この記事は最終更新日から2年以上経過しており、内容が古くなっている可能性があります。
ご理解の上、記事を閲覧いただければと思います。
このたび、「SEOTagViewer」という拡張機能(エクステンション)をChromeストアに登録・公開しました。

「SEOTagViewer」は、ウェブサイトのSEOまわりのチェック作業がはかどるChrome拡張機能
「SEOTagViewer」は、ウェブサイト(ウェブページ)の検索エンジン周りの設定でミスをしていないか等を、効率的にチェックするためのChrome拡張機能です。
例えば、設定を誤ると致命的ミス(検索エンジンにインデックスされないなど)に繋がる「Canonical」の設定や、robots.txtの「Disallow」記載などを素早くチェックできます。
また、最近適用するサイトが増えている「AMPページ」の確認も効率的に行えますので、自分のサイトや顧客サイトの初期調査などにぜひ活用してもらえればと思います。
SEOTagViewerでチェックできる項目
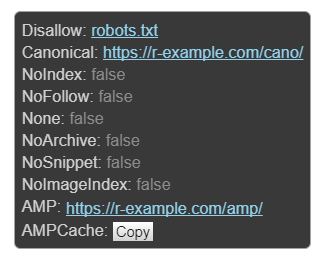
「SEOTagViewer」では、以下9つの項目を、ページを閲覧するだけでチェックできます。

- robots.txt
サイトのrobots.txtを確認し、「Disallow」が記載されていればリンクを表示します。 - Canonical
Canonicalタグの有無を確認し、同一URLの場合は「Same」を、別ページの指定がある場合はリンクを表示します。 - Noindex
ページのmetaタグにnoindexがあれば「true」を表示します。 - Nofollow
ページのmetaタグにnofollowがあれば「true」を表示します。
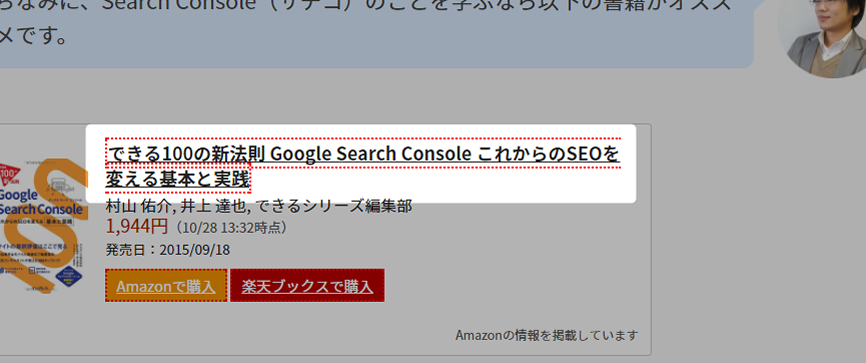
さらに、ページ内のaタグに「rel=nofollow」がある場合は、下記のようにリンクに赤色の点線を表示します。

- None
ページのmetaタグにnoneがあれば「true」を表示します。
(「none」の効果は、「noindex , nofollow」 を設定した時と同じ) - NoArchive
ページのmetaタグにGoogleにキャッシュをさせないnoarchiveの記載があれば「true」を表示します。 - NoSnippet
GoogleのSERPs(検索結果画面)にスニペット表示をさせないnosnippetの記載があれば「true」を表示します。 - NoImageindex
Googleの画像検索に表示をさせないnoimageindexの記載があれば「true」を表示します。 - AMPとAMPCache
AMPページの記載があればAMPのURLを表示し、GoogleのAMP用キャッシュページのURLをコピーできるようにします。

