この記事は最終更新日から2年以上経過しており、内容が古くなっている可能性があります。
ご理解の上、記事を閲覧いただければと思います。
プロジェクトのコード管理だけでなく、ドキュメントやタスク管理にも便利な「GitHub」。
GitHubは今や、“プロジェクトチームに加わったエンジニアではない人”でも使うことが増えてきているかと思います。
そこで今回は、GitHubコメント欄で使える便利な「マークダウン(※)」について紹介します。
マークダウンを使いこなすことで、GitHub上で行うコメントの内容が見やすく、伝わりやすくなり、メンバーとのコミュニケーションもスムーズになるはずですよ。
※「マークダウンって何?」という方に、ものすごくざっくり説明しておくと、「とっても簡易な書き方でhtmlタグを出力してブラウザ上にキレイに表示してくれる」という記法です。
GitHubで覚えておくと便利なマークダウン記法
コメント欄で使える、以下12のマークダウンを紹介します。
- テキストリンク(a)
- チェックボックスリスト(input type=”checkbox”)
- 番号なしリスト(ul)
- 番号付きリスト(ol)
- コード(code)
- 引用(blockquote)
- 太字強調(strong)
- 打ち消し線(del)
- 水平線(hr)
- 見出し(h1~h6)
- テーブル(table)
- 【番外編】折りたたみ(details)
※また、以下はオマケで、使うとコミュニケーションがスムーズになるであろう、スタンプ(画像)や絵文字コメントを入れる拡張機能を紹介しています。
1. テキストリンク(a)
URLを書けばそのままリンクに、テキストにしたい場合は
[リンクしたいテキスト]に続けて(URL)という形式で記述します。
【ショートカットキー】 Windows:Ctrl + k Mac:command + k
[ウェブジェネ](https://web-generalist.com)

ちなみに、リンクを別タブで開くための「target=”_blank”」をつけるマークダウンは2017年10月時点では無いようです。
