この記事は最終更新日から2年以上経過しており、内容が古くなっている可能性があります。
ご理解の上、記事を閲覧いただければと思います。
この記事では、Googleタグマネージャ(GTM)でGoogleアナリティクスを設置する方法を紹介します。
タグ「初期設定する」という基礎的な内容のみの紹介となりますが、Googleタグマネージャ(GTM)は案外落とし穴が多いので、はじめての人は慎重に設定をしましょう。
Googleタグマネージャの新規登録〜設置まで
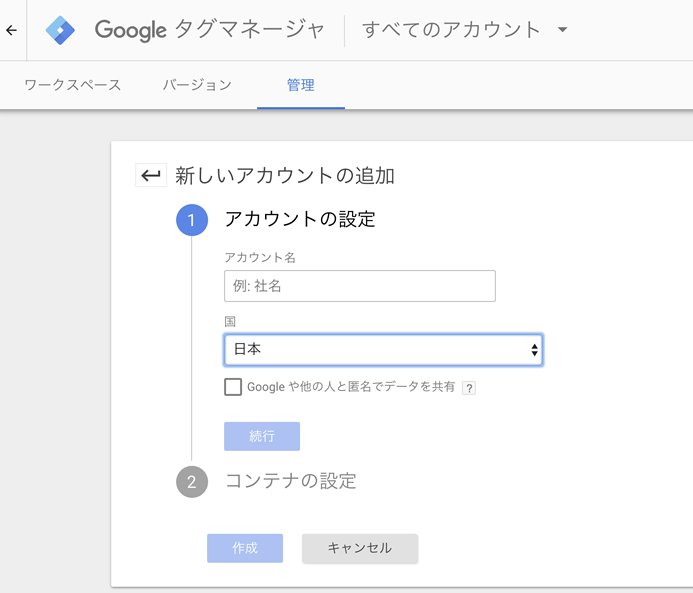
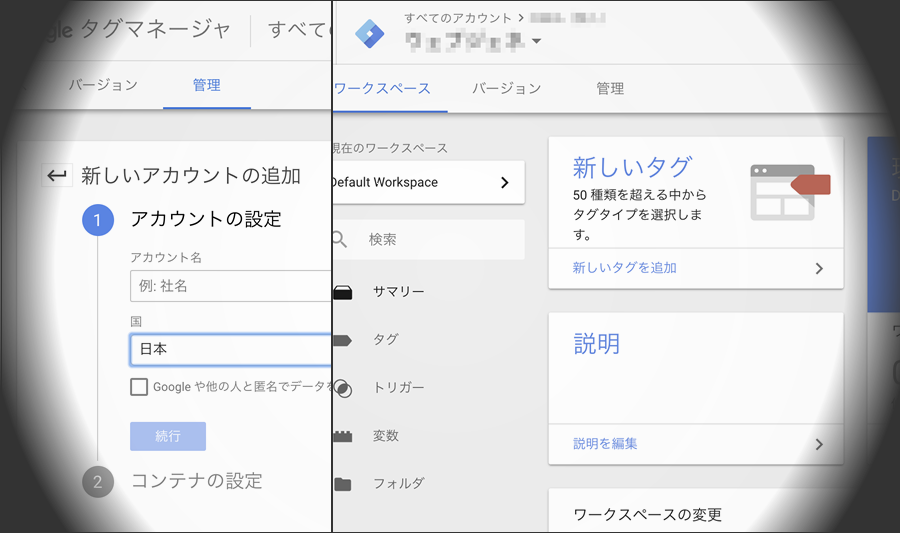
- 「新しいアカウントの追加」を行います。

