この記事は最終更新日から2年以上経過しており、内容が古くなっている可能性があります。
ご理解の上、記事を閲覧いただければと思います。
私はWebサイトのラフ画面制作や修正指示を作る際、よく「Fireworks」を使っています。
Fireworksは、ベクターデータと画像(ラスター)データ両方の作成・編集ができる、非常に使いやすいAdobeのデザインツールです。
ただ、すでに開発や更新は終了しているため(2018年時点)、OSが持つ挙動に引っ張られてうまく動作しなかったり、頻繁にソフトが落ちたり、だんだんと動作に問題がでてきました。
そこで、Fireworksで行っていた作業を、今話題のUI/UXデザインツール「Adobe XD」に切り替えていこうと考え、この記事を執筆しました。
今回は、個人的によく使う以下7つの機能にしぼり、FireworksとAdobeXDでの操作方法を比較していきます。
- 画像に線をつける
- 画像に影(シャドウ)をつける
- 画像やオブジェクトをマスクする
- 画像やオブジェクトのぼかし
- スライス・書き出し
- 画像(ラスターデータ)の範囲選択・編集
- 矢印シェイプの挿入
私と同じように、「Fireworks好きだけど、そろそろXDも使わなきゃな・・・」と考えている人の参考になれば幸いです。
1. 画像に線をつける
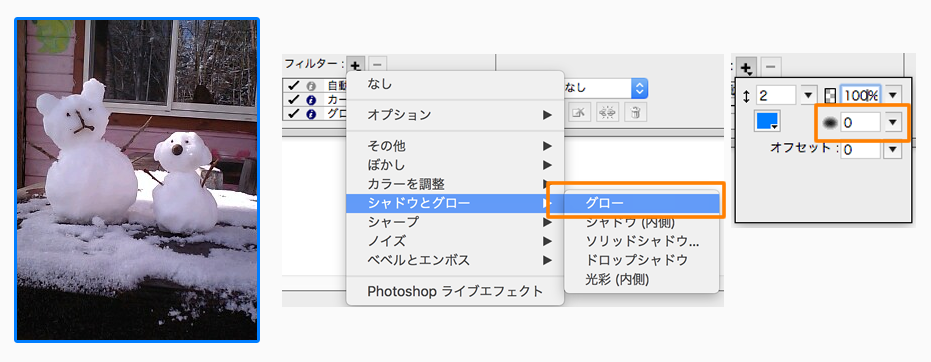
 画像を選択した状態で「プロパティ」のウィンドウから[シャドウとグロー]→[幅]を任意の太さ、[不透明度]を100%、[ぼかし]を0にする
画像を選択した状態で「プロパティ」のウィンドウから[シャドウとグロー]→[幅]を任意の太さ、[不透明度]を100%、[ぼかし]を0にする

Fireworksでは、ベクターデータにはプロパティ「線」の設定項目があるのですが、画像の場合はありません。
そのため、画像の場合はフィルタ設定から「グロー」のぼかしの値を0にし、擬似的に線を表現します。
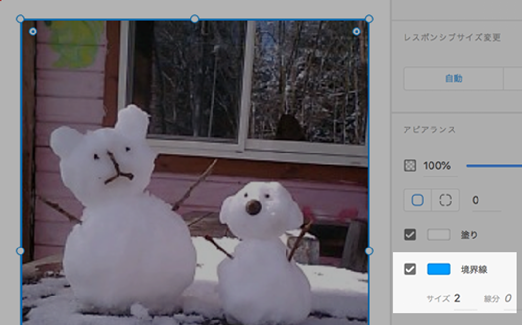
 画像を選択した状態で右サイドにある[アピアランス]→[境界線]
画像を選択した状態で右サイドにある[アピアランス]→[境界線]

