異なるので注意が必要です。
非表示スニペットのコード記載方法(GTMの場合)
GTMを利用している場合の非表示スニペットコードは以下で、headタグ内のなるべく上部かつ、GTMのコードよりも先に記載します。
(直接サイトにコードを埋め込む必要があります)
<!-- Page hiding snippet (recommended) -->
<style>.async-hide { opacity: 0 !important} </style>
<script>(function(a,s,y,n,c,h,i,d,e){s.className+=' '+y;
h.end=i=function(){s.className=s.className.replace(RegExp(' ?'+y),'')};
(a[n]=a[n]||[]).hide=h;setTimeout(function(){i();h.end=null},c);
})(window,document.documentElement,'async-hide','dataLayer',4000,{'GTM-XXXXXX':true});
</script>
注意点としてはGTM-XXXXXX のところは、GoogleオプティマイズのIDではなく、GTMのコンテナIDを入力することです。
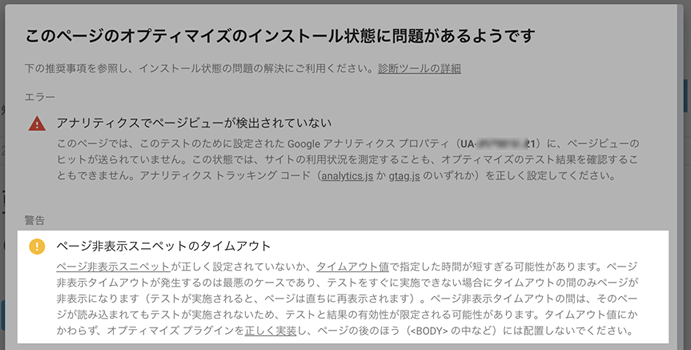
ちなみに、白紙のページが表示される時間を短くしようと、上記「4000(4秒)」のところの数字を短くしたところ、診断時に以下のような警告がでてしまいました。
データがしっかりとれていれば問題はないかと思いますが、非表示スニペットを使うかどうかは悩ましいところです。

以上、GTMを使ってGoogleオプティマイズを導入する方法を紹介しました。


コメントする