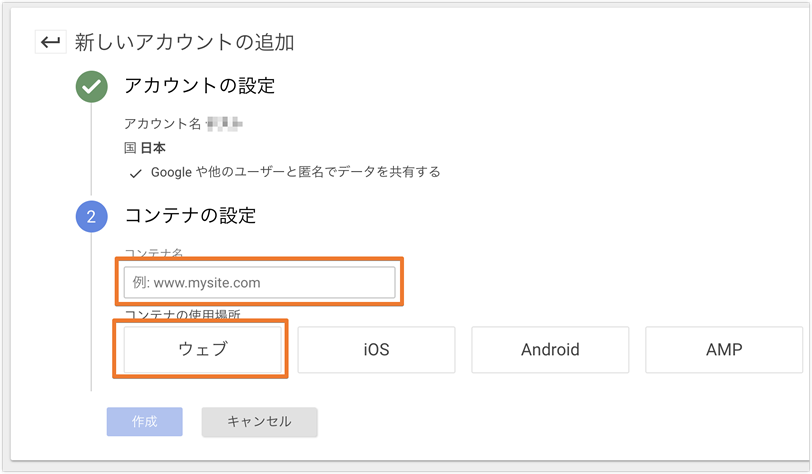
- コンテナの設定から、コンテナ名にドメイン、コンテナの使用場所を選びます。

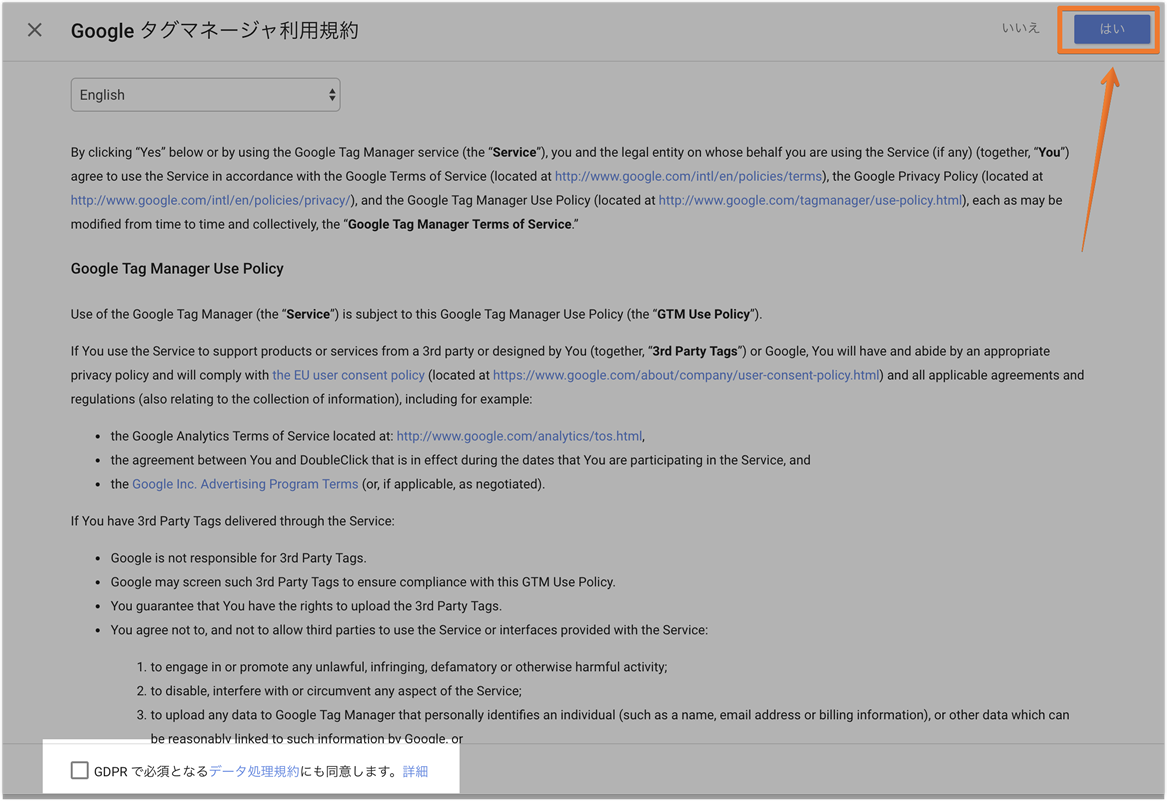
- Googleタグマネージャの利用規約に同意し、右上の「はい」をクリック。

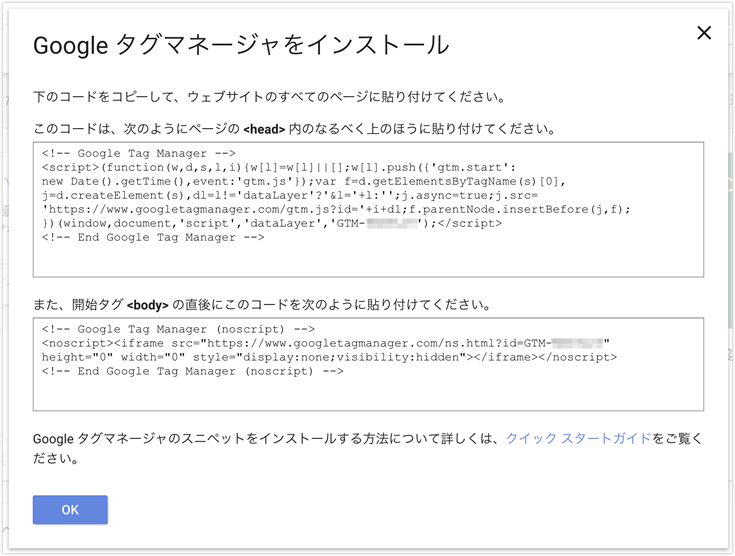
