この記事は最終更新日から2年以上経過しており、内容が古くなっている可能性があります。
ご理解の上、記事を閲覧いただければと思います。
『Sublime Text3』は超軽量かつ、豊富なプラグインによるカスタマイズ性抜群のテキストエディタです。
今回は、そんな軽量なSublime Text3(Mac版)において、業務スピードをさらに上げるショートカットキーを紹介します。
※当記事では「macOS High Sierra」のショートカットキーを紹介しています。
(ショートカットキーは、Windows版とMac版でかなり異なるのでご注意ください)
Sublime Text3は、日本語入力時の変換でTabキーやエンターキーを押すと文字列が消えてしまいます。
これから使うという人は、下記を参考に設定を編集しておくと良いでしょう。
コーディングを爆速にする18のショートカットキー
- 設定したプロジェクトを検索して開く
- メニューから表示設定まで、様々なものを検索して開く「Command Palette」
- ファイルを検索して開く「Goto Anything」
- 開始タグと終了タグを行き来する
- タグが囲われている範囲を選択する
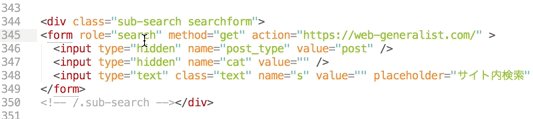
- シングルクオーテーションまたはダブルクオーテーション内を選択する
- 矩形範囲で選択する
- ファイル内の同じ文字列を全て選択する
- DOCTYPE宣言
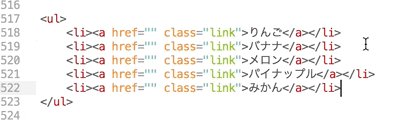
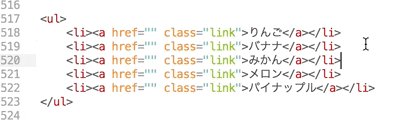
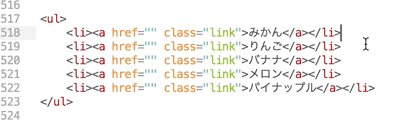
- 行ごと移動させる
- 行ごとコピーする
- 対応する終了タグを挿入する
- imgのwidthとheightを取得する(Update Image Size)
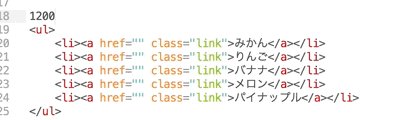
- 選択範囲に任意のタグを付与する(Wrap with Abbreviation)
- 改行を削除して一行にまとめる
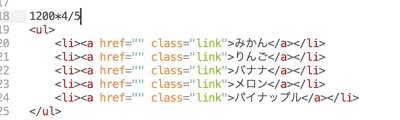
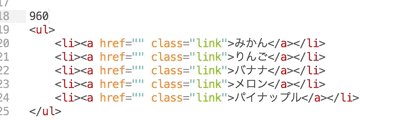
- 四則演算
- コンソールを表示する
- エディタ画面を分割して1つのファイルを複数画面に表示する
検索関連のショートカットキー(プロジェクトやファイルなど)
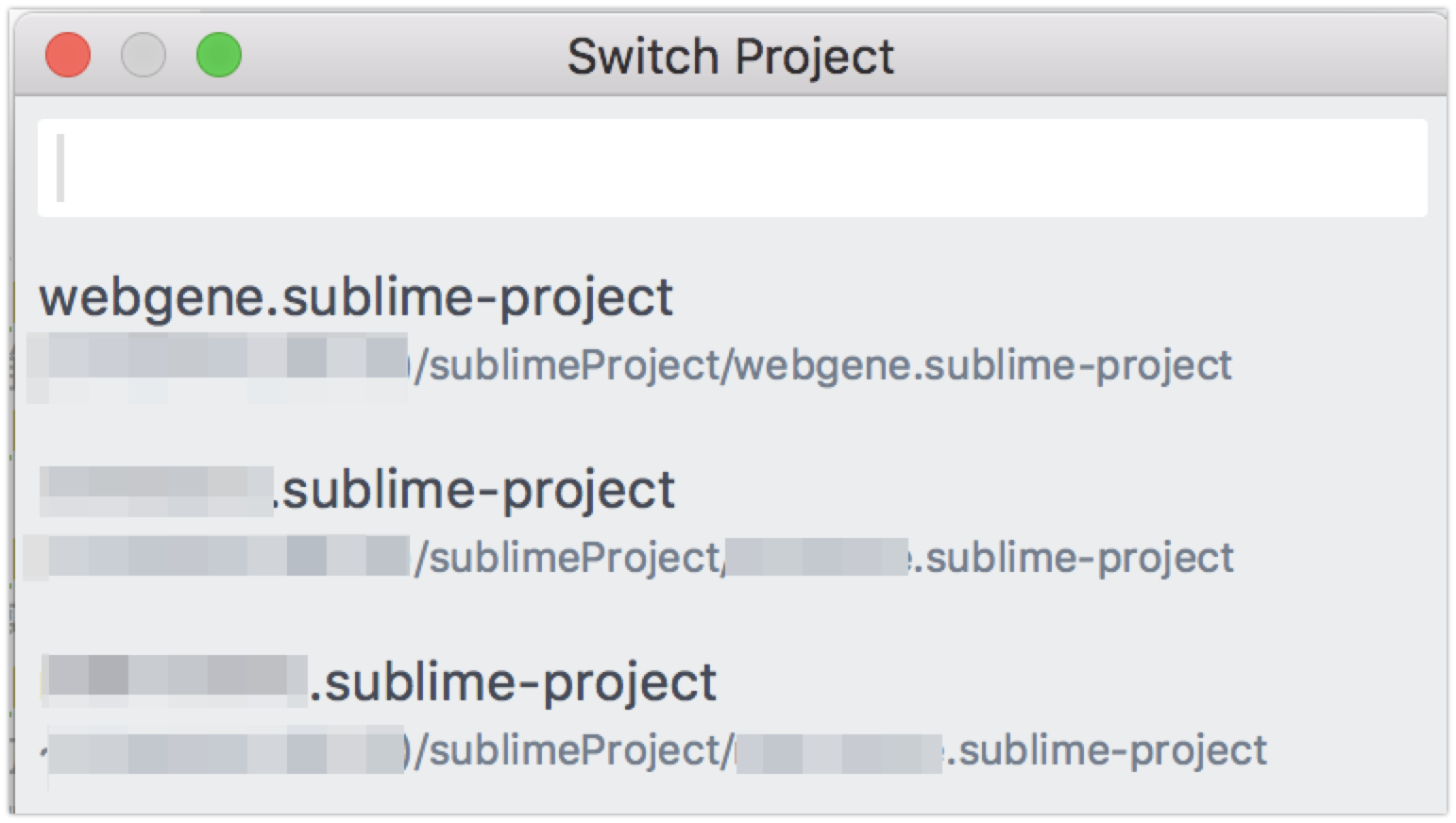
- 1. 設定したプロジェクトを検索して開く
- command + control + p