2. チェックボックスリスト(input type=”checkbox”)
例えば、GitHubでIssue(Todoのようなもの)を登録した時に、Issueの中でもこまかなタスク・作業がある場合に使いたいのがチェックボックスリスト。
記述が少し手間ですが、以下のように書きます。
(各文字間に“半角スペース”が無いときちんと反映されないので、注意しましょう)
- [ ] チェックがない - [x] チェックがある

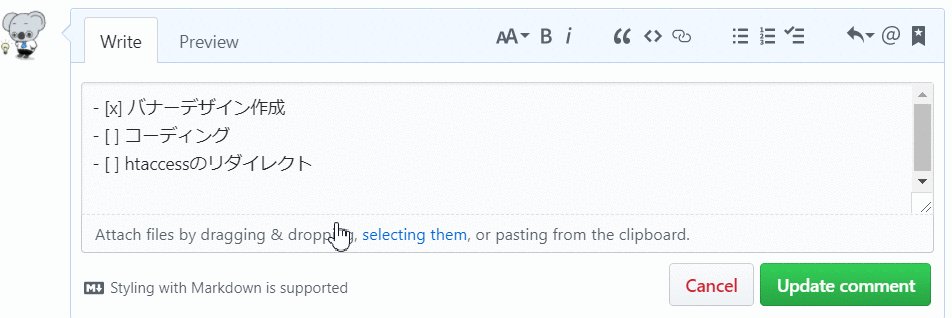
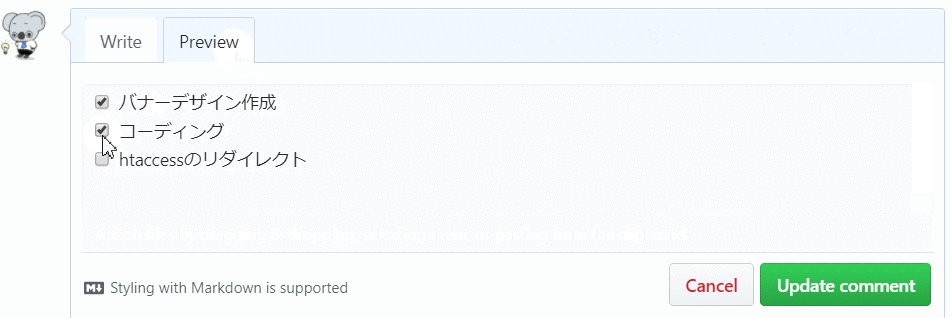
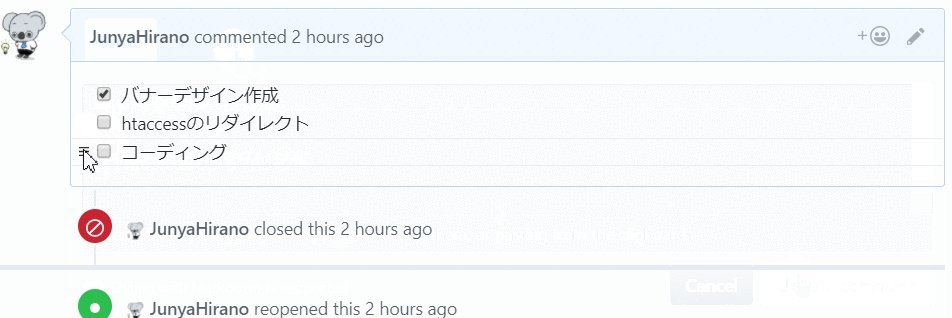
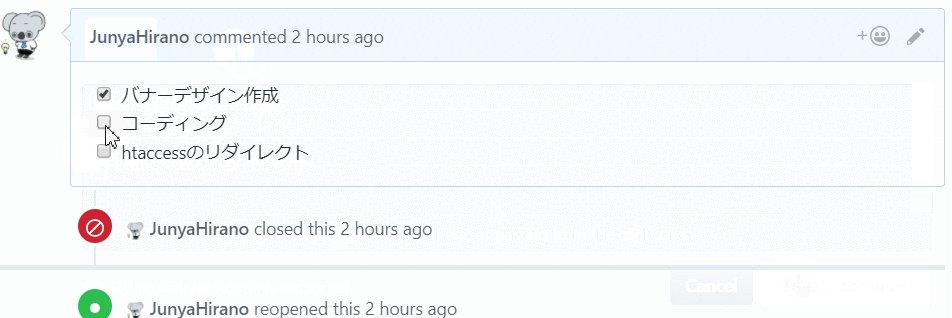
ちなみにこのチェックボックスリスト、「Preview(プレビュー)」だとチェックのみができるのですが、コメント投稿したあとは以下のようにドラッグで順番の入れ替えもでき、とても便利です。

ちなみに、コメントのWriteとPreviewを切り替えるショートカットキーは以下です。
Windows:Ctrl + shift + p Mac:command + shift + p
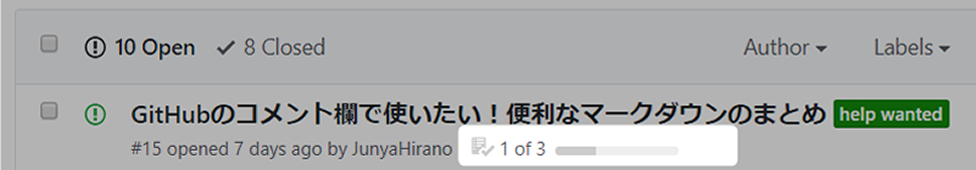
さらに、Issueの最初のコメント(Issue作成時のコメント)にこのチェックボックスリストを使用すると、Issueの一覧画面などに以下のようにリストのチェック状況が表示され、進捗状況がわかります。

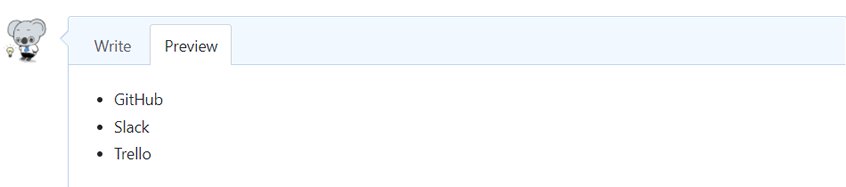
3. 番号なしリスト(ul)
番号なしリスト(ul)はハイフン(-)か、アスタリスク(*)を先頭に記載 + 半角スペースを入れればOKです。
- GitHub - Slack - Trello
or
* GitHub * Slack * Trello

4. 番号付きリスト(ol)
番号付きリストは、下記のように冒頭に全部「1.」と記載します。