- Googleタグマネージャ用のタグが表示されます。
2つあるので、それぞれheadタグ内のなるべく上部と、bodyタグの直後に設置します。

Googleタグマネージャ上でGoogleアナリティクスの設定をする
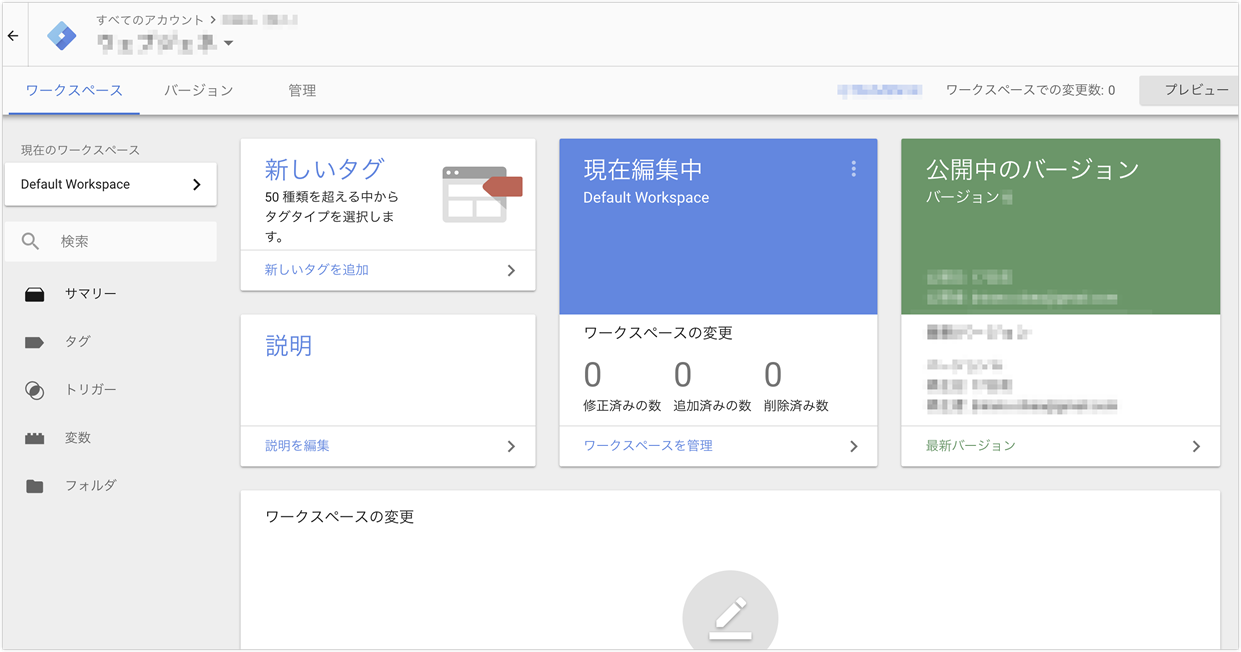
- 以下、ワークスペースの画面から「タグ」を選択します。