※AMPキャッシュページはGoogleに正しくキャッシュされている状態かつ、「開発ツール」でブラウザ表示をスマホにしておかないと表示できません。
※「3~8」のmetaタグについては以下参照。
Google がサポートしているメタタグ – Search Console ヘルプ
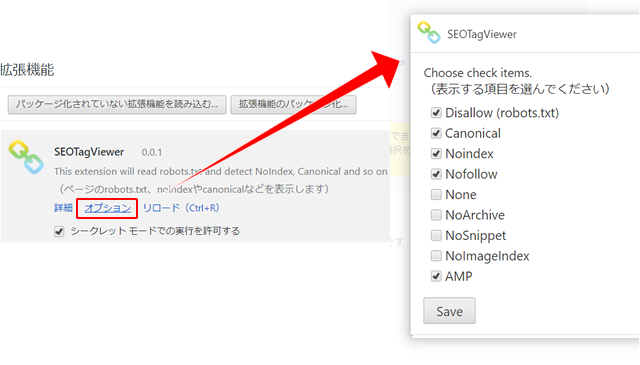
SEOTagViewerの初期インストール状態では1〜4と9のチェック項目のみ有効になっています。
チェック項目の有効/無効の切り替えは、拡張機能の「オプション」からいつでも変更ができます。

SEOTagViewerの使い方
使い方は、Chromeストアからインストールして有効化するだけです。
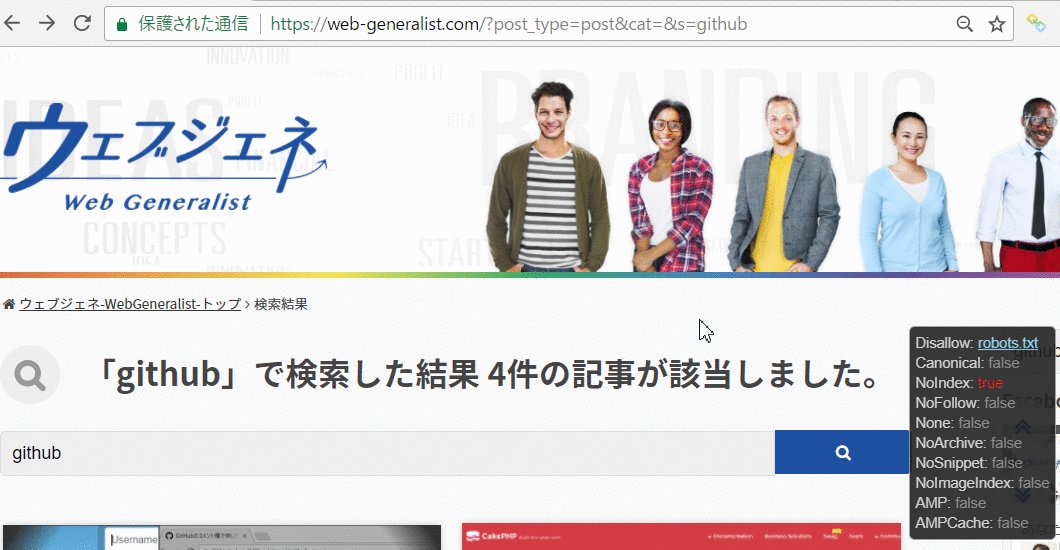
自動で該当の項目をチェックし、以下のようにブラウザの右下に結果を表示します。
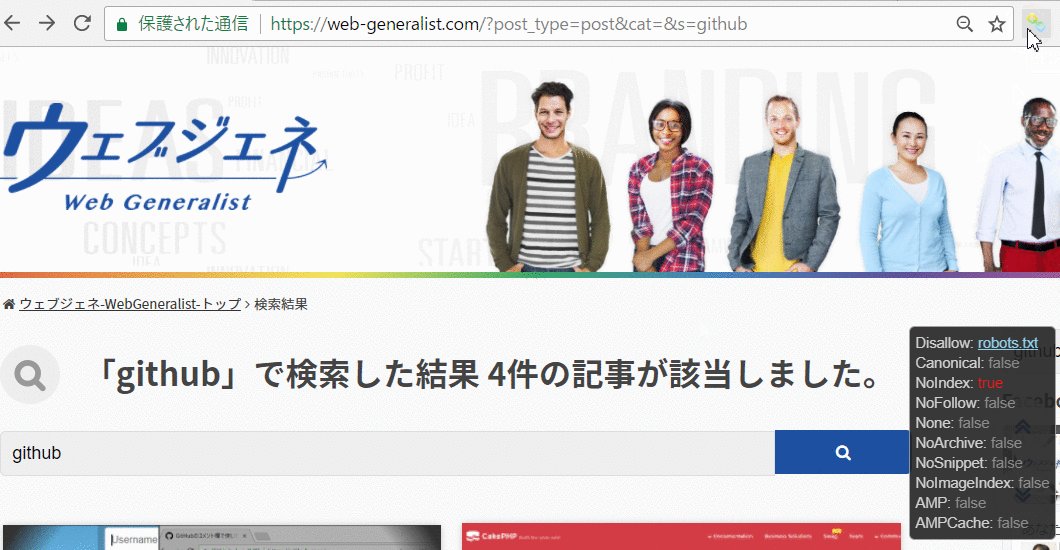
また、右下の結果を非表示にしたい場合は、アドレスバー横の「SEOTagViewer」のアイコンをクリックすればOKです。

