この記事は最終更新日から2年以上経過しており、内容が古くなっている可能性があります。
ご理解の上、記事を閲覧いただければと思います。
Mac用のWeb/UIデザインアプリ「Sketch」で、個人的によく使う「使いこなしていけば業務スピードが絶対に上がるショートカット」を備忘録的に紹介しています。
【当記事で使用しているOSとSketchのバージョン環境】
- macOS Catalina 10.15.4
- Sketch version 65
同じ様にSketchのショートカットキーを紹介している日本語の記事は他にもたくさんありますが、最新バージョン(2020年5月時点)のSketchではショートカットキーが一部変更されています。
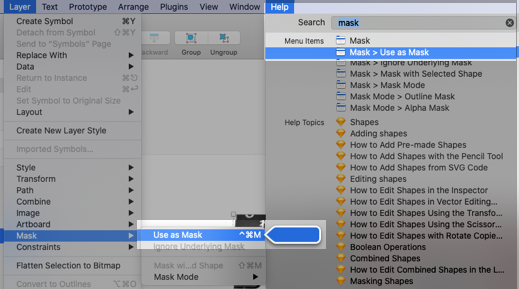
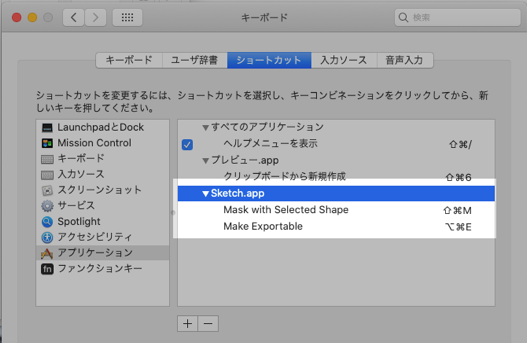
なので、ショートカットがうまく動作しない場合はSketch公式のドキュメントや、下記のようにアプリ内のヘルプも参照してみましょう。

ただし、公式サイトやアプリのヘルプは「USキーボード」向けのショートカットキーで記載されています。
「USキーボード」を使われている方は問題ありませんが、もし日本語向けの「JISキーボード」を使っている場合、例えば+を使うためには、Shiftと;を一緒に押す必要があります。
この点で、公式サイトやヘルプとは押す必要のあるキーが異なる場合がありますので、ご注意ください。

※この記事では、「JISキーボード」のショートカットキー前提で説明しています。
Sketchの操作スピードを上げるための27のショートカットキー
- ツールを黒矢印にする
- スポイト(選択しているオブジェクトに吸い取った色を反映)
- テキストの文字サイズを拡大/縮小する
- テキストをアウトライン化する
- オブジェクトの属性をコピー/ペースト
- コピーしたオブジェクトを選択しているオブジェクトの上にペースト
- 選択しているオブジェクトの塗りを削除/追加
- 選択しているオブジェクトのボーダー線を削除/追加
- 選択しているオブジェクトを拡大/縮小
- 選択しているレイヤー位置を上下に移動させる
- 同一アートボード内の上レイヤーにあるオブジェクトをマスクする
- オブジェクトをロックする
- オブジェクトを非表示にする
- 選択したオブジェクトをグループ化/グループ解除
- 選択中のレイヤー名を変更する
- 画面を拡大/縮小する
- ツールバー(上部のツールバー)の表示/非表示
- サイドバー(左側のバー)の表示/非表示
- インスペクタ(右側のインスペクター)の表示/非表示
- インターフェース(ツールバー・サイドバー・インスペクター)の表示/非表示
- 画面を実寸サイズで表示する
- キャンバス全体にフォーカス
- 選択しているオブジェクトにフォーカスする
- 画面拡大率は変えずに、選択しているオブジェクトにフォーカス
- 選択しているオブジェクトのアートボードにフォーカス
- 選択したオブジェクト同士をマスクする(Mask with Selected Shape)
- 選択したレイヤーの書き出し設定(Make Exportable)
オブジェクトを操作するショートカットキー
- 1. ツールを黒矢印にする
-
Enter