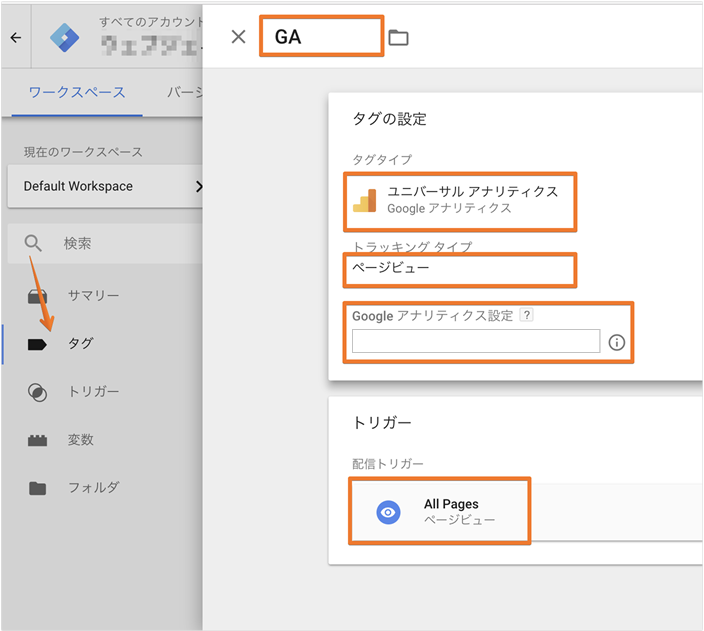
- それぞれ、タグに任意の名称(ここでは「GA」)、「タグタイプ」は[ユニバーサルアナリティクス]、「トラッキングタイプ」は[ページビュー]、「トリガー」は[All Pages ページビュー]を設定します。(※「Googleアナリティクス設定」に関しては後述します)

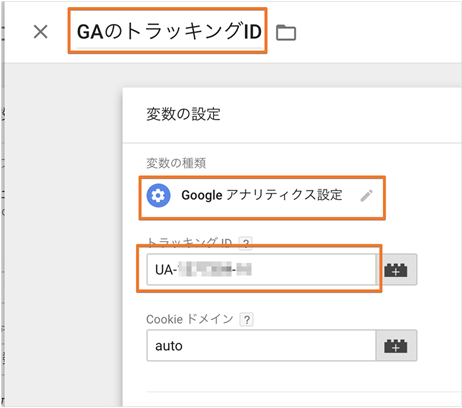
- 「Googleアナリティクス設定」に関しては、以下[新しい変数]から設定を登録しておくと使い回しがラクになるので紹介します。

- 変数に任意の名称(ここでは「GAのトラッキングID」)、「変数の種類」に[Googleアナリティクス設定]、トラッキングIDにサイトのID[UA-**********-**]を指定します。

- 続いて、「詳細設定」に必要な項目があればチェックしておきます。
以下に、「詳細設定」でよく使われるであろう「ユーザー属性レポートとインタレストレポート」と「拡張リンクアトリビューション」の2つの項目について紹介します。
- 「広告」の[ディスプレイ向け機能を有効にする]にチェック→Googleアナリティクスの「ユーザー属性レポートとインタレスト レポートの有効化」
- 「高度な設定」の「拡張リンクアトリビューションを有効化」を[True]→ Googleアナリティクスの「拡張リンクのアトリビューションを使用する」

※「拡張リンクアトリビューション」をGAで使う場合は、トラッキングコードに直接以下の追記が必要でしたが、GTMでは特にコードを追記する必要はありません。
analytics.jsの場合の追記
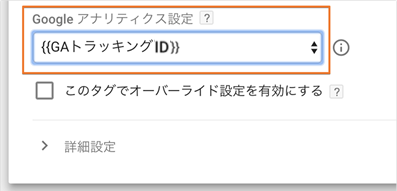
gtag.jsの場合の追記変数設定が完了すると以下のようになります。

