スマートフォンの普及率が72%(※参考1)を越え、多くのサイトでスマホでの閲覧割合がPCを越えている昨今(2017年)、今やガラケーのコーディングを仕事として頻繁に行う人は少ないかと思います。
※参考1
2015年末の情報通信機器の普及状況をみると、「携帯電話・PHS1」及び「パソコン」の世帯普及率は、それぞれ95.8%、76.8%となっている。また、「携帯電話・PHS」の内数である「スマートフォン」は、72.0%(前年比7.8ポイント増)と普及が進み…
しかし、例えば社員に持たせる社用電話が、セキュリティ上の理由からガラケーを採用している会社などもあったりして、まれにフィーチャーフォン(ガラケー)サイトを制作しなければならないWeb制作者の方達もいます。
ということで、この記事では「ガラケーサイトのWebデザイン・コーディングで気をつける30の事」を紹介します。
ガラケーサイト制作の関する前提条件
この記事では、以下条件を前提にした解説になっています。
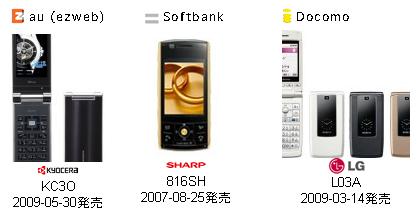
- au、docomo、SoftBankの3G世代対応
- phpファイルで制作
- 1つのphp(html)ファイルで上記3キャリアを表示する(キャリア毎に別々のファイルをつくらない)
- 絵文字はライブラリを使用する(キャリア毎に絵文字の出し分けをしない)
- ポートレート(縦置き)画面での閲覧を前提
また、以下の実機による検証を元にしており、別の機種によっては再現されないこともありますのでご了承ください。

- 【au】KYOCERA KC30(2009-5-30発売)
- 【Docomo】LG L03A(2009-3-14発売)
- 【Softbank】SHARP 816SH(2007-8-25発売)
ガラケーサイト制作の際、とても参考になるオススメ書籍は以下。
ページサイズ
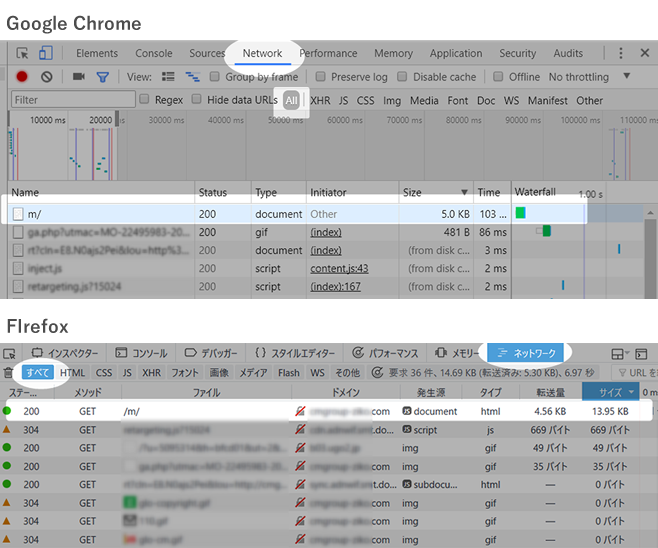
1. 各機種のメモリ容量にあわせてページサイズは100Kbyte以下推奨
メモリ容量の関係から、1つのページサイズは画像やテキストなどすべてのファイル合わせて「100Kbyte以内」に収めるのが望ましいです。
ページサイズは、Chromeブラウザの場合「検証」→「Network」のタブから、Firefoxの場合は「要素の調査」→「ネットワーク」から確認できます。
また、キャッシュからの読込があると実際のサイズよりも軽量になるのでスーパーリロードと呼ばれるCtrl + Shift + R またはCtrl + F5で再読込すると、キャッシュクリアしての計測が可能になります。