現在のツールを解除し、オブジェクト選択する「黒矢印」に変更したい時。
(選択中のツールと同じショートカットキー押下でも可。例:ペンツール選択中はv) - 2. スポイト(選択しているオブジェクトに吸い取った色を反映)
- control + c
- 3. テキストの文字サイズを拡大/縮小する
-
- 拡大 command + option + shift + –
- 縮小 command + option + –
- 4. テキストをアウトライン化する
-
command + option + o
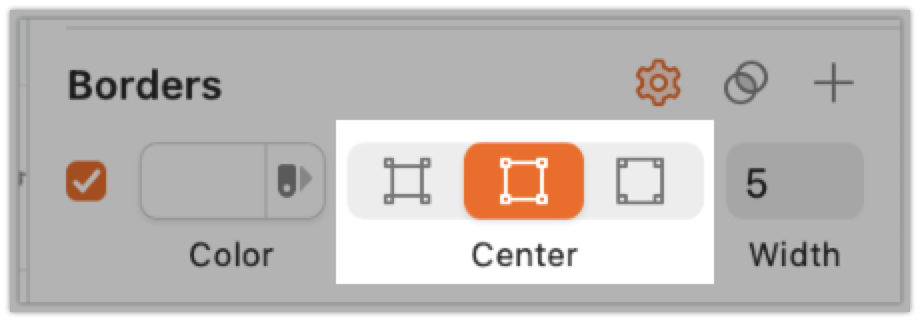
テキストはアウトライン化しないと、以下のボーダー位置設定(内部/中心/外側)ができないので割と使います。

※ただ、アウトライン化すると文字内容の変更が発生した際に手間というジレンマあり。 - 5. オブジェクトの属性をコピー/ペースト
-
- 属性コピー command + option + c
- 属性ペースト command + option + v
- 6. コピーしたオブジェクトを選択しているオブジェクトの上にペースト
- commnad + shift + v
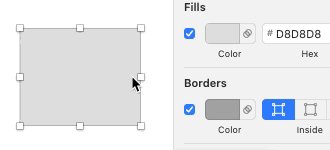
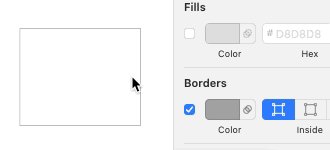
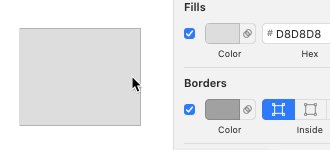
- 7. 選択しているオブジェクトの塗りを削除/追加
- f
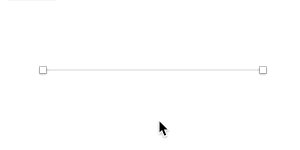
- 8. 選択しているオブジェクトのボーダー線を削除/追加
-
b

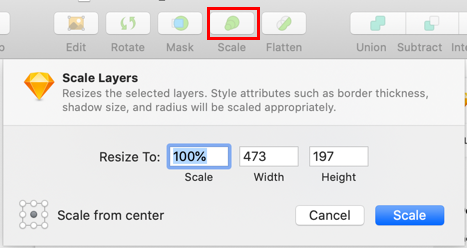
(7.と8.の動作イメージです) - 9. 選択しているオブジェクトを拡大/縮小
-
command + k

(Scaleを押した時と同じ動作です)サイズは%か縦横実寸で変更でき、拡大/縮小起点の設定もできます。
縦横比は保持され、線がついている場合は連動して拡大/縮小します。
レイヤー操作関連のショートカットキー
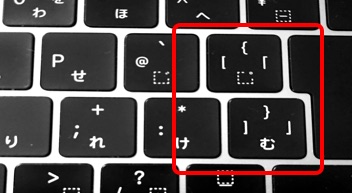
- 10. 選択しているレイヤー位置を上下に移動させる
-
- レイヤーを上へ command + ]
- レイヤーをアートボードの一番上へ command + option + ]
- レイヤーを下へ command + [
- レイヤーをアートボードの一番下へ command + option + [

※JISキーボードの場合、上記のとおり配置上、[が上にあるので、直感とは逆になるイメージです。 - 11. 同一アートボード内の上レイヤーにあるオブジェクトをマスクする
-
command + control + m