最初は違和感がありますが、あとでリストの数が増減したり順番を入れ替えたりすると変更が手間になるので、全部「1.」で記載した方がよいでしょう。
(数字を連番で記載しても反映はされます)
1. GitHub 1. Slack 1. Trello

5. コードの表示(code)
コメントの中にhtmlなどのコードを書きたい時に使います。
一行の場合と複数行の場合があり、複数行の場合はコードの種類を指定すればカラーリングされます。
-
一行の場合のコード(code)
「グレイヴ・アクセント(`)」※でコード部分を囲みます。(※「バッククォート」とも)
グレイヴ・アクセントはシングルクォーテション(’)と似ているのですが、全くの別物ですので注意しましょう。
(※shift +@で入力できます)ここは`color: #fff`にしてください。

-
複数行の場合のコード(pre code)
複数行のコードの場合はグレイヴ・アクセント(`)を3つならべ、改行してコード部分を囲みます。
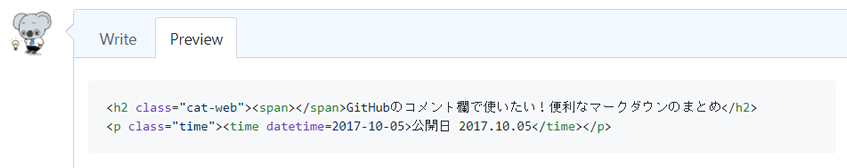
その際、最初のグレイヴ・アクセント3つの後ろに、半角スペースとコードの拡張子を記載すれば、拡張子に対応してカラーリングされます。(※下記はグレイヴ・アクセント3つの後ろに「html」と記載した場合)
``` html <h2 class="cat-web"><span></span>GitHubのコメント欄で使いたい!便利なマークダウンのまとめ</h2> <time datetime=2017-10-05>公開日 2017.10.05</time> ```

「html」を記載しない場合は下記のように、コードのカラーリングがされません。

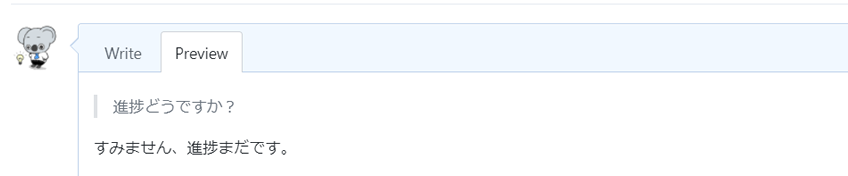
6. 引用(blockquote)
引用表示にしたい場合は、先頭に大なり(>)を記載します。
メール返信などの、相手の文章を引用する文化そのままなの記載なので覚えやすいかと思います。
【ショートカットキー】 (別コメント内のテキストをドラッグした状態で)r
>進捗どうですか?

