この記事は最終更新日から2年以上経過しており、内容が古くなっている可能性があります。
ご理解の上、記事を閲覧いただければと思います。
2019年8月時点での、FirefoxのUserAgent切り替え方法を紹介します。
FireFoxでのUA(ユーザーエージェント)切り替え方法
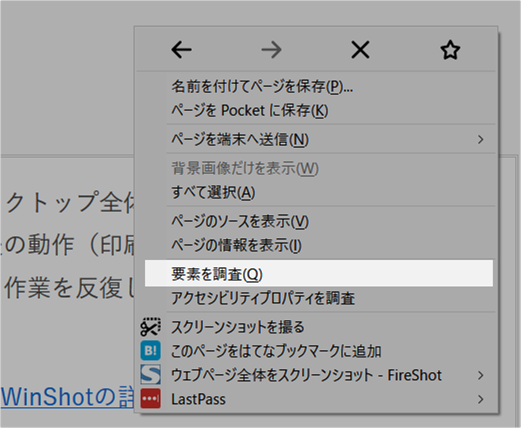
- ブラウザで見ているページ上を右クリックから[要素を調査]を選択するか、キーボードのCtrl+Shift+I、またはF12を押します。

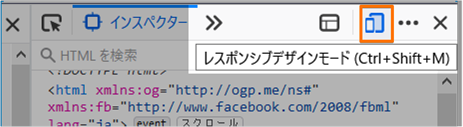
- スマホとタブレットのアイコン、[レスポンシブデザインモード]をクリックするか、Ctrl+Shift+Mを押します。

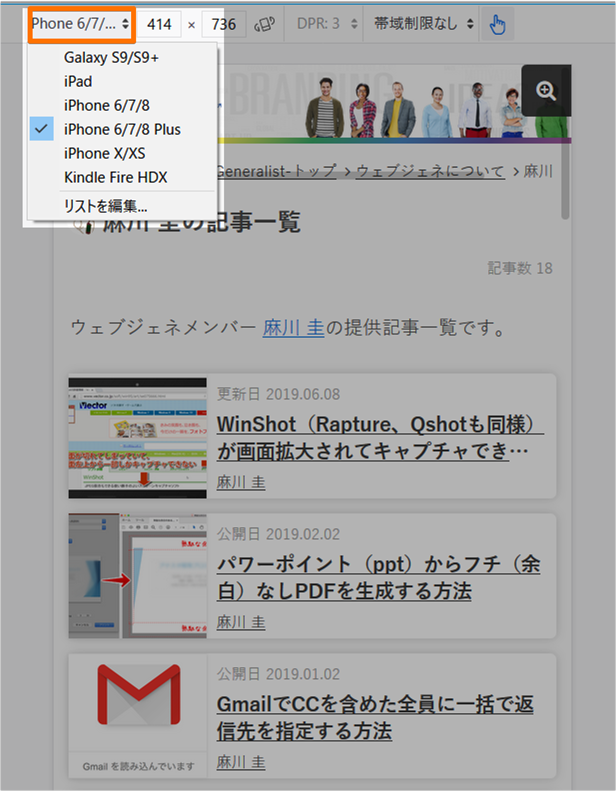
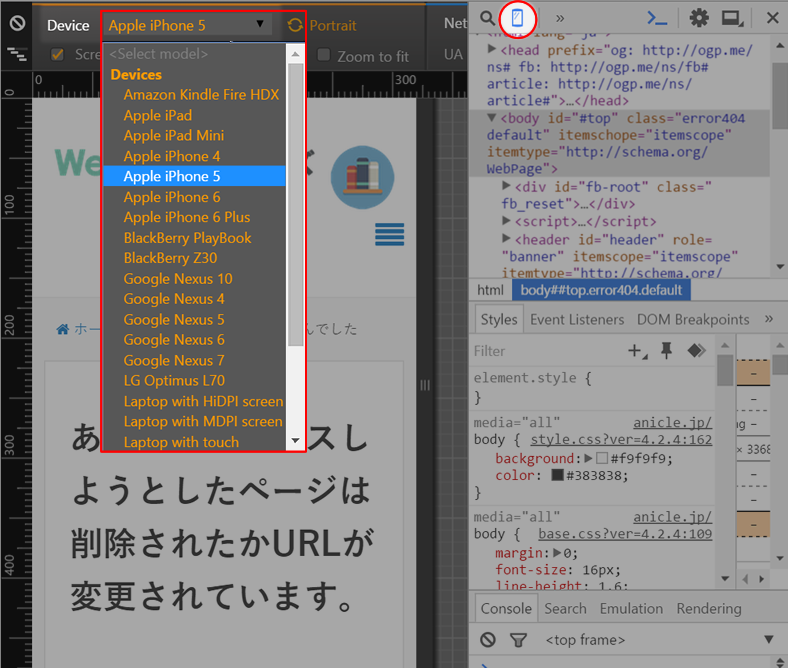
- 以下の画像のように、ブラウザ上部にUserAgentが変更できるセレクトボックスが表示されるので、任意のものを選んで確認しましょう。

