この記事は最終更新日から2年以上経過しており、内容が古くなっている可能性があります。
ご理解の上、記事を閲覧いただければと思います。
普段からメインで使っているブラウザのGoogle Chrome。
このChromeの「検証(開発)ツール」、HTMLやCSSの確認のためによく使っている方も多いと思います。
もちろん、HTMLやCSSの確認にもとても有用で便利なのですが、今回はそれ以外の以下の6つの機能を紹介します。
紹介する6つの機能は使用頻度は少ないですが、使おうとした時によく探すので、自分用の備忘録としてもまとめています。
Web制作がはかどる、Chrome検証ツール(開発ツール)で便利な6つの機能
※Chrome検証ツール(開発ツール)は、以下のいずれかで表示できます。
- 【Windows】 ショートカットキー Ctrl + Shift + I か F12
- 【Mac】 ショートカットキー command + Shift + I か F12
または
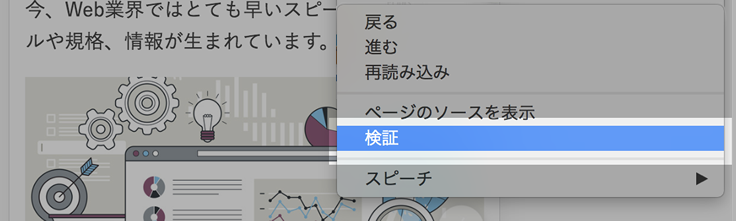
- ブラウザ上で右クリックメニュー(コンテキストメニュー)から「検証」を選択

1. Cookieを確認する
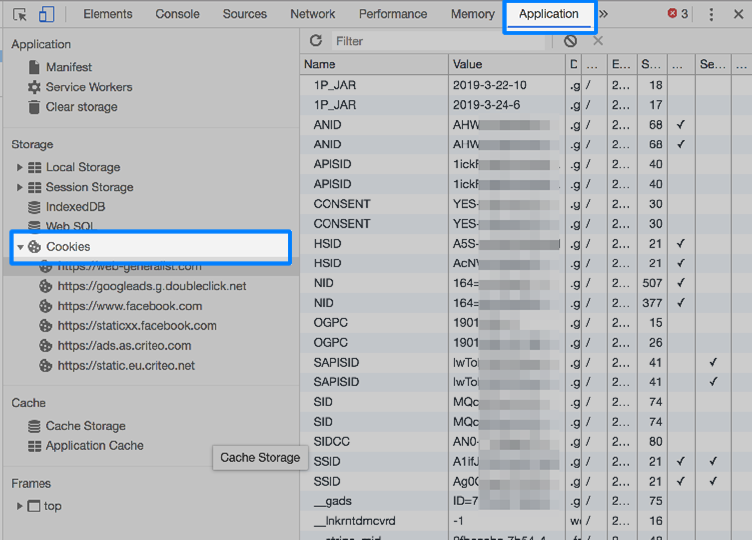
サイトに設定されたCookieは、[Application]→Storageの[cookies]で確認できます。

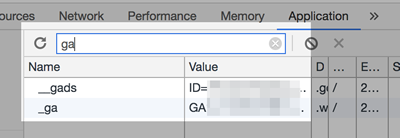
Cookieは、以下の様に「Filter」のところで、名称(Name)や値(Value)で検索できるので、閲覧しているサイトにどんなCookieが保持されているか、素早くチェックできます。

