この記事は最終更新日から2年以上経過しており、内容が古くなっている可能性があります。
ご理解の上、記事を閲覧いただければと思います。
使いこなせるようになると、非常に便利かつ仕事が早くなる「Sublime Text3」のgrep※機能について紹介します。
【当記事で使用しているOSとアプリのバージョン】
- macOS Catalina 10.15.4
- Sublime Text 3.2.2
Sublime Text3のgrep機能の紹介
grepを表示するには、メニューから[Find]→[Replace]と選択するか、以下のショートカットキーを押します。
command + shift + f

各アイコンの機能説明
上記画像の1〜5の各アイコンの機能は以下の通りです。
-
 Regular expression
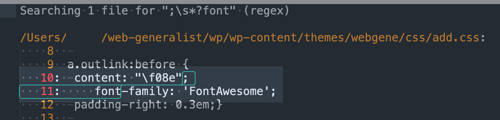
Regular expressionオンにすると「Find」で、正規表現検索が有効になります。
例えばCSSで、スペース・改行・タブなどをまたいで特定の文字を検索したい場合、以下のように入力すればヒットします。
;\s*?font

「正規表現」とは文字の集まりを、特定の文字列や記号で表現する方法のことです。
(詳細な説明はここでは割愛しますが、基本的な正規表現一覧についてはこちらが参考になります) -
 Case sensitive
Case sensitiveオンにすると、「Find」に入力した大文字小文字を判別して検索します。
-
 Whole word
Whole wordオンにすると、「Find」に入力した文字列を完全一致で検索します(スペースやハイフンなどの区切りごとに単語で一致させる)。
ただ、日本語の文字列は単語や文節で判別できないので、注意が必要です。 -
 Show Context
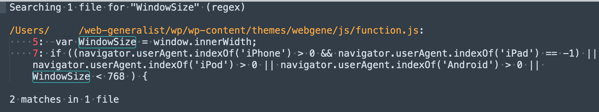
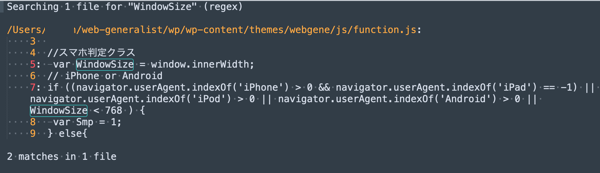
Show Contextオンにすると、検索結果画面で、検索した文字の前後数行も一緒に表示します。


-
 Use Buffer
Use Bufferオンにすると、検索結果を新しいタブで表示します(オフの場合は、下部に検索結果が表示)。
検索するディレクトリやファイルを指定する
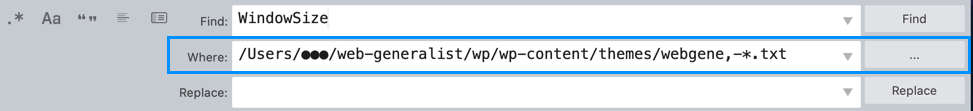
「Where」に入力する内容で、検索するディレクトリや拡張子を指定したり、除外したりできます。

- 現在開いているファイルのみを検索対象にする
-
<current file>
- 特定のフォルダ以下を検索対象にする
-
/Users/name/web-generalist/wp/wp-content/themes/
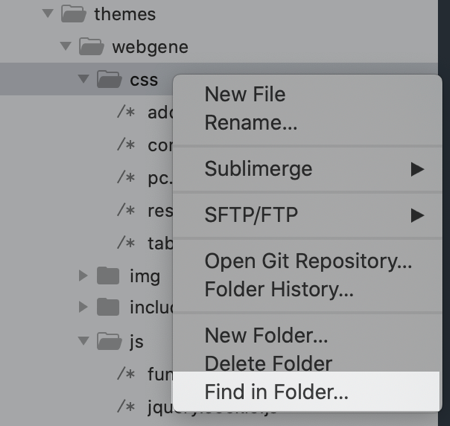
Finderなどからコピーしたフォルダパスを入力するか、以下のようにサイドバーでフォルダを選び、右クリックから「Find in Folder」を選択すると自動的に入力されます。

- 特定の拡張子ファイルのみ検索対象にする
-
/wp/wp-content/themes/,*.php,*.css
*と.に対象の拡張子を入力します。
複数ある場合は,で区切ります。 - 特定の拡張子ファイルを検索対象から除外する
-
/wp/wp-content/themes/,-*.php,-*.css
-*と.に対象の拡張子を入力します。
複数ある場合は,で区切ります。 - 特定のディレクトリを検索対象から除外する
-
/wp/wp-content/themes/,-*/js/*
ディレクトリ名の前後を*で区切ります。
以上、「Sublime Text3」のgrep機能について紹介しました。

コメントする