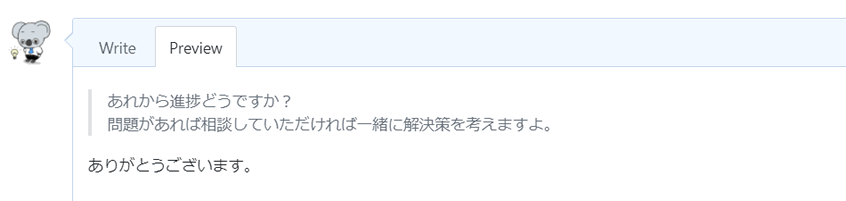
また、複数行の引用をする場合は、大なり(>)はひとつだけ記載したまま、引用したい文を複数行記載します。
(改行して1行空ければそれ以降は引用されません)
>あれから進捗どうですか? 問題があれば相談していただければ一緒に解決策を考えますよ。 ありがとうございます。

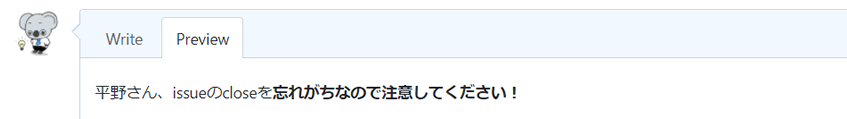
7. 太字強調(strong)
文字の前後をアスタリスク(*)2つで囲むと、strongによる太字強調がされます。
コメントの中でも、重要な部分を強調して伝えたい時に使うと良いでしょう。
【ショートカットキー】 Windows:Ctrl + b Mac:command + b
平野さん、issueのcloseを**忘れがちなので注意してください!**

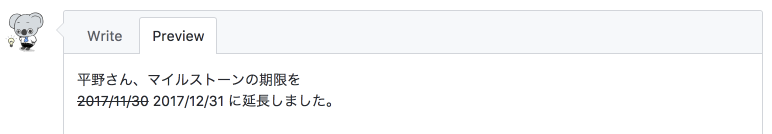
8. 打ち消し線(del)
文字の前後をチルダ(~)2つで囲むと、delタグで打ち消し表示されます。
コメントで議論していた際、最初の発言が変更になった場合などに使うと良いでしょう。
平野さん、マイルストーンの期限を ~~2017/11/30~~ 2017/12/31 に延長しました。

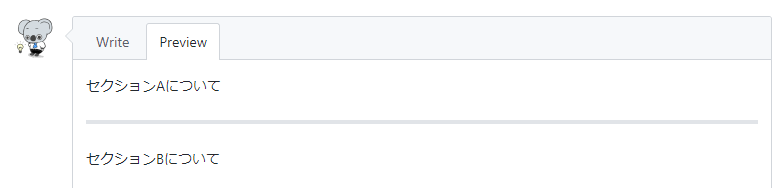
9. 水平線(hr)
アスタリスク(*)3つで、太めの水平線(hr)が挿入できます。
コメントを段落ごとなど、明確に区切りたい時に使うと良いでしょう。
セクションAについて *** セクションBについて

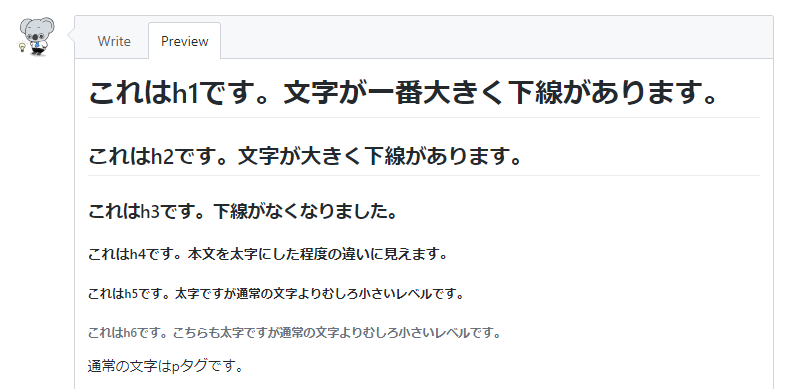