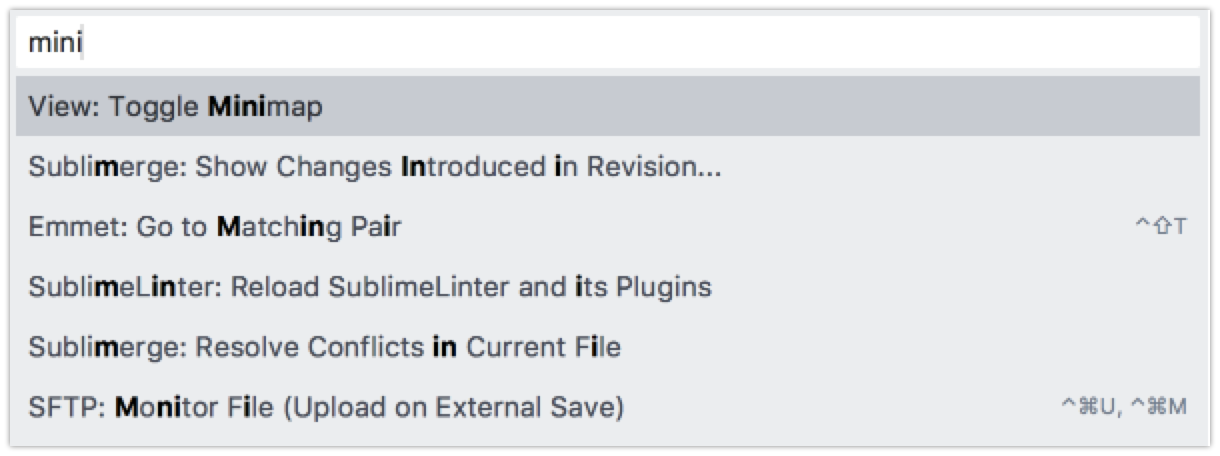
- 2. メニューから表示設定まで、様々なものを検索して開く「Command Palette」
- command + shift + p