※複数タブをまたいでの表示・非表示は対応していません。
そのため、タブを切り替えたりしてアイコンの表示と現在の状態が合わなくなった場合はブラウザをリロードしてください。
開発の経緯
と、ここまで「SEOTagViewer」の使用方法などを紹介してきましたが、実はこの拡張機能、様々な人の協力を得て完成したものです。
開発のキッカケは「Nofollow」の消失とバカ毛と私
製作のキッカケは人気SEOブログ「バカに毛が生えたブログ」の運営者FGさんがChromeストアから「NoFollow」が消えたと投稿したことから。
拡張機能「Nofollow」は、ページ内のmetaタグのnoindexとnofollow、aリンクのnofollowを表示するというシンプルな機能を有する人気の拡張機能でした。
このNofollowがダウンロードできなくなったこと(注1)と、ちょうどその時期、私が「Noindex」や「Canonical」を慎重に確認しなければいけないサイト移転系の案件をやっていたことで拡張機能「Nofollow」に自分が求める機能を加えた、より便利なものをつくろうと決意します。(注2)
よし・・・つくるか・・・( ˘⊖˘) https://t.co/WNlwXiPcRE
— 平野ジュンヤ (@jh_cibea) 2017年1月16日
- 注1)2週間後にChromeストアに「NoFollow」が復活する(汗)
- 注2)Canonicalを確認できる拡張機能は既にいくつかあったのですが、動作が重かったり余計な機能がついていたりするなど、あまり使い勝手の良いものではありませんでした。
わずか10時間後に「Nofollow」の代替拡張機能をつくる猛者が登場
そこで、Chrome拡張機能の作成方法をそれとなく調べていたところ、GEEKSの船越さんがわずか10時間後、Facebookにて「NoFollow」と同じ機能を持つものをつくったと投稿。
さらに、拡張機能のソースコードを「Github」で公開しているではありませんか。
このコードを利用させてもらうことで、拡張機能作成の学習コストを大幅に短縮。
機能を拡充した「SEOTagViewer」の原型をつくり、Githubにてプルリクエスト(こんな風に改造したんで取り込んでね!的な要望)なんぞを行います。
終わらない追加と改善、機能要件はエスカレート
ただ、機能を追加していくほどに「もっと使いやすくしたい欲」が高まっていき、機能要件はエスカレート。
もはや自分の技術力(小規模のWebサービスやツールのプロトタイプはつくれる程度のプログラミング力)では追いつかないレベルになってきたので、本職のスーパープログラマ「ymrhs」さんに依頼します。
そして「ymrhs」さんのプログラミングスキルの高さをいいことにさらに機能要件は膨らみ、気付けば使うのかどうか分からない機能をたくさん盛り込んだ「○徳ナイフ状態」になっていきます。