XDでは、画像の場合でも特殊な操作をすることなく、線をつけることができます。
2. 画像に影(シャドウ)をつける
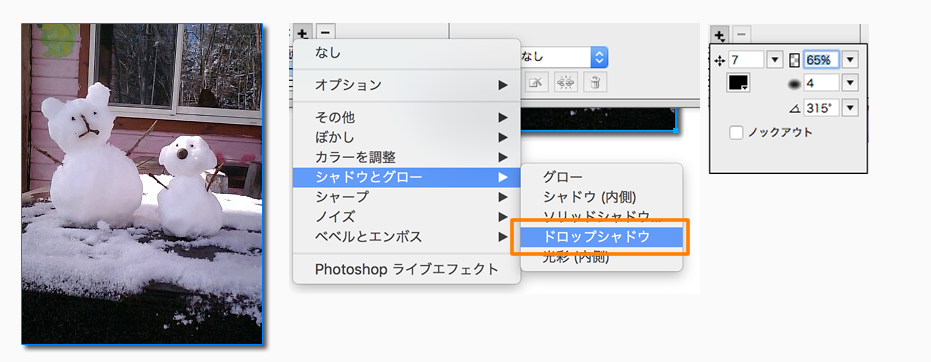
 画像を選択した状態で「プロパティ」のウィンドウから[シャドウとグロー]→[ドロップシャドウ]
画像を選択した状態で「プロパティ」のウィンドウから[シャドウとグロー]→[ドロップシャドウ]

線を付ける時とほぼ同じ手順でフィルタから設定します。
Firewoeksの場合は影の角度が変更できます。
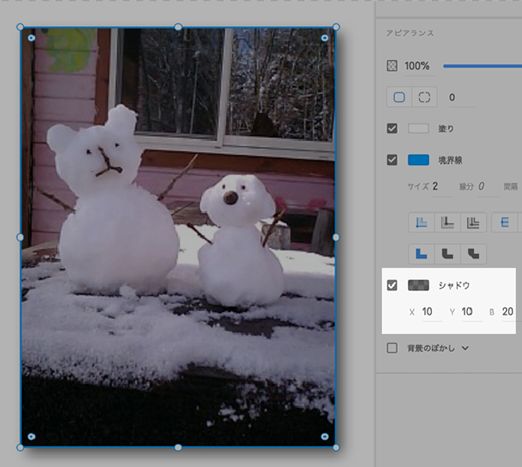
 画像を選択した状態で右サイドにある[アピアランス]→[シャドウ]
画像を選択した状態で右サイドにある[アピアランス]→[シャドウ]

こちらも、線を付ける時と同じ[アピアランス]から設定します。
ただし、XDの場合は、影の角度は変更できません。
3. 画像やオブジェクトのぼかし
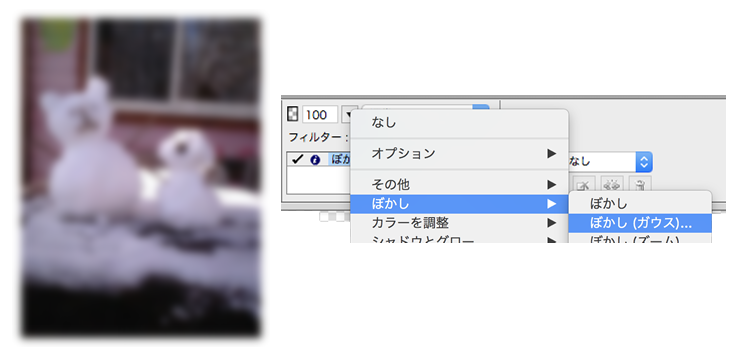
 オブジェクトや画像を選択した状態で「プロパティ」のウィンドウから[ぼかし]→[ぼかし(ガウス)]
オブジェクトや画像を選択した状態で「プロパティ」のウィンドウから[ぼかし]→[ぼかし(ガウス)]