- 改めて、「Googleアナリティクス設定」に上記で作成した変数を「{{GAトラッキングID}}」として入力します。

- 最後に、(Googleタグマネージャの設定は「公開」しない限り有効にならないので)忘れずに「公開」しましょう。
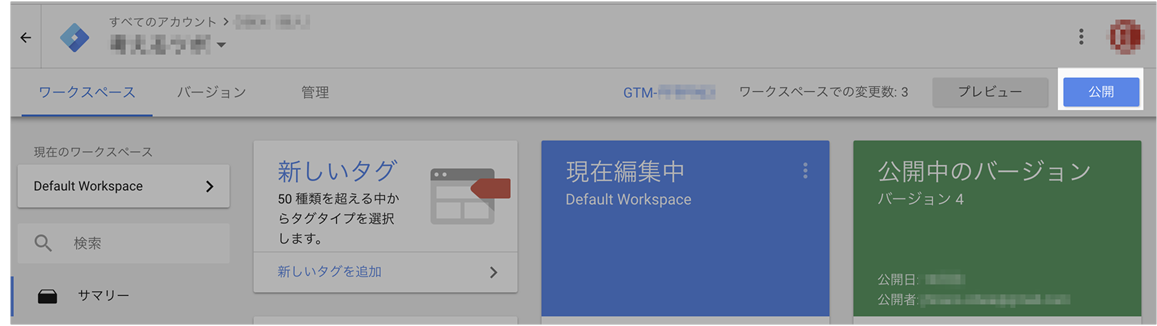
右上の[公開]をクリック。

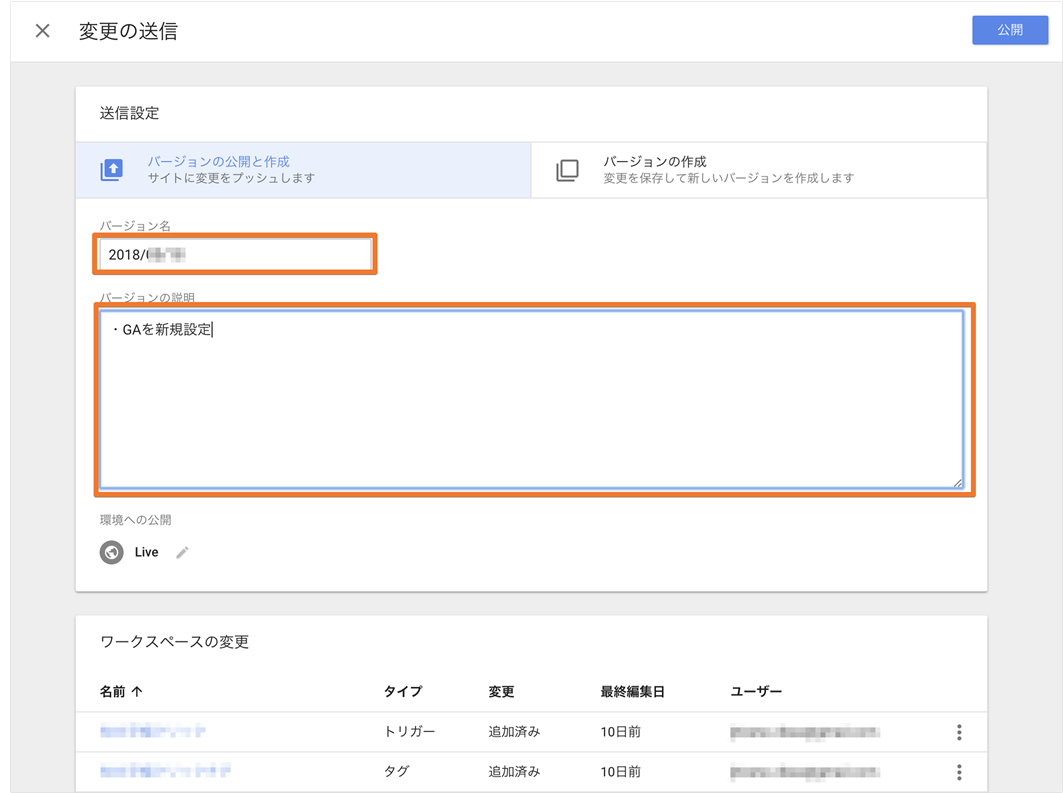
- バージョン名や変更した内容をメモし、再度[公開]を押せば完了です。

以上、Googleタグマネージャ(GTM)でGoogleアナリティクスを設置する方法を紹介しました。


コメントする