※プラグインの管理を行う「Package Control」を開くためにもよく使います。
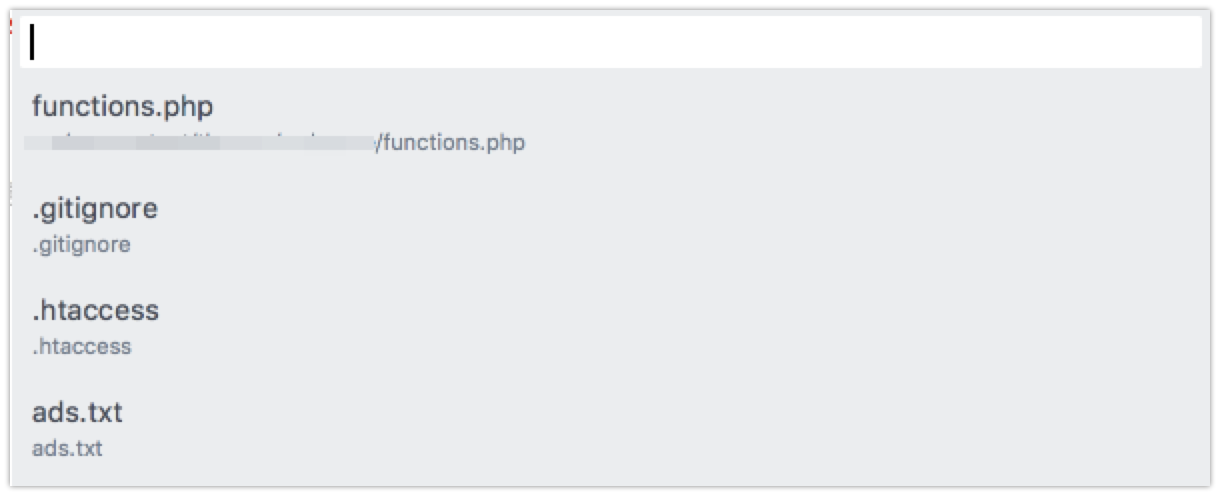
(「Package Control」のインストールはこちらを参考) - 3. ファイルを検索して開く「Goto Anything」
-
command + p

