この記事は最終更新日から2年以上経過しており、内容が古くなっている可能性があります。
ご理解の上、記事を閲覧いただければと思います。
最近のブログは、ソーシャルメディアにブログ記事がシェアされると、その記事の概要やサムネイル画像が表示されるようになっています。
Twitterの場合

Facebookの場合

なぜ表示されるかというと、「OGP(Open Graph protocol)」とよばれるタグが、記事のhtmlソース上に記載されているからです。
この、OGPタグがあるかないかで、TwitterやFacebookのタイムライン上に記事が流れてきた時、注目される確率が変わり、クリック率などにも影響がでてきます。
実際のOGPタグの例
実際のOGPタグはheadタグ内に記載します。
OGPタグの設定例(Facebook OGPとTwitter Cardsを併用する場合)
Twitterの場合、OGPタグのことを「Twitter Cards(Twitterカード)」といいます。
Twitter Cardsと、Facebook OGPを併用する場合は、主にFacebookのOGPタグを網羅して記載しておけば、Twitter Cardsのタグは最低2つに省略できます。
<!--facebook ogpの設定--> <meta property="og:title" content="Word、Excel、PowerPoint内の画像を元サイズで一括で取る方法" /> <meta property="og:type" content="article" /> <meta property="og:description" content="Word、Excel、PowerPointのファイルを作るとき、画像を挿入することは多いと思います。ただ、後々その画像をひとつずつ取りだそうとすると大変です。そこで、面倒なことをせず、元サイズの画像ファイルを一括で取り出す方法を紹介します。" /> <meta property="og:url" content="https://web-generalist.com/wp/office-image-original-file/" /> <meta property="og:image" content="/wp/wp-content/uploads/office-image-eyecatch.png" /> <meta property="og:locale" content="ja_JP" /> <!--Twitter Cardsの設定--> <meta content="summary_large_image" name="twitter:card" /> <meta content="@kei_asakawa" name="twitter:site" />
もし、FacebookのOGPは使わず、Twitter Cardsの設定だけを記載する場合は、上記の2つだけでは足りませんので、以下のようになります。
OGPタグの設定例(Twitter Cardsだけの場合)