2. デバイスフレームを表示する
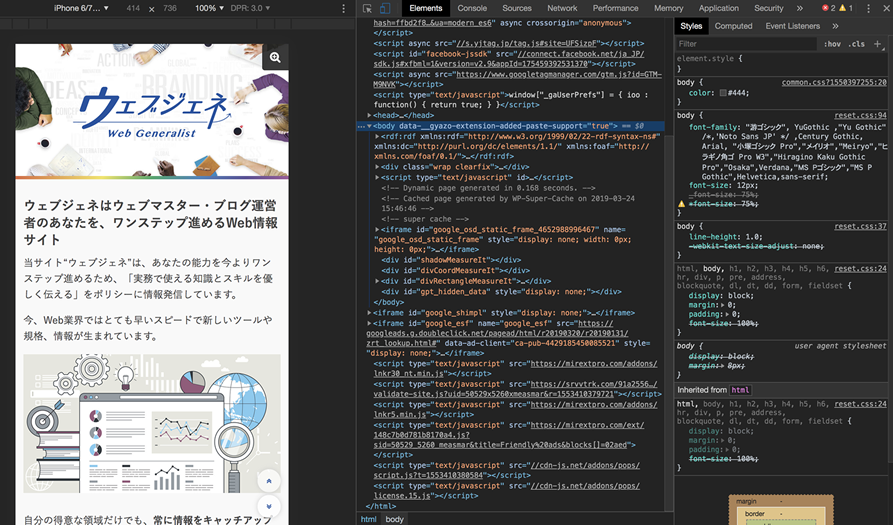
Webサイトのスマホでの閲覧を想定し、簡易な確認方法としてデバイス変更することは多いと思います。
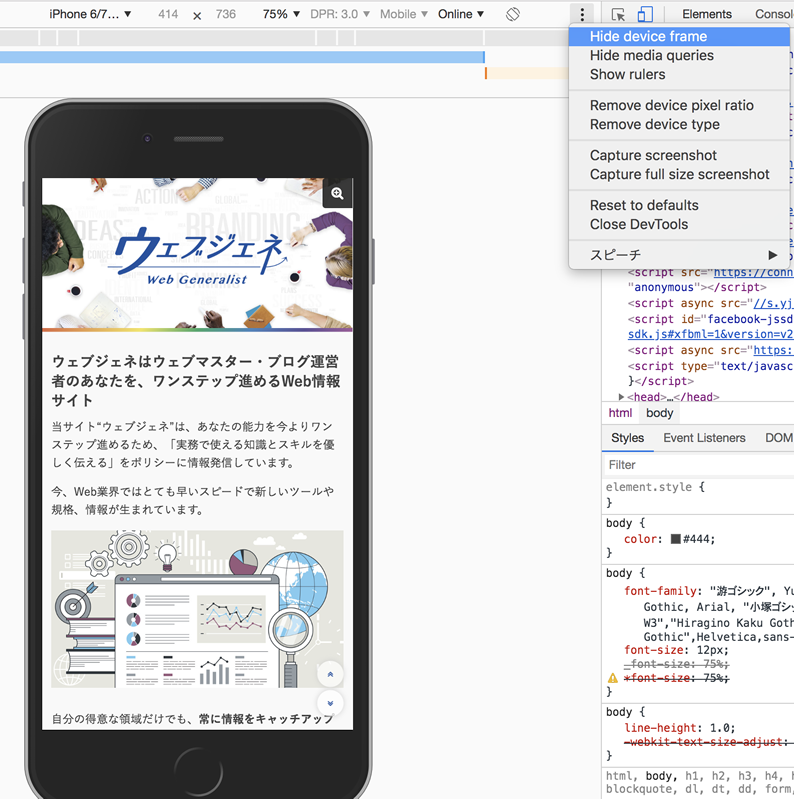
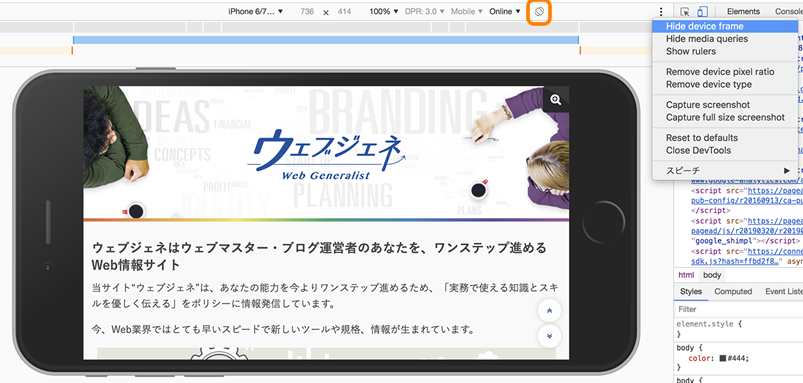
その際、下記の様にデバイスの「フレーム」を表示することができます。