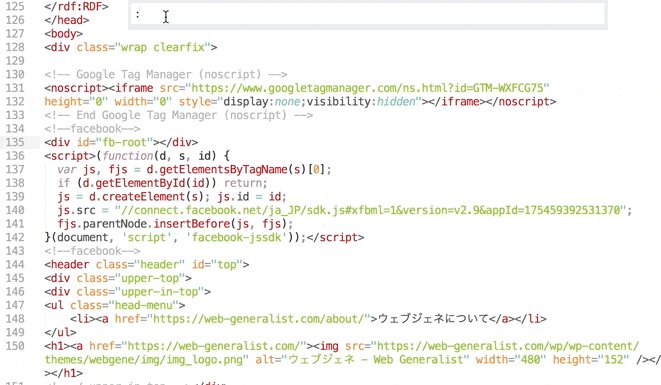
なお、そのまま以下の文字を打つことで選択中のファイル内検索・移動が可能です。
- : 指定した行番号へ移動(Goto Line) ※control + g でも可
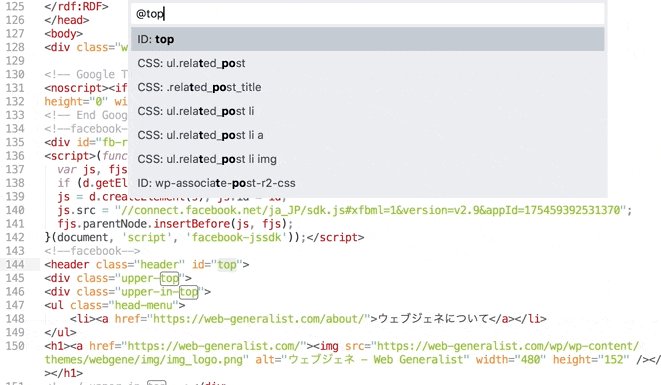
- @ 関数、id、class名などを検索(Goto Symbol) ※command + r でも可
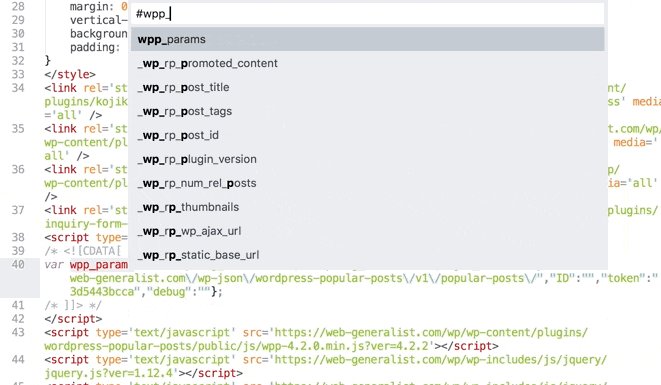
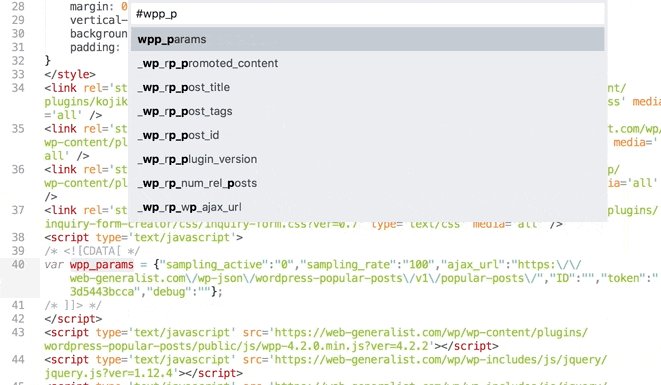
- # ファイル内の単語を検索する

特定の範囲を移動・選択するショートカットキー
ここからが「Sublime Text3」のショートカットキーの本領発揮です。
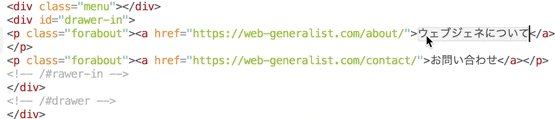
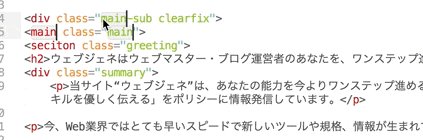
- 4. 開始タグと終了タグを行き来する
- control + shift + t