<meta name="twitter:card" content="summary_large_image"> <meta name="twitter:site" content="@kei_asakawa"> <meta name="twitter:creator" content="@kei_asakawa"> <meta name="twitter:title" content="WWord、Excel、PowerPointのファイルを作るとき、画像を挿入することは多いと思います。ただ、後々その画像をひとつずつ取りだそうとすると大変です。そこで、面倒なことをせず、元サイズの画像ファイルを一括で取り出す方法を紹介します。"> <meta name="twitter:image" content="/wp/wp-content/uploads/office-image-eyecatch.png">
ちなみにTwitter Cardsには、上記の例の「summary_large_image」だけでなく、いくつかのタイプがありますので、以下の公式サイトも参考にしてみてください。
- Summaryカード: デフォルトのカードで、タイトル、説明、サムネイル、Twitterアカウントの属性が含まれています。
- 大きな画像付きのSummaryカード: Summaryカードに似ていますが、画像が目立つように使用されています。
- Photoカード: 写真のみを含めたカードです。
- Galleryカード: 4つの写真を集めて強調したカードです。
- Appカード: モバイルアプリの詳細を含めて直接ダウンロードできるようにしたカードです。
- Playerカード: 動画やオーディオ、スライドショーを視聴できるカードです。
- Productカード: 製品情報のために最適化したカードです。
OGPタグが記入されているかをカンタンにチェックするツール
このOGPタグを、ブログ記事やWebサイトにきちんと設定されているかどうかをカンタンにチェックするツールが以下のサイトで公開されています。
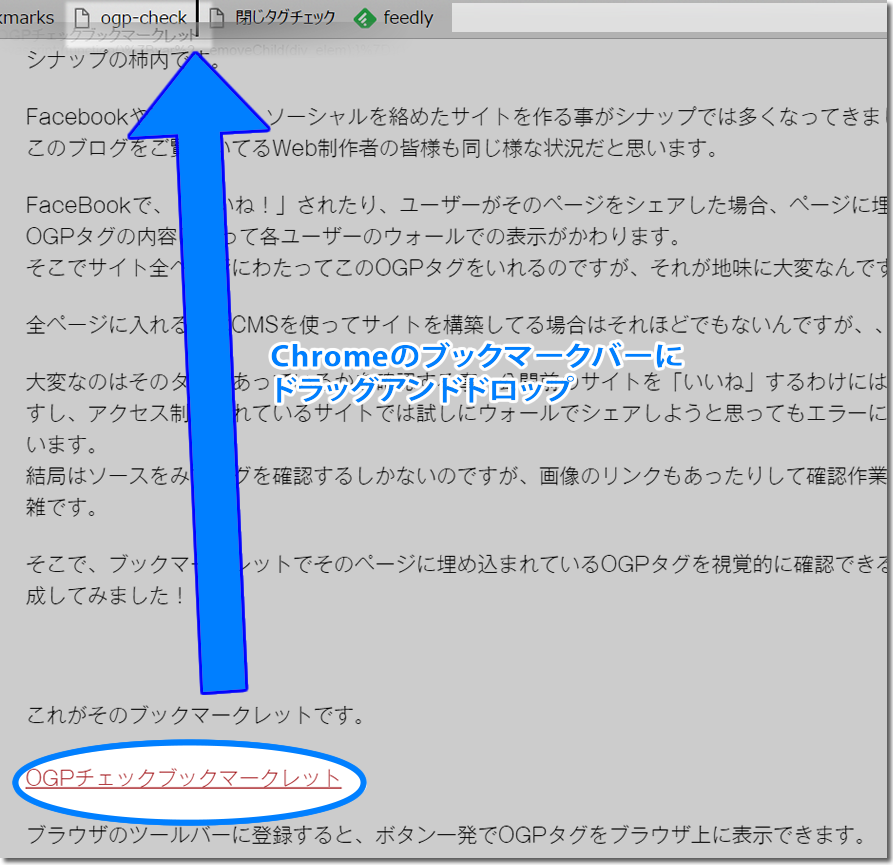
ブックマークレットでそのページに埋め込まれているOGPタグを視覚的に確認できるツールを作成してみました!
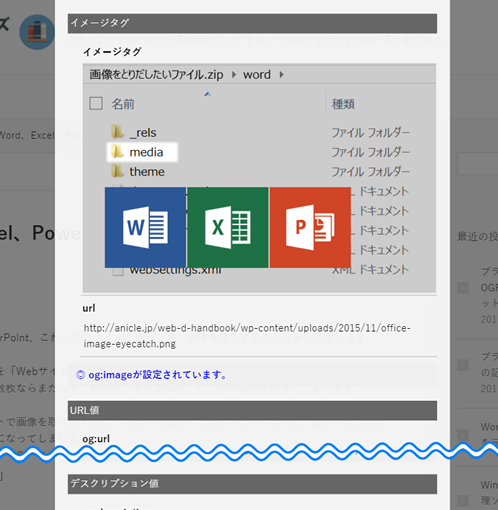
ブラウザにブックマークレットとして登録しておき、該当ページでブックマークをクリックすれば、facebookのOGPタグがきちんと設定されているかをチェックしてくれます。
(このツールでは、Twitter Cardsのチェックはできません)
ツールの使い方
-
ドラッグアンドドロップでブラウザのブックマークに登録する。

-
該当ページを開いた状態でブックマークをクリックしてエラーがないか確認する。

※ちなみに、上記画像は、「fb:admins」で警告がでていますが、「fb:admins」の代わりに「fb:appid」を記載しておけば、問題ない場合もあります。(以下、参考)
Facebookインサイト設定の落とし穴、app_id, admins の違いとは
OGPは特に、アイキャッチ画像となる「og:image」の設定を忘れていると、せっかくSNSに投稿した記事も注目度が下がってしまいます。
可能なかぎりOGPタグを設定し、チェックすることも忘れないようにしましょう。٩(๑❛ᴗ❛๑)۶

https://ogp.buta3.net/
このサイトならFacebookのOGPもTwitterカードも確認できますよ!
おお〜!
教えていただきありがとうございます٩(ˊᗜˋ*)و