(以下はオレンジ枠のボタン[Rotate]をクリックして横にした状態)

フレームがあると、実際のスマホサイトを閲覧しているイメージが湧きやすいですよね。
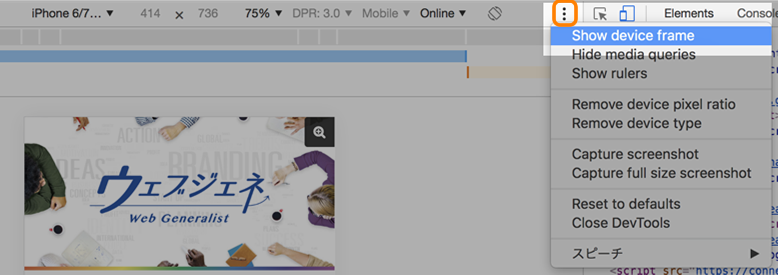
フレームを表示するには、「iPhone 6/7/8」などのデバイスを選んだ状態で、以下の図のから、[Show device flame]を選択します。

(すでにフレームを表示済みの場合は[Hide device flame]になります)
ただし、2019年3月時点ではiPhone XとiPad Proを除いた、Apple製品のフレームしか表示されません。
Googleのブラウザなのだから、せめてNexusやPixelにはフレームが欲しいと思ったのですが、そもそもデバイスの種類が多様すぎるので、1種類だけフレームを表示するのは難しいのかもしれません。
3. CSSのMedia queryを表示する
この機能は既に使われている方も多いかもしれません。
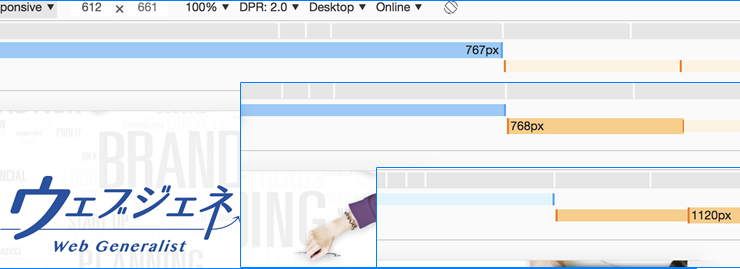
ユーザーが閲覧しているデバイスの幅によって読み込むCSSを切り変える「media query」のブレイクポイントを表示することできます。

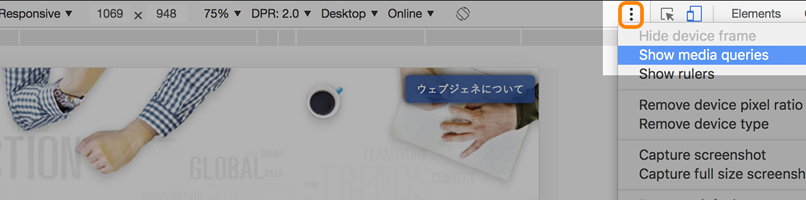
表示方法は、開発ツールを開いた状態で、下記画像のから、[Shoe media querie]を選択します。(すでに選択済みの場合は[Hide media querie]になります)

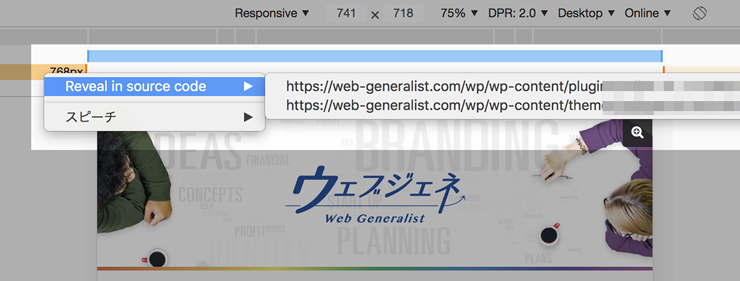
なお、以下のように、表示されているバーを右クリックしReveal in source code を選択すると、実際に「@media」が書かれているCSSおよびその行を表