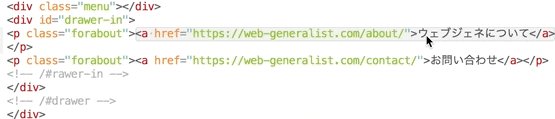
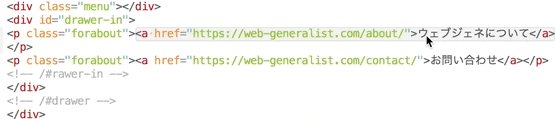
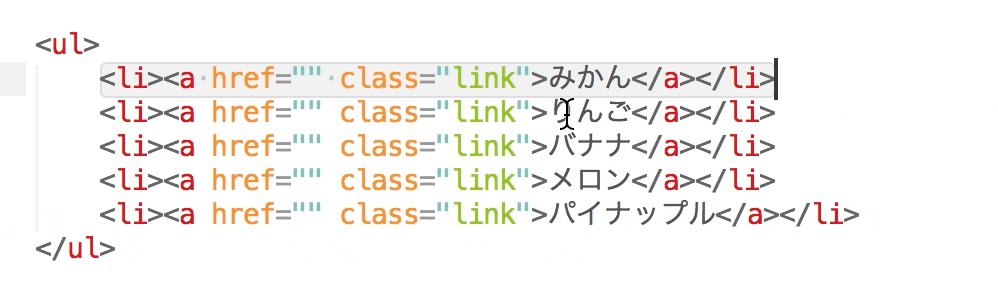
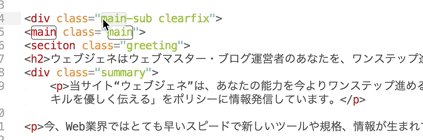
- 5. タグが囲われている範囲を選択する
-
command + shift +a

なお、以下それぞれのショートカットキーで親タグ・子孫タグの範囲を選択し続けられます。
- 親タグを選択し続ける場合 control + d
- 子孫タグを選択する場合 control + j

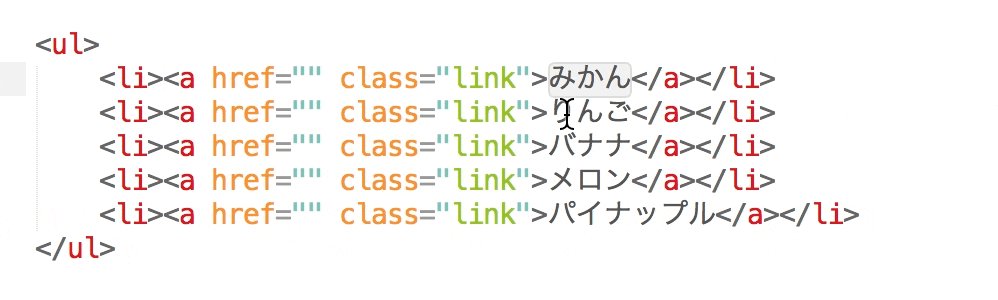
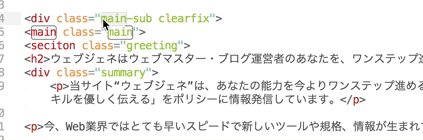
- 6. シングルクオーテーションまたはダブルクオーテーション内を選択する
- command + shift + space

※シングルクオーテーションまたはダブルクオーテーションがない場合はタグ< >内を選択します。
(なお、押しやすい指のポジションはcommandを親指、shiftを小指、spaceを人差し指) - 7. 矩形範囲で選択する
- option を押しながらドラッグ

(ソースコードがキレイに整列されている時に使えますね) - 8. ファイル内の同じ文字列を全て選択する
-
文字列を選択した状態でcommand + control + g(※大文字小文字は区別しない)

また、以下のショートカットキーを合わせて覚えておけば、文字列の選択・移動が柔軟に出来ます。
- 文字列をひとつずつ選択状態にする command + d
- 次の文字列に移動して選択 command + g
- 前の文字列に移動して選択 command + shift + g