線や影を付ける時とほぼ同じ手順でフィルタからぼかしの設定をします。
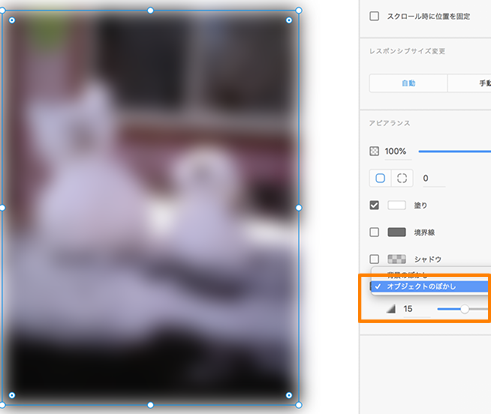
 オブジェクトや画像を選択した状態で[アピアランス]から「オブジェクトのぼかし」
オブジェクトや画像を選択した状態で[アピアランス]から「オブジェクトのぼかし」

XDの場合は、[アピアランス]から「オブジェクトのぼかし」にチェックをいれます。
(※「背景のぼかし」ではありません)
4. 画像やオブジェクトをマスクする
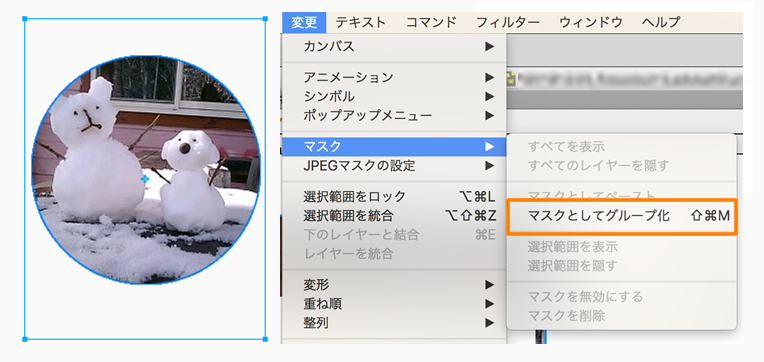
 オブジェクトと画像を選択した状態でメニューの[変更]→[マスク]→[マスクとしてグループ化]
オブジェクトと画像を選択した状態でメニューの[変更]→[マスク]→[マスクとしてグループ化]

Fireworksではメニュー内にマスクのコマンドがあります。
(※ちなみに、上記のショートカットキーShift +command + M は独自設定したもので、初期設定ではショートカットキーは設定されていません)
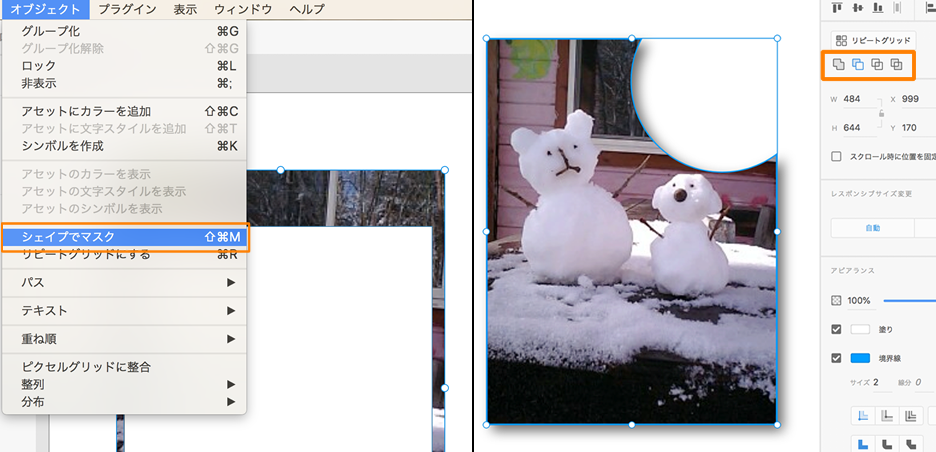
 オブジェクトと画像を選択した状態でメニューから[オブジェクト]→[シェイプでマスク]または右サイドの「オブジェクトで型抜き」
オブジェクトと画像を選択した状態でメニューから[オブジェクト]→[シェイプでマスク]または右サイドの「オブジェクトで型抜き」