10. 見出し(h1~h6)
シャープ(#)と半角スペースで、見出しになります。
(シャープの数が増えるほど見出しのレベルが下がります)
ただ、h4以降はむしろ通常の文字(p)より小さくなったりするので、使うシーンは少ないかもしれません。
# これはh1です。文字が一番大きく下線があります。 ## これはh2です。文字が大きく下線があります。 ### これはh3です。下線がなくなりました。 #### これはh4です。本文を太字にした程度の違いに見えます。 ##### これはh5です。太字ですが通常の文字よりむしろ小さいレベルです。 ###### これはh6です。こちらも太字ですが通常の文字よりむしろ小さいレベルです。 通常の文字はpタグでくくられます。

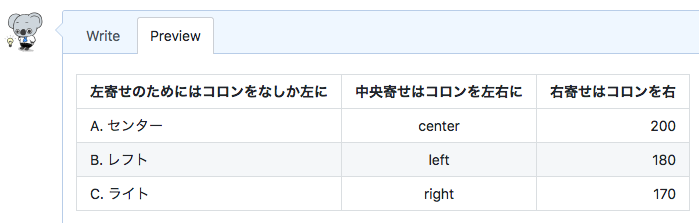
11. テーブル(table)
パイプ(|)を使って、以下のように区切ると、しましま模様のテーブルになります。
また、2行目のコロン(:)の位置により文字寄せ方向を指定できます。
| 左寄せのためにはコロンをなしか左に | 中央寄せはコロンを左右に|右寄せはコロンを右 | |---|:---:|---:| |A. センター |center |200| |B. レフト |left |180| |C. ライト |right |170|

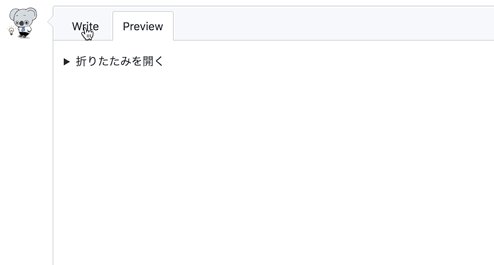
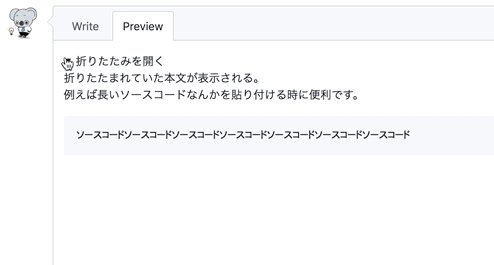
12. 【番外編】 折りたたみ(details)