head関連
2. DOCTYPE宣言はXHTML Mobile 1.0を推奨
検索エンジンがモバイル(ガラケー)サイトだと認識しやすいよう、モバイルSEO的な観点から下記のようにします。
<!DOCTYPE html PUBLIC "-//WAPFORUM//DTD XHTML Mobile 1.0//EN""http://www.wapforum.org/DTD/xhtml-mobile10.dtd" >
ちなみに「DTD/xhtml1-transitional」での指定に比べると、InternetExplorer以外のPCブラウザでの確認ではdivやimgに大きめの余白が付与されますが、実機での確認では大きな差異は見られませんでした。
3. XML宣言はしなくてよい
XML宣言は、以下のように「<?」からからはじまりphpのコードと誤認され、InternetExplorerなどのブラウザで閲覧できなくなることがあるので基本は書かない方が良いです。
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
もし、どうしてもXML宣言する必要がある場合は phpの「header()」や「echo()」を使って出力しましょう。
4.  pタグを使うとdocomoのみ上下にマージンができるので、auとSoftBankも揃えておく
pタグを使うとdocomoのみ上下にマージンができるので、auとSoftBankも揃えておく
pタグはdocomoのみ上下にマージンができので、auとSoftBank向けにhead内のcssのstyle指定でpの上下に10pxのマージンを指定しておくと差がなくなります。
(※docomoはhead内のstyle要素は、aタグ関連のものしか読み込まないため)
テキスト関連
5.  SoftBankのみ大なり(>)と小なり(
SoftBankのみ大なり(>)と小なり(
大なり(>)と小なり(<)でくくった半角英数文字をタグと認識できるのはSoftBankのみ。
(ただし<>の中が日本語などの全角文字の場合は<>もそのまま表示される)
6. 「半角¥」はバックスラッシュ表示にならない
au、SoftBank、Docomoともに、「半角¥」はバックスラッシュ表示になりません。

7. 数値実体参照と文字実体参照数は使わない
数値実体参照は認識できないキャリアが多く、文字実体参照もキャリアによって表示できないものが確認できたので、基本的には使わない方が安全です。

8. メール送信リンク(mailto)でsubject内での改行はau以外はエンコードする必要がある
メール送信リンク(aのmailto)で日本語の説明などをあらかじめbodyに埋め込む場合、SoftBank・Docomoは改行を入れたい場合エンコードして「%0d%0a」と書く必要があります。
(ただしDocomo「Fシリーズ」の機種の場合は改行「%0d%0a」すると後になぜか_(アンダースコア)がつく)
コード記載例(「$carrier」変数でキャリアを判別していると仮定)
<a href="mailto:mail@example.com?subject=お問い合わせ&body=<? if($carrier=='au'){echo 'お名前
?
お問い合わせ内容
?
?
※メールの件名は変えずに送信して下さい。';}else{echo 'お名前%0d%0a%0d%0aお問い合わせ内容%0d%0a%0d%0a%0d%0a※メールの件名は変えずに送信して下さい。';}?>">メール送信</a>
9. エンティティ表記10進法は全キャリア可能
サイトにメールアドレスを記載する場合、「エンティティ表記10進法」による変換表示をすると(気持ち程度)スパム対策になり、これは全キャリア問題なく表示が可能です。
以下の変換サイトを使うと便利です。
Webサイトにメールアドレスを公開していると、メールアドレス収集ロボットというものが巡回してきて、そのアドレスを勝手に収集していってしまうようです。その結果、迷惑メールが増加してしまう可能性が高まります。
エンティティ表記への変換は、このメールアドレス収集ロボットに拾われにくくするためのものです。
10. 各キャリアの文字フォント、文字間、行間は調整不可
各キャリアの文字のフォント(font-family)・文字間(letter-spacing)・行間(line-height)はcssで調整できません。
画像関連
11. 240px幅(横画面いっぱい)の画像は横228pxで作成してwidth100%指定する
冒頭で紹介した3機種については、画面の横幅は240pxなのですが、ページが縦に長くなり、サイドに「スクロールバー」が表示されると画面横幅が240pxよりも小さくなります。
すると、240px幅の画像は縮められて潰れたりするので、少し小さ目の横幅228pxで作成しておき、styleでwidth100%指定しておくのがベターです。
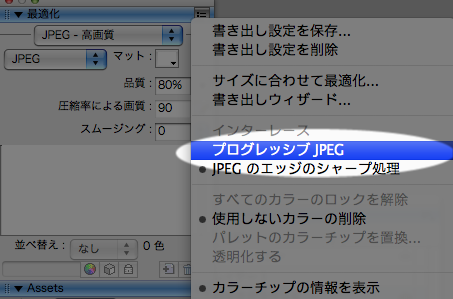
12.  auではファイル名に半角スペースと全角文字は禁止。「プログレッシブJPEG」も表示不可。
auではファイル名に半角スペースと全角文字は禁止。「プログレッシブJPEG」も表示不可。
auの場合、jpg画像のファイル名に「半角スペース」および「全角の文字」があると表示されません。
※また、画像を徐々に高解像度に表示させる方式である「プログレッシブJPEG」形式で保存したjpgは、そもそも表示できないので注意しましょう。