XDの場合も、メニュー内にマスクのコマンドがあります。
また、右サイドにある4つのアイコン![]() (合体、前面オブジェクトで型抜き、交差、中マド)でも各種マスクを設定することができます。
(合体、前面オブジェクトで型抜き、交差、中マド)でも各種マスクを設定することができます。
右サイドのマスク化でもグループ化を解除すれば元通りになるので、より自由度の高いマスクが可能です。
5. スライス・書き出し
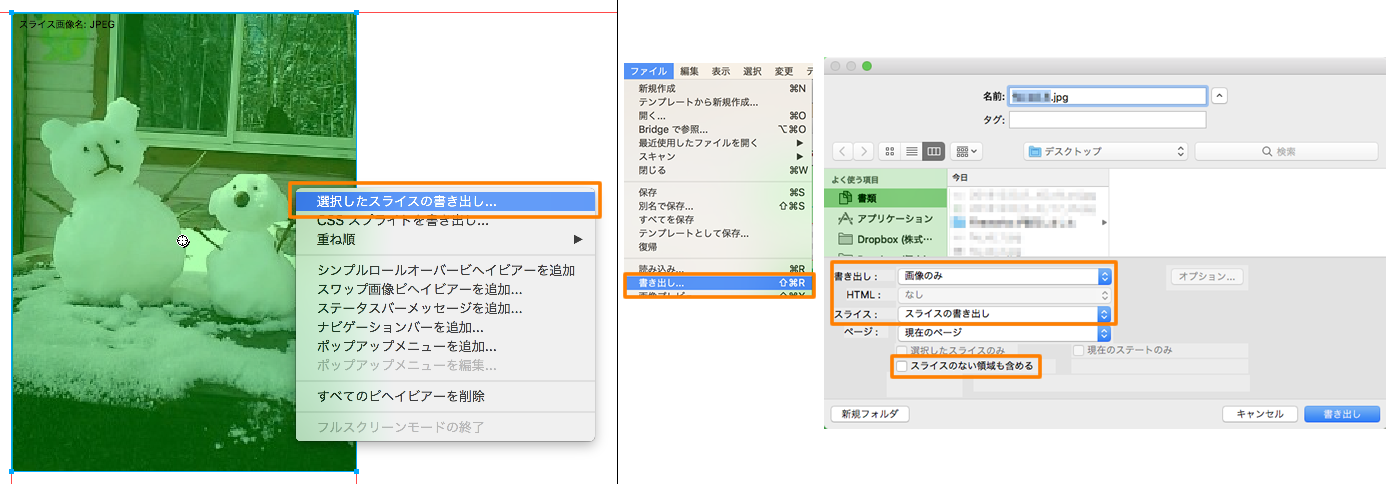
 スライスを選択した状態で右クリックから[選択したスライスの書き出し]またはメニュー内[ファイル]→[書き出し]
スライスを選択した状態で右クリックから[選択したスライスの書き出し]またはメニュー内[ファイル]→[書き出し]

Fireworksでは、スライスを選択した状態で右クリックのコンテキストメニューから書き出します。
もうひとつの方法として、スライスを作成した状態で、メニュー→[書き出し]を選択、「画像のみ」「スライスの書き出し」を選択し、「スライスのない領域も含める」のチェックを外して書き出すこともできます。
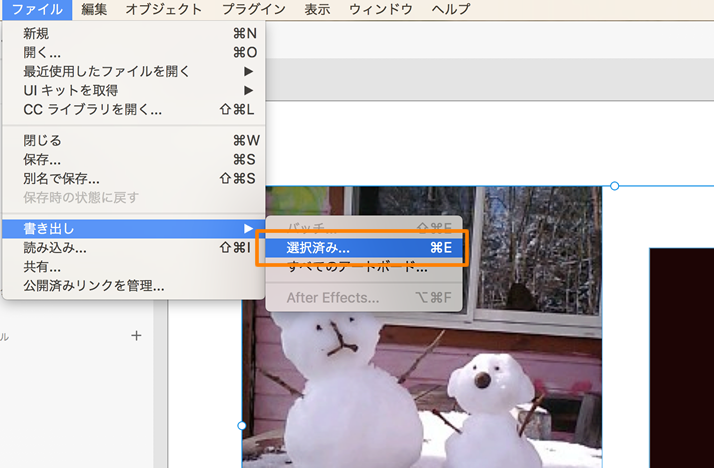
 書き出したいオブジェクトや画像を選択した状態でメニュー[ファイル]→[書き出し]またはcommand+E
書き出したいオブジェクトや画像を選択した状態でメニュー[ファイル]→[書き出し]またはcommand+E