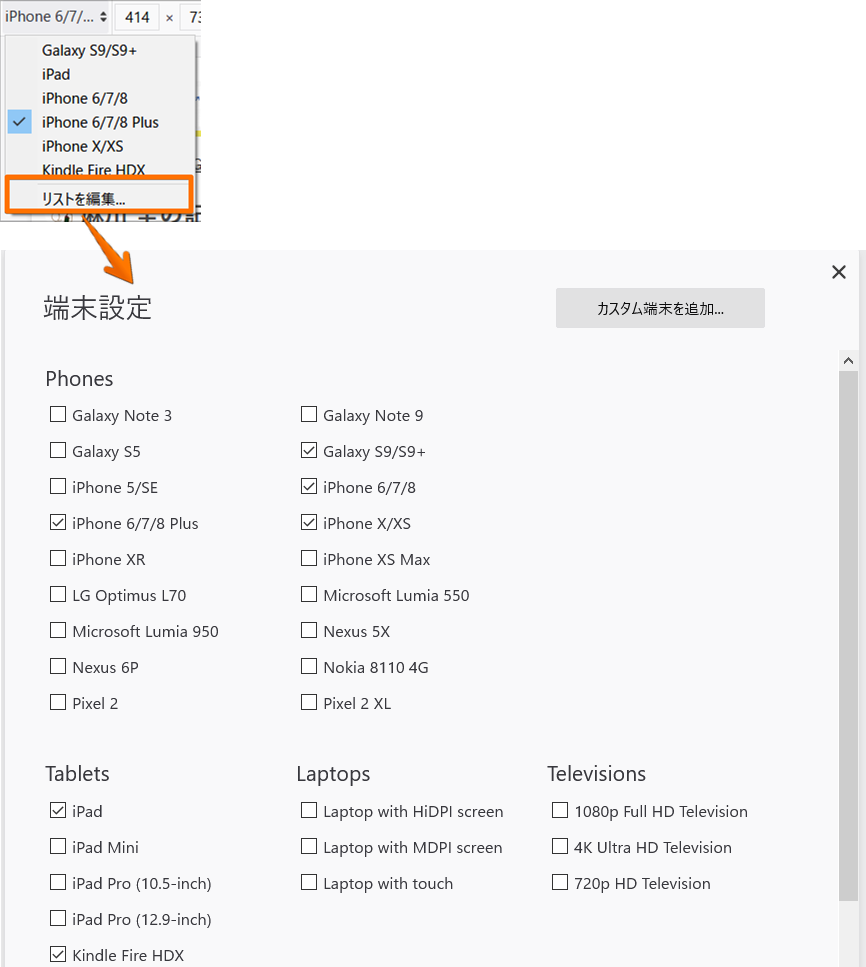
なお、初期表示する端末は[リストを編集]を選択すると、以下のように追加することができます。

以前は、FirefoxでのUserAgent切り替え(スマホ表示の確認)には、アドオンと端末情報の手動追加が必要でしたが、2019年時点ではGoogle Chrome同様、容易に切り変えられるようになりました。
この記事が皆さんのお役に立てば幸いです。٩(๑❛ᴗ❛๑)۶
ちなみに、Google Chromeの場合も同様の方法でUA(ユーザーエージェント)を変更できます。
GoogleChromeでのUA(ユーザーエージェント)切り替え方法
ページ上を右クリックから[要素を検証]、もしくはキーボードの Ctrl+Shift+I、またはF12を押してスマホのアイコンをクリック。


コメントする