マークダウンではなくHTML5のタグとなりますが、長いソースコードなどを貼り付ける時に、detailsを使うと折りたたまれるので、コメントが見やすくなります。
合わせてsummaryタグも使うと、折りたたまれた状態の見出しを指定できます。
(summaryを省略すると「詳細」になります)
<details> <summary>折りたたみ部分を開く見出し</summary> 折りたたまれる本文 </details>

【オマケ】使えばコミュニケーションがスムーズに?スタンプ(画像)や絵文字コメント
最後にオマケとして、(マークダウンではありませんが)ブログなど様々なところで使える「Chrome拡張機能を使い“コミュニケーションがスムーズになる”画像コメントの方法」を紹介します。
「寿司ゆきスタンプ」や「いらすとや」の画像を瞬時に挿入できる「LTTM」

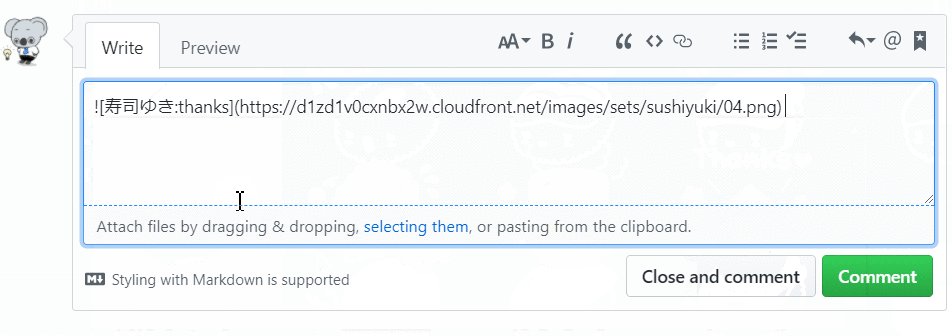
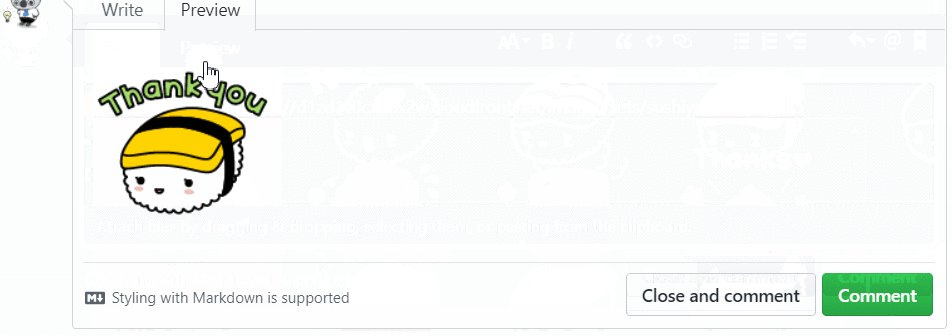
上記画像のChrome拡張「LTTM」をインストールしたのち、コメント欄に「!s」と打てば「寿司ゆきスタンプ画像」が、「!i」と打てば「いらすと屋」の画像がランダムで表示されます。
その後、続けて何か文字を打てば対応したスタンプが絞り込まれて表示されます。
(以下の動画は「!st」)

コメント欄が殺伐とした空気にならないよう、たまにスタンプや画像を使って場を和ませることも円滑なコミュニケーションには必要かもしれませんね。
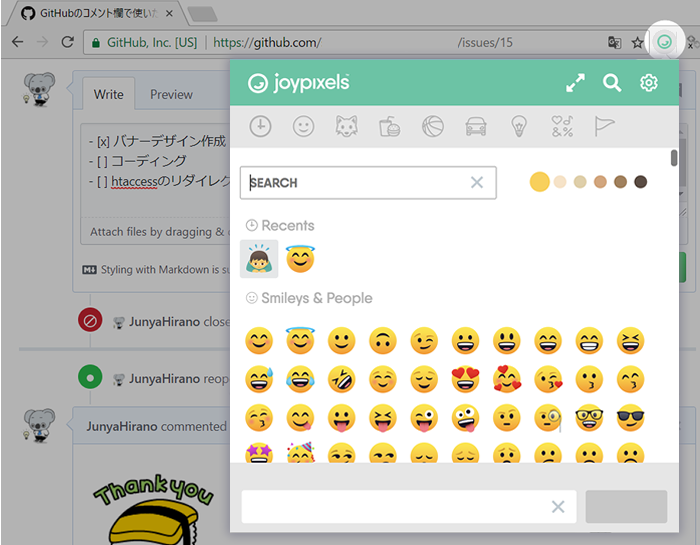
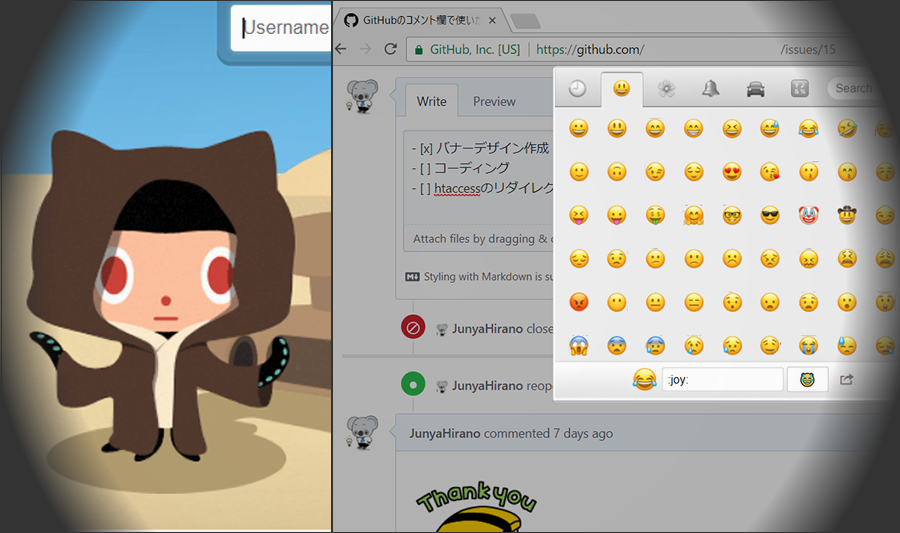
一覧表示・検索から絵文字をコピーペーストできる「Emoji Keyboard by JoyPixels ™」