XDの場合は、スライスを作成する必要はなく、書き出したいオブジェクトや画像を選択した状態で、command+Eで書き出しができます。
なお、何もオブジェクトや画像を選択していない場合は、ショートカットキーは有効にならず、メニューも、[ファイル]→[書き出し]→[すべてのアートボード]と、アートボード単位での書き出しとなります。
6. 画像(ラスターデータ)の範囲選択・編集
 自動選択ツールを使って編集
自動選択ツールを使って編集

Fireworksでは、「自動選択ツール」を使って配置した画像そのものを編集することができます。
XDでは、このような画像(ラスターデータ)の編集はできないので、Photoshopや他の画像編集ソフトを使う必要があります。
7. 矢印シェイプの挿入
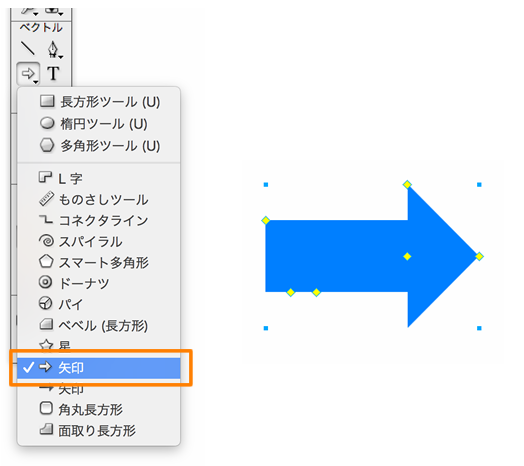
 ツールバーから「矢印」シェイプ
ツールバーから「矢印」シェイプ

Fireworksには、ツールバーに矢印シェイプが用意されています。
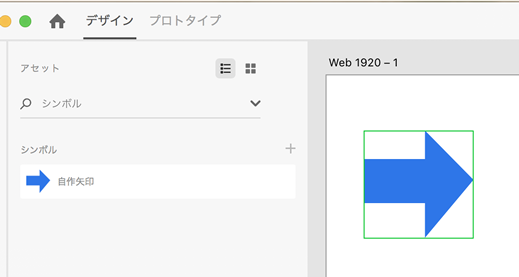
 自作してシンボルに登録する
自作してシンボルに登録する

XDの場合は、いわゆる自動シェイプはなく、矢印は自作する必要があります。
また、使い回したい場合はシンボル(アセット)に登録すると便利です。
ただし、プロジェクトファイルをまたいで矢印を使い回したい場合は、都度シンボルをペーストするか、このシンボルを含む「.xd」ファイルを初期テンプレートとして使う必要がありそうです。
以上、Webディレクター向け、FireworksからAdobe XDへ乗り変えるための、よく使う機能の操作方法比較を紹介しました。
Fireworksが持つ「画像(ラスターデータ)の範囲選択・編集」機能だけは、どうしてもAdobe XDでは難しく、別のソフトを使う必要がありそうです。
ただ、XDの動作は軽快で、アップデートもかなり頻繁に行われています。
ここで紹介した以外にも、便利な機能がたくさんありますので(完全にFireworks上位互換というワケにはいきませんが)、これから徐々にFireworksからAdobe XDに切り変えていこうと思います。


コメントする