なお、ファイルやプロジェクト全体を検索(grep検索)したい場合はcommand + shift + f。
以下の記事がとても分かりやすく参考になります。
Sublime Text: grep 機能のこと :: log.chocolateboard
コーディングを爆速にするショートカットキー
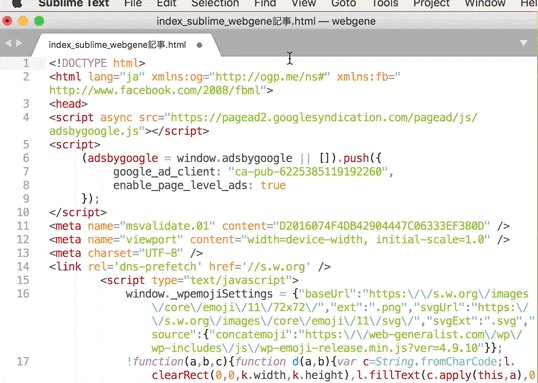
- 9. DOCTYPE宣言
-
文書の種類を事前に「HTML」にして、!を入力後 Tab

事前に「Package Control」から「Emmet」のインストールが必要です。
「Emmet」のインストールについてはこの記事が分かりやすいです。また、Emmetをカスタマイズしたい場合は以下が参考になります。
(※解説はWindows版なのでショートカットキー等が異なる可能性があります)
じっくり解説。SublimeText3にEmmetをインストールする - 10. 行ごと移動させる
- command + control + ↑ or ↓

- 11. 行ごとコピーする
- command + shift + d

- 12. 対応する終了タグを挿入する
- command + option + .

