この記事は最終更新日から2年以上経過しており、内容が古くなっている可能性があります。
ご理解の上、記事を閲覧いただければと思います。
Webディレクターやコーダーの方は、Webサイトの「SEO要件」をそれとなく調べることも多いと思います。
今回は、Google ChromeとFirefoxそれぞれのブラウザで、
- ウェブサイトのページのmetaに「noindex」や「nofollow」が入っているか
- aタグのリンクに「nofollow」が入っているか
を、わざわざhtmlソースを見なくても簡単に調べる方法をご紹介します。
htmlソースでnoindexやnofollowが入っている箇所のおさらい
すでにご存じとは思いますが、説明しておくと、Webページのmetaに「noindex / nofollow」を入れるのは、検索エンジンにそのページをインデックス(保存)させず、そのページからリンクされた先を評価させないため。
aタグのリンクに「nofollow」を入れるのは、そのaタグのリンク先を評価させないためです。
それぞれ、html上では以下のように記載されています。
●ページのhead内のmetaタグに記載
<meta name="robots" content="noindex,nofollow">
●特定のaタグに記載
<a href="https://web-generalist.com/wp/" rel="nofollow">リンク名</a>
Google Chromeのエクステンションの場合
Google Chromeでnoindexやnofollowが入っていないかを簡単に見分けるようにするには、「NoFollow」というエクステンションを使います。

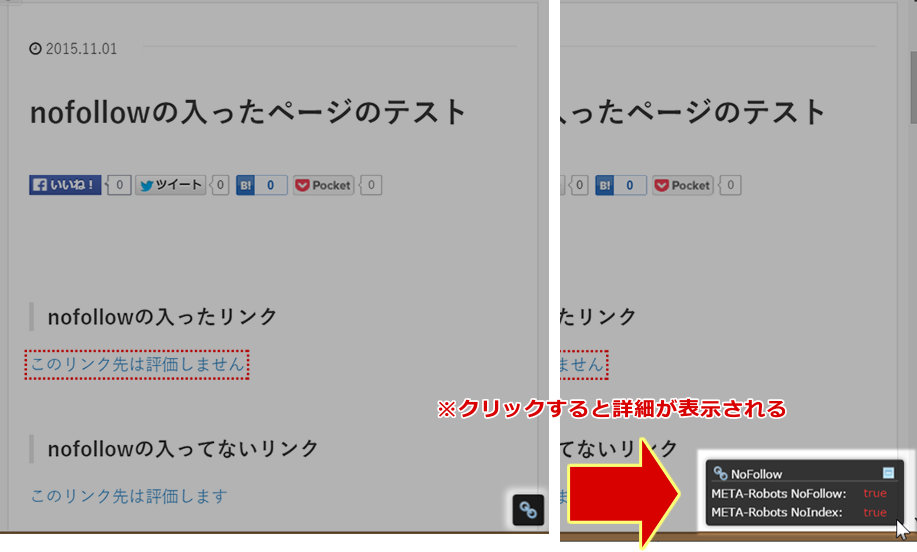
Chromeの場合は、この「NoFollow」エクステンションひとつを追加すれば、以下の画像のように、どちらの場合も簡単に見分けられるようになります。
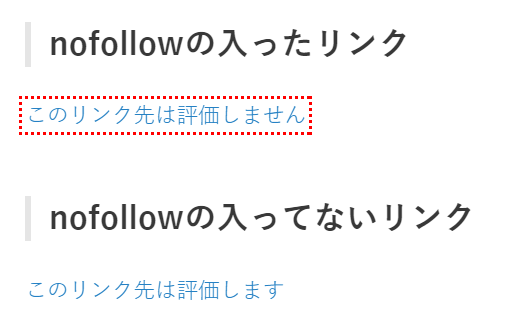
aタグに入っている場合、リンクに赤い点線が表示される

metaに入っている場合、右下に以下のような画像が表示される

Firefoxのアドオンの場合
一方、Firefoxの場合は、Chromeに比べて少し手間で、以下の3つのアドオンをインストールする必要があります。
「Highlight nofollow links」でaタグに入ったnofollowを表示する
aタグに入った「nofollow」はHighlight nofollow linksアドオンをインストールすれば、以下のように表示されます。
chromeよりも少し点線が細いですね。

しかし、このアドオンだけではmetaに入ったnoindexやnofollowは表示できないので、Firefoxの場合、残り2つのアドオンも必要になります。
「Seerobots」がmetaの「noindex / nofollow」をステータスバーに表示する機能をもっているのですが、以下のサポートページに記載があるように、Firefoxはバージョン4から、ステータスバーが無くなったため、それを復活させるためのアドオン「Status-4-Evar」が必要になります。
旧ステータスバーはなくなりましたが、Status-4-Everというすばらしいアドオンがあります!Status-4-Evar は、旧ステータスバーの全機能を再現し、新しいアドオンバーに配置できるようにします。
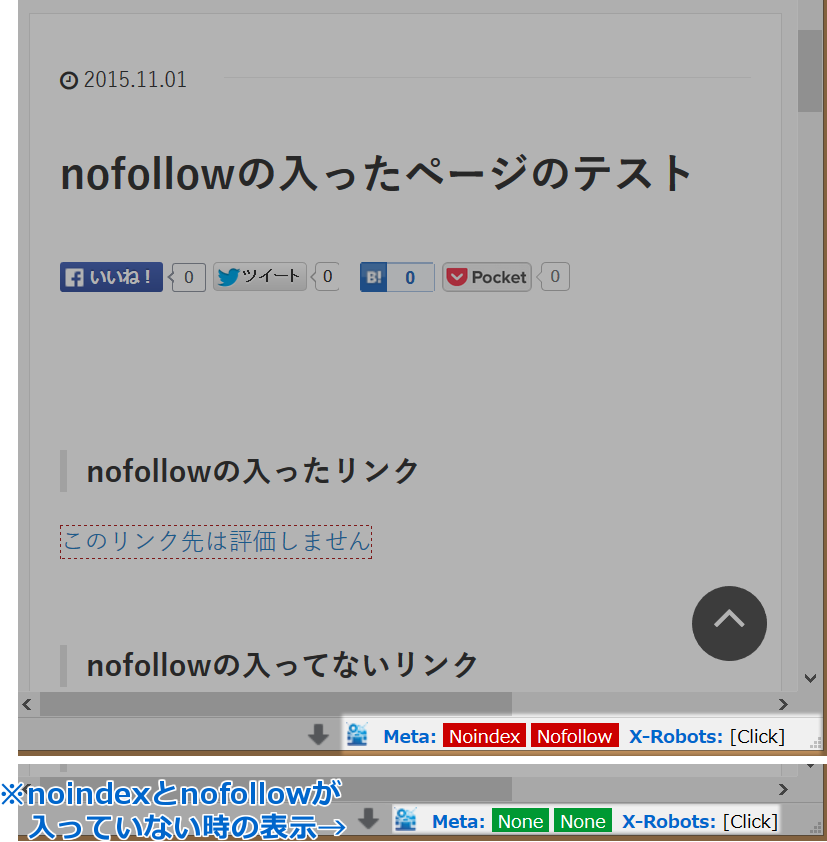
2つのアドオンをインストールすれば、以下のように表示されます。

以上、Google ChromeとFirefoxでmetaの「noindex / nofollow」と、aタグの「nofollow」を表示する方法をご紹介しました。٩(๑❛ᴗ❛๑)۶




コメントする