【参考】JPEGには2種類ある!プログレッシブとベースラインの違いは何?
13.  docomoではstyle="marginn: "が効くのはimgのみ
docomoではstyle="marginn: "が効くのはimgのみ
docomoではstyle="margin: "が効くのはimgタグのみです。
なので、余白を作りたい場合は改行するか、スペースをつくる用の画像を1px四方のgif画像を用意し、heightで高さ指定して使うと良い。
(ただし、スペース用のgif画像でも画像に違いないので、多く読み込むと表示が遅くなるので注意)
14. imgのwidthとheightは指定する
imgタグのwidthとheightは指定すると、ページ読込の際にプレイスホールドされページ表示が速くなるので、できるだけ指定しましょう。

15. ページを全て読み込むと![]() の高さが潰れることがある
の高さが潰れることがある
各キャリア、ページ内容を全て読み込むまでのうちはimgにheightを指定した高さできちんと表示されています。
しかし何故か、ページ内容を読み終わると画像の縦が潰されて、 例えば画像内下部に「1pxのライン」などをデザインしていると消える(見えなくなる)ことがあります。

なので、画像の上下に細かい装飾などをデザインしたい場合、画像周辺の余白ごとスライスする必要があります。
divとhr
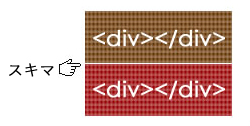
16. auでは、divを並べるとスキマができる
auでは、divを並べるとスキマができる
au機種の場合、div同士を隣接させると下記画像のようにスキマができてしまいます。

解決策は、下記ブログに紹介されているように、「全てのdivを入れ子にして、閉じタグを最後にまとめる」ことです。
■3キャリアでdiv要素間の無駄な隙間(スペース)を生まないソース
<div style="background-color:char">div要素-A<br /> <div style="background-color:char">div要素-B<br /> <div style="background-color:char">div要素-C<br /> </div> </div> </div>【3キャリア共通コーディング】au(EZweb)端末で、divの隙間を消す裏技。 | −ゆめログ− | ゆめみスタッフブログ
17. hrはキャリア依存が激しいのでなるべく画像でつくることを推奨
地平線を表示できるhrタグはキャリア毎に色指定や、太さ(高さ)指定ができ、表示の統一がされていないので、画像でつくった方が無難です。
ただし、どうしてもhrを使いたい場合は、下記サイトのように差異をある程度吸収できる方法もあります。
キャリア毎に動作の差異が大きいので要注意だが、以下のタグの使い方でその差異をある程度吸収できる。
<hr style="color:#fff;background-color:#fff;height:1px;border:0px solid #ccc;margin:0.3em 0;" size="1" />この指定に関しては結構複雑なので、以下解説
- color要素はau端末がラインの色として認識する
- background-color要素はドコモとSoftBank端末がラインの色として認識する。colorと揃えておく必要がある。
- height要素はドコモとSoftBank端末がラインの高さとして認識する。
- border要素は入れておかないとドコモとSoftBank端末が勝手に黒っぽいボーダーを表示してしまう。なので背景色と同じにしておくのが良い。
- ドコモとau端末はhrタグを使うと勝手に上下に2ピクセルぐらいのマージンを付けるが、softbankは付かない。なので、margin要素を記述してその差異を吸収する。
- sizeはau端末でのラインの高さを指定している。なので、heightとそろえておく必要がある。
- ここには書いていないが、幅を指定する場合はインラインCSSでwidth:80%みたいな感じで3キャリア共通指定が可能
18.  docomoはstyle属性はspan、divタグにインラインで記述する
docomoはstyle属性はspan、divタグにインラインで記述する
docomoはpタグやhタグに直接styleを書いても認識しないためspan、divタグにインラインで記述する必要があります。
table関連
19.  docomoのみtableのth、tdにはスキマができる
docomoのみtableのth、tdにはスキマができる
docomo(iモードブラウザ1.0)ではcellpaddingとcellspacingを0指定しても1pxで固定されるため、tdとthにはスキマができます。

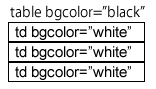
20.  SoftBankではtdへのstyle付与は効果がない
SoftBankではtdへのstyle付与は効果がない
SoftBankはtdに直接styleを書いても効果がなく、tdの中にdivやspanを書いた上で付与する必要があります。
なので、tdタグの属性にはbgcolor、align、valign のみ使っておくのが良いでしょう。