- 13. imgのwidthとheightを取得する(Update Image Size)
- shift + control + i

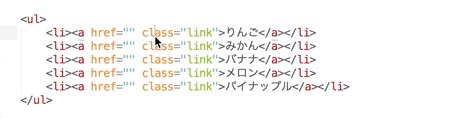
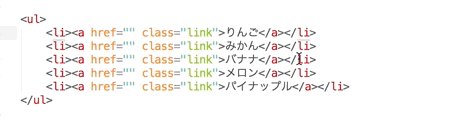
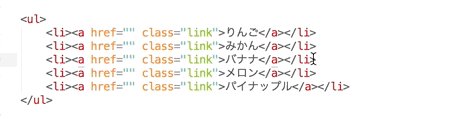
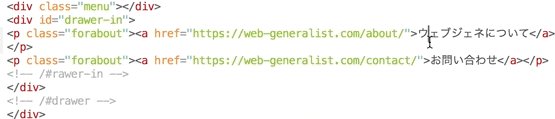
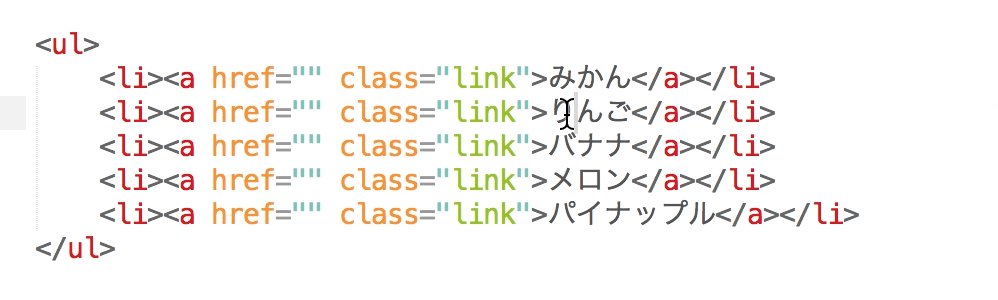
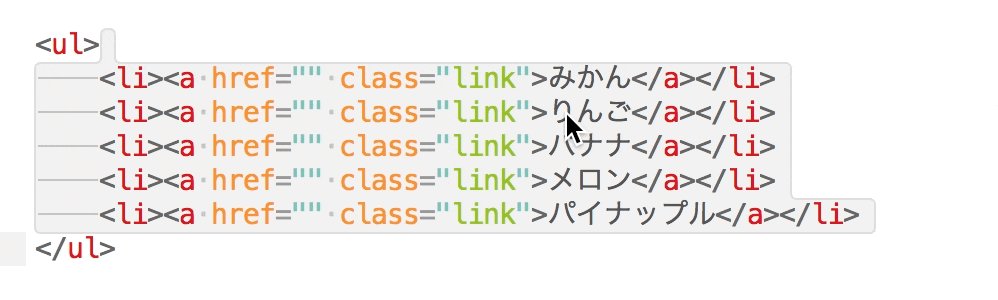
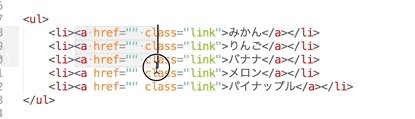
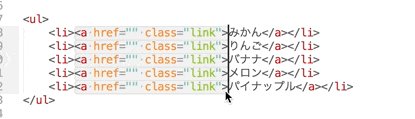
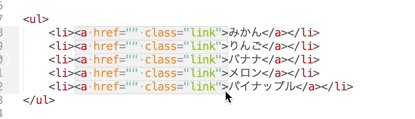
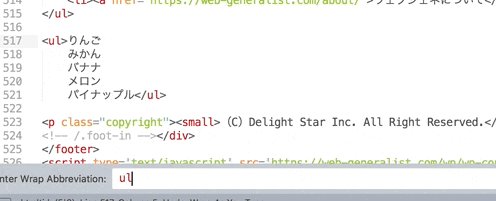
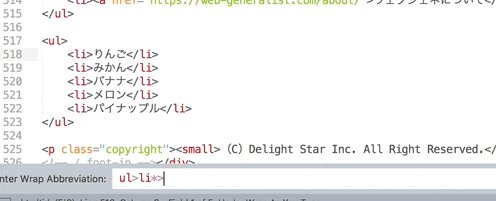
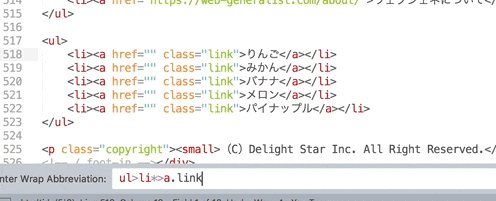
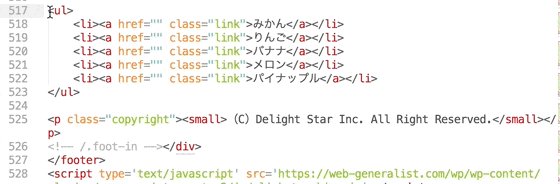
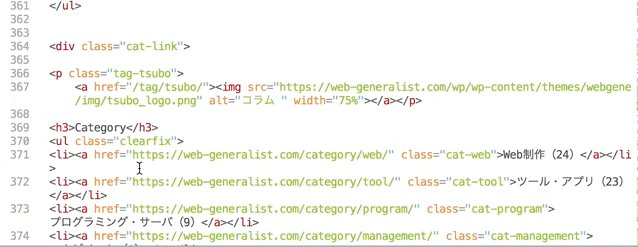
- 14. 選択範囲に任意のタグを付与する(Wrap with Abbreviation)
- control + w 後に ul>li* 等のEmmet的な記法で入力します。

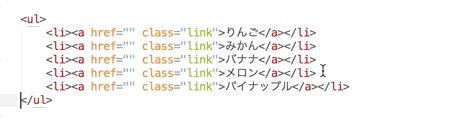
※初期値はdivが入力されています。 - 15. 改行を削除して一行にまとめる
-
command + j

逆に、見やすくコード整形したい場合は「HTML/CSS/JS Prettifyプラグイン」を使用します。
※このプラグインは「Node.js」が必要だったりと、導入のハードルが少し高いかもしれません。
その他ショートカットキー
少々オマケ的ですが、これらのショートカットキーも覚えておくと、さらに業務を効率化できるかもしれません。
- 16. 四則演算
- 1200*4/5など四則演算がエディタ上で行えます。
command + shift + y