※ちなみに“選択したオブジェクト同士”のマスク(Mask with Selected Shape)はショートカットキーがないので独自のショートカットキー設定を後述しています。
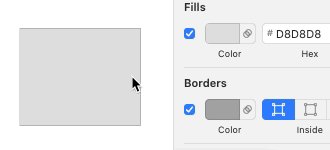
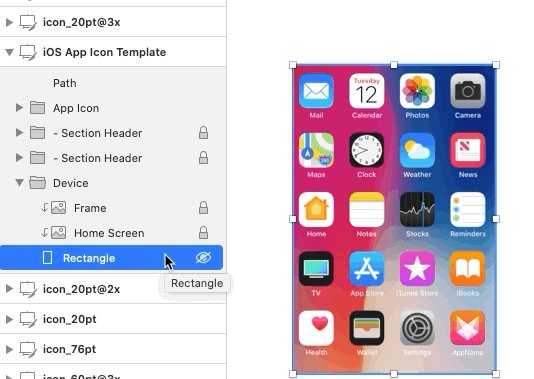
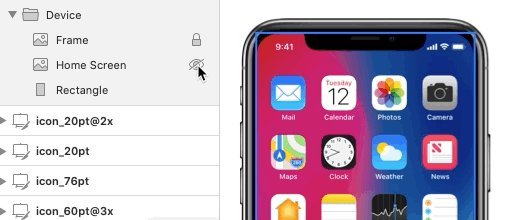
- 12. オブジェクトをロックする
- command + shift + l
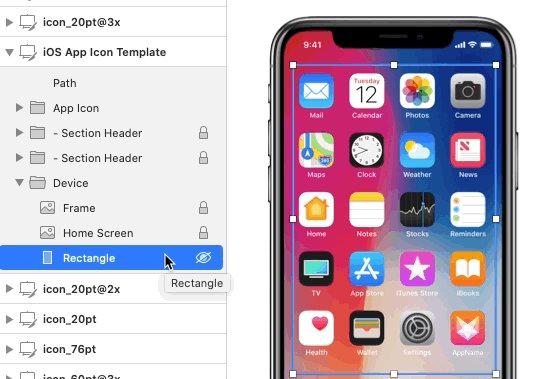
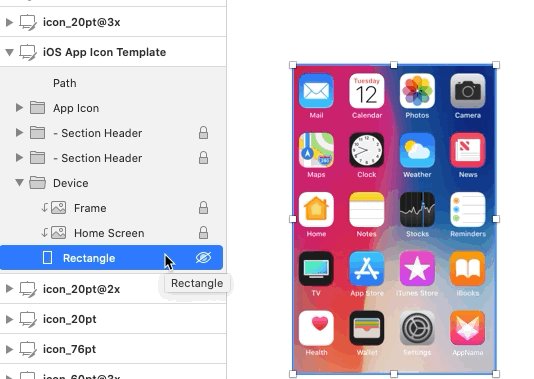
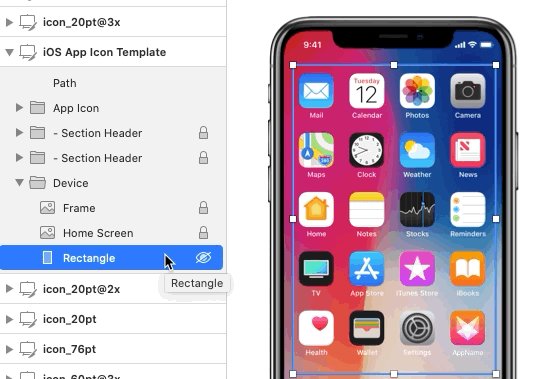
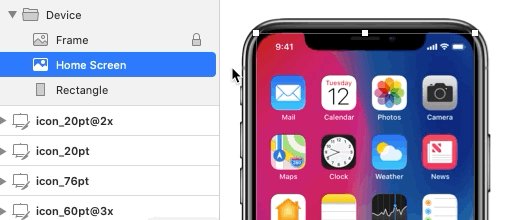
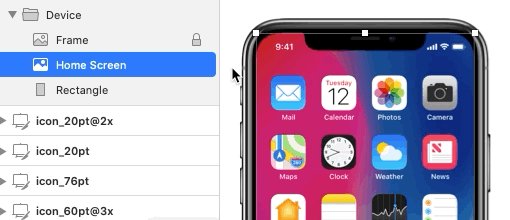
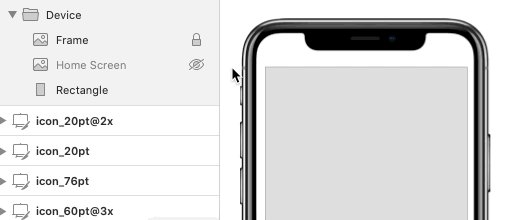
- 13. オブジェクトを非表示にする
-
command + shift + h

(11.と12.の動作イメージです。ロックの解除時や表示時は一度選択を外すと、黒矢印で選択できなくなるためサイドバーから選択するか、アイコンクリックが必要)
- 14. 選択したオブジェクトをグループ化/グループ解除
-
- グループ化 command + g
- グループ解除 command + shift + g
これはたいていのアプリが同じショートカットキーで、グループの頭文字「G」と、憶えやすいです。
- 15. 選択中のレイヤー名を変更する
-
command + r
スライス作成時に重宝します。
画面表示関連のショートカットキー
- 16. 画面を拡大/縮小する
-
- command + shift + ;
- command + –
- 17. ツールバー(上部のツールバー)の表示/非表示
- command + option + t
- 18. サイドバー(左側のバー)の表示/非表示
- command + option + 1
- 19. インスペクタ(右側のインスペクター)の表示/非表示
- command + option + 2
- 20. インターフェース(ツールバー・サイドバー・インスペクター)の表示/非表示
-
command + .