(ちなみに、上記のようにtableタグにbgcolorを設定しth、tdタグにもbgcolorを使うとtableの線を自然に表現できます)
21.  auのみ、tableタグを入れ子にする(ネストする)と表示されない
auのみ、tableタグを入れ子にする(ネストする)と表示されない
auではtableタグの中にtableタグを入れると表示されません。
その他、tableタグ関連の各種キャリアの表示をまとめると下記のようになります。
| border | ○ | ○ | × |
|---|---|---|---|
| style="border:" | ○ | × | ○ |
| cellspacing | ○ | × | × |
| cellpadding | ○ | × | ○ |
| background | ○ | × | × |
| align | ○ | ○ | × |
| bgcolor | ○ | ○ | ○ |
| Tableタグ入れ子 | × | ○ | ○ |
cssによる色指定関連
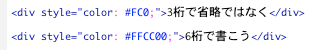
22.  SoftBankは色指定を16進数の3桁省略形で書くと表示されない
SoftBankは色指定を16進数の3桁省略形で書くと表示されない
SoftBankは、以下のようにcssの色を3桁で書くと認識されないので、省略せず6桁で書きましょう。

23.  docomoの絵文字の色変更する場合はspanタグでくくる
docomoの絵文字の色変更する場合はspanタグでくくる
docomoの絵文字は単色なので、絵文字のタグの前後をspan style="color:"でくくると任意の色に変更できます。
ただし、他のテキストやタグと一緒にくくるとうまくいかないので、個別にくくる必要があります。
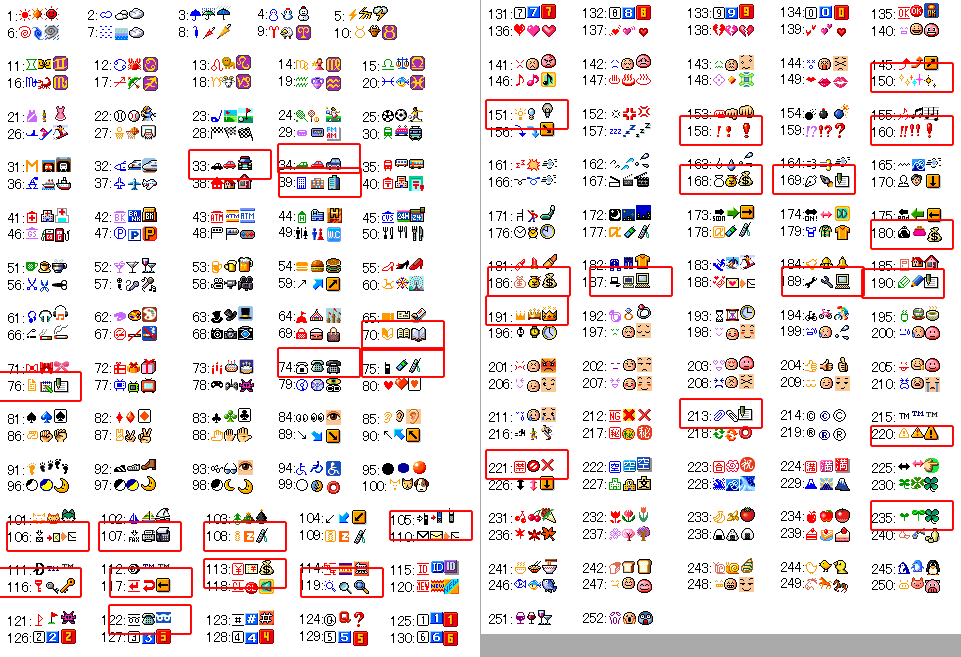
※ちなみに絵文字は以下のスクリプトを使うと便利です。
携帯3キャリア(NTTドコモ,au,ソフトバンク)の共通絵文字を表示するスクリプトです。従来、絵文字については各キャリア相互に互換性がなく、携帯サイトを制作する際は各キャリアに合わせたページを制作する必要がありましたが、このスクリプトを利用することで、1つのページで3キャリアに対応させたページ作りが可能となります。
絵文字ですので文字の拡大・縮小に対応しており、下記の252種類が使えます。
(赤枠で囲ってある番号は使う頻度が高そうなもの)