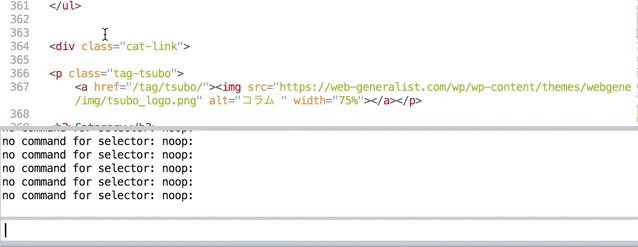
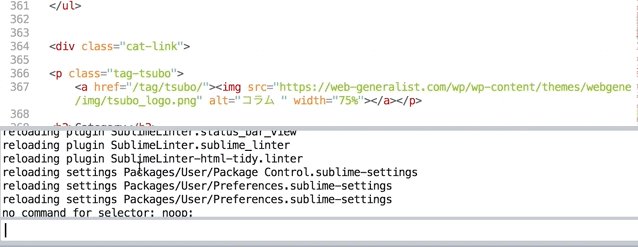
- 17. コンソールを表示する
- control + shift + `

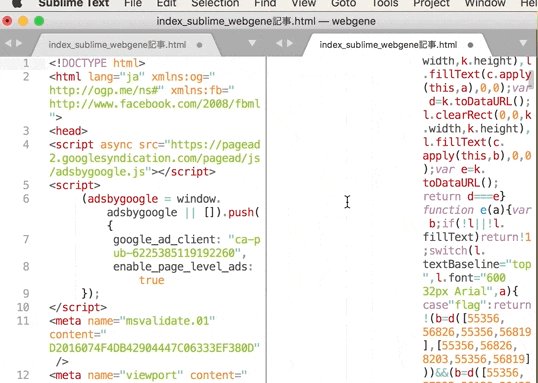
- 18. エディタ画面を分割して1つのファイルを複数画面に表示する
-
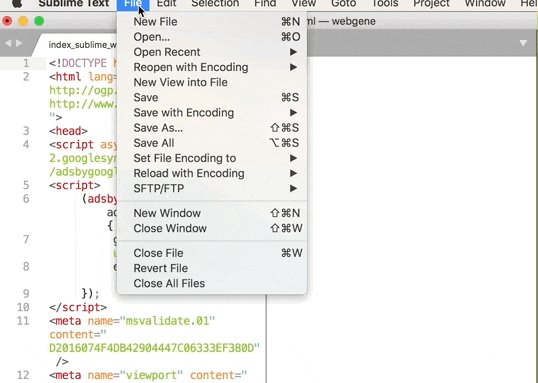
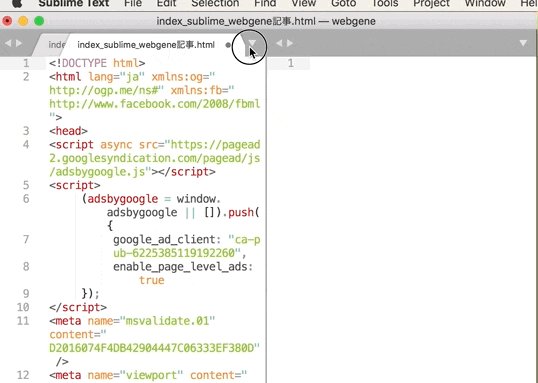
command + option + 2で画面を分割後、[メニュー]→[File]から「New View into File」を選択し、新しくできたタブにドラッグ。

なお、画面を縦に分割したい場合はcommand + option + shift + 2。詳しい説明は下記サイトが参考になります。
Sublime Textで画面分割:1つのファイルを2分割で表示するには?
以上、コーディング業務を爆速にする『Sublime Text3』の18のショートカットキーを紹介しました。
もちろん、今回紹介した以外にもまだまだ便利な機能やショートカットキーはありますので、ぜひ自分にあったカスタマイズやショートカットを探してみてください。


コメントする