(16.〜19.のイメージ) - 21. 画面を実寸サイズで表示する
- coomand + 0
- 22. キャンバス全体にフォーカス
- coomand + 1
- 23. 選択しているオブジェクトにフォーカスする
- coomand + 2
- 24. 画面拡大率は変えずに、選択しているオブジェクトにフォーカス
- coomand + 3
- 25. 選択しているオブジェクトのアートボードにフォーカス
- coomand + 4
【番外編】登録しておくと便利な独自のショートカットキー
この段落で紹介する26.と27.は、デフォルトではショートカットキー設定がされていません。
ただ、それなりによく使う操作だと思いますので、独自のショートカットキー登録ではありますが、番外編として紹介します。
Macでアプリに独自のショートカットキーを設定する方法については、以下の記事が分かりやすく、参考になります。
Sketchでショートカットキーの操作と登録で制作スピードを大幅にアップさせる

- 26. 選択したオブジェクト同士をマスクする(Mask with Selected Shape)
-
【独自】 command + shift + m
※「11. 同一アートボード内の上レイヤーにあるオブジェクトをマスク」と同様、下側のレイヤーでマスクします。
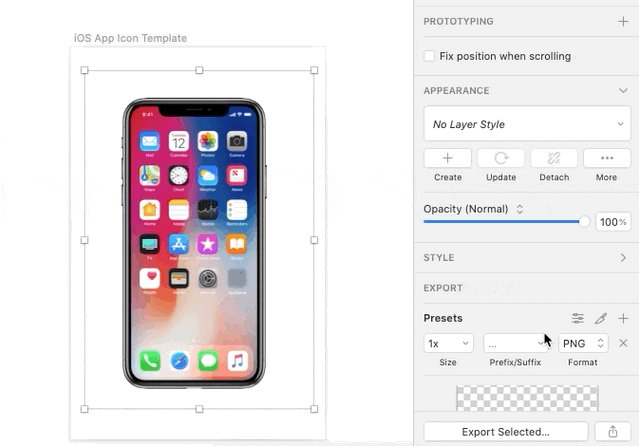
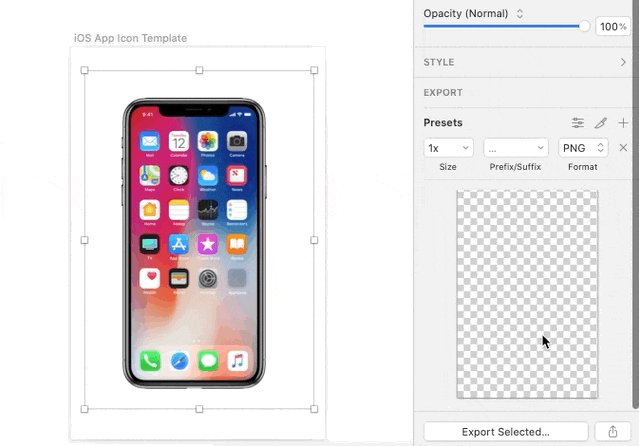
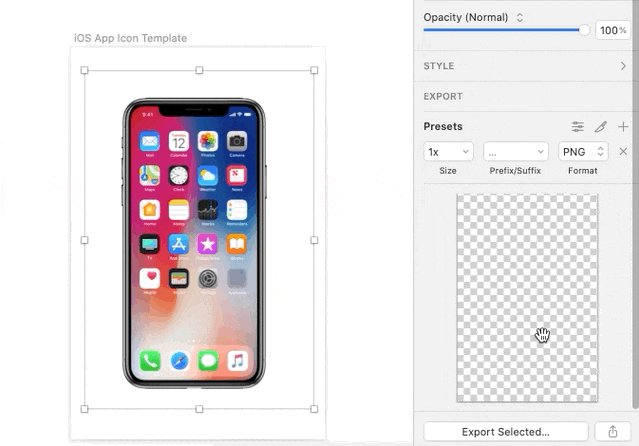
- 27. 選択したレイヤーの書き出し設定(Make Exportable)
-
【独自】command + option + e

(25.のイメージ)sキーでスライスを作っても良いのですが、無駄にレイヤーを増やしたくない場合は、このようにレイヤーそのものに書き出し設定するのもアリかと思います。
選択したレイヤーの書き出しはcommand + e、書き出し設定してあるすべてのレイヤーの一括書き出しはcommand + shift + eのため、それらに合わせるようoptionを足したこのキー設定にしました。
※同一のショートカットキーがmacOSや別の常駐アプリで設定されている場合、Sketch側のショートカットが動作しないことがあります。
その場合は、OSや別のアプリで設定しているショートカットキーを変更するか無効にしましょう。
以上、「業務スピードを上げたいディレクター向け 27のSketchショートカットキー」を紹介しました。
「そういえば、Sketchのあの操作のショートカットキーなんだっけ?」と思った時のために、ブックマークなどして参照してもらえれば幸いです。


コメントする