aタグ関連
24.  docomoのページ内アンカーにはnameとidの両方が必要
docomoのページ内アンカーにはnameとidの両方が必要
docomoの場合、ページ内リンクをさせるためのアンカーには以下のようにnameとidの両方の記載が必要です。
<a name="top" id="top">ページ上部へ</a>
nameだけの場合、docomoは認識せずすべてページ最上部に飛びます。
(そのため、「ページトップへアンカーする」場合アンカーが効いていると勘違いすることもあるので注意)
25.  SoftBankはhead内Styleでのaリンク色指定が効かない
SoftBankはhead内Styleでのaリンク色指定が効かない
auとdocomoの場合、リンク色はhead内のstyleでlink、visited、hover、active指定ができるのですが、SoftBankだけはhead内でのstyleによるa:linkが効かず、機種のデフォルトカラーになります。
26. リンク下線の色は各キャリアで指定方法が異なる
aタグの中にspan style="color:"で指定するとリンクのテキストは指定した色になります。
しかし、aタグの下線(underline)の色は、auはspanで指定した色、docomoはheadタグ内で指定した色、SoftBankはデフォルトカラーのままになります。
| aタグ内でspanでリンクの色指定をした場合 | |
|---|---|
| spanで指定した色になる | |
| head内で指定した色 | |
| デフォルトカラーのまま |
27.  SoftBankはテキストリンクにフォーカスすると文字が反転色ではなく白色になる
SoftBankはテキストリンクにフォーカスすると文字が反転色ではなく白色になる
auとdocomoはテキストリンクの上にフォーカスすると、文字の色は反転色となり指定した文字の色が背景色になりますが、SoftBankはテキストが無条件で白色になります。
なので、明度の高い色を指定していた場合、以下のように見えなくなってしまうことがあります。

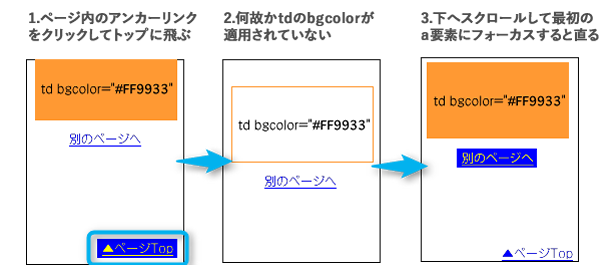
28.  auはアンカーでページ内移動するとtdのbgcolor指定が消えるバグがある
auはアンカーでページ内移動するとtdのbgcolor指定が消えるバグがある
auの中でも特定の機種だけかもしれませんし、他の要素が絡んだバグかもしれませんが一応記載しておきます。

アクセス解析タグ関連
29. アクセス解析用のimgタグを入れると1px四方のドットが出来る
モバイルのアクセス解析のために、imgタグを使った解析タグを挿入することは多いと思います。
(サーバサイドのアクセス解析を使う場合は問題ありません)
その際、以下上記のように挿入すると、docomoでは上下に文字サイズ分の行間のスキマができてしまいます。
<img src="" alt="アクセス解析" width="1" height="1" border="0" />
なので、以下のようにdivでくくってやると行間分の余白が消えます。
<div style="font-size: xx-small;"><img src="" alt="アクセス解析" width="1" height="1" border="0" /></div>
ただし、auの場合はspanでくくろうとdivでくくろうと、どうしてもスキマができてしまうので諦めましょう。
また、すべてのキャリアで必ず1px四方の白いドットができてしまうので、なるべく背景色が白のところにタグを設置すると目立たないので良いでしょう。
【参考】携帯版Google Analytics設置でよくあるつまづき5つ
仕上げ
30. ガラケーサイト制作後に忘れがちな仕上げ
最後に、サイト制作後の運用段階に入る際に、忘れがちな仕上げ作業をリストで記載しておきます。
- アクセス解析のタグを入れる
- Googleウェブマスターツールに登録する
- モバイルサイトマップを作成してGoogleウェブマスターツールに登録する
- Googleアナリティクスとウェブマスターツールをリンクする
- robots.txtを作成し、モバイル用の検索エンジンのみクロール許可する
- Conversionタグを設置する
- QRコードを作成してPCサイトなどに設置する
- PCサイトがあるなら各ページにMobile Link Discovery(link rel=”alternate”)を施す
- PCサイトがあるなら、.htaccess などで UserAgentを判別し、PCとモバイルサイトの振分をする
以上、ガラケーサイトのWebデザイン・コーディングで気をつける30の事をお送りしました。
※個人の経験に基づくまとめですので、間違い・勘違いがあるかもしれません。
また、すべての機種で同様の現象が起こるとも限りませんので、ご了承いただければ幸いです。



コメントする