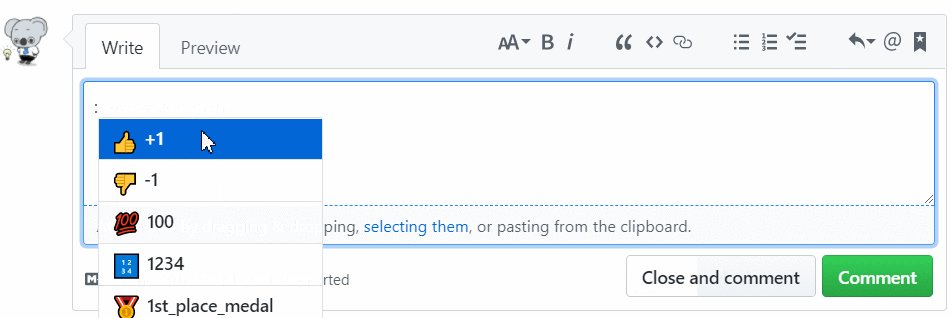
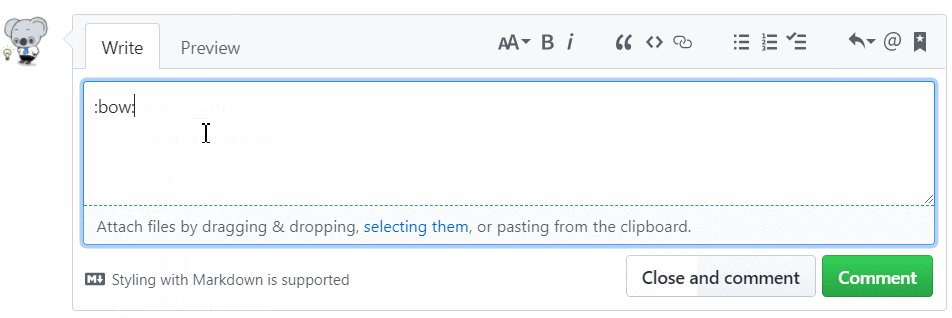
コメント欄では、「:」と任意の絵文字の頭文字を1文字打てば以下のように絵文字が表示されます。

ただし、絵文字の名称が英語のため、慣れていないと狙った絵文字をすぐに表示することができません。
そこで、Chrome拡張機能「Emoji Keyboard by JoyPixels ™」(以下、「Emoji Keyboard」)をインストールしておきます。
Emoji Keyboardをインストールすると以下のようにアドレスバー横にアイコンが表示されます。

アイコンをクリックすると絵文字が一覧でズラっと表示されるので、検索して選択すれば、その絵文字を表示させるコードがクリップボードへコピーされます。
なので、絵文字の名称をある程度覚えられるまでは、「Emoji Keyboard」を使うと良いでしょう。
以上、「GitHubのコメント欄で使える“情報を伝えやすくするマークダウンまとめ”」をお送りしました。
ちなみに、私がこの記事で紹介した内容の多くは、以下の書籍から学びました。
(この記事で紹介した内容も概ね書いてあります)
「GitHubをこれからやってみよう」という方がGitHubの概要を掴むにはとても良い本だと思いますので、興味がありましたら手にとってみると良いかと思います。
(ただし、この書籍が出た2014年10月からGitHubはアップデートされており、書籍に載っているGitHubと現状のGitHubでは見た目やリンク構成が一部変わっています)


コメントする