しかし、このあたりで一度冷静になって「無いよりはあったほうがいいよね」程度の機能を削除、「つくるか」宣言から9ヶ月近くたった2017年10月3日、いくばくかの登録料を支払い、ようやくchromeストアに公開しました。
コードはGithubで公開、改善要望受付中
ということで、プロトタイプ作成時にお世話になった船越さんに感謝しつつ、ソースコードはもはや原型をとどめないほどに別物になってしまったので、Githubの別リポジトリで公開しています。
JunyaHirano/seotagviewer: SEOTagViewer
もし、「さらに使いやすくできるぜ!」という方はお気軽にforkやプルリクエストをお願いします。
また、自分でプログラムはできない方でも、改善要望も一応受け付けておりますのでGithub上でコメントなどをいただければと思います。
(実装の確約できませんが・・・)
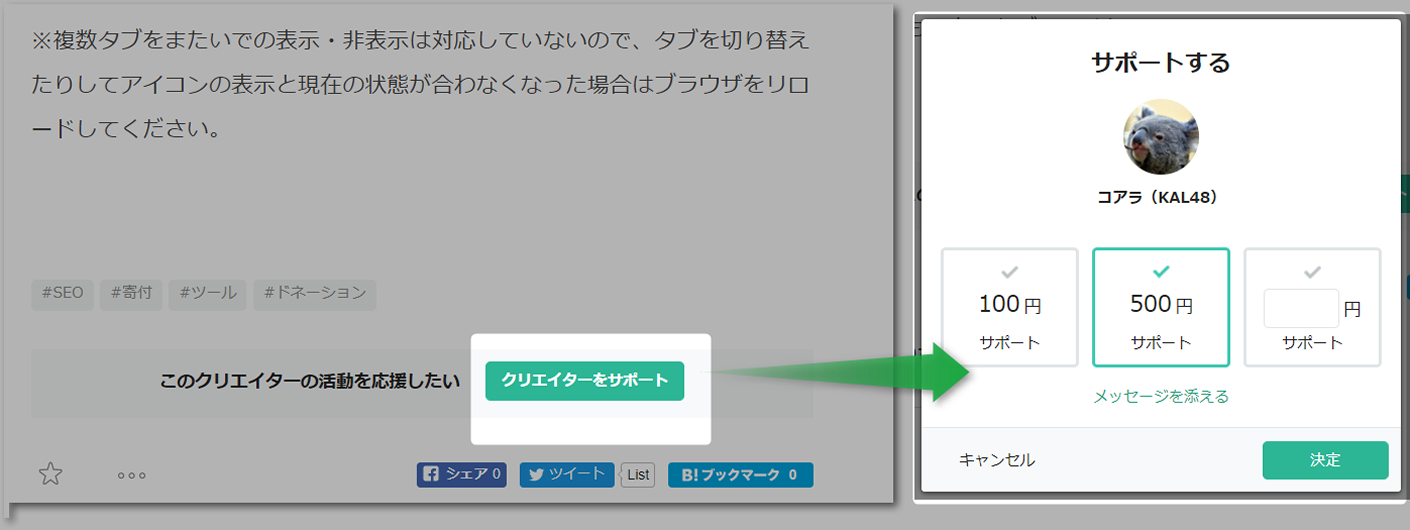
そして、「これは便利だ!」と感動した方は、下記noteの記事より、おひねり(寄付)なんぞをしていただけると要望も通りやすいかもしれません。
- 資金決済法上、2010年より日本国内からの個人間送金がNGとなったため、PayPalではなくnoteを使用しています。
- noteの記事下部にある「クリエイターをサポート」ボタンから100円、500円、任意の額の寄付をしていただけます。
- 寄付金は開発時のお供のコーヒー代や、プログラマの飼っている猫のエサ代に充当されます。
以上、「SEOTagViewer」のインストール ~ 使用方法と、開発の経緯を紹介しました。
ちなみに、他にもAmazonアフィリエイトの貼付などが劇的にラクになるWordPressプラグイン「WPAP」というのもつくっております。
「作業の効率化に妥協はしない!」という方にはオススメですので、ぜひ一度チェックしてみてください。




ダウンロードして使わせてもらっています。
値の幅がmax-width:200px;になってるのですが、Canonical URLがよく見切れるので不便です。
幅を制限するより、省略せず表示できた方がいいかと。
CSS修正して使わせてもらってますが、時間がなくてPRできないのでコメントですみません。
コメントありがとうございます。
表示部分のCSS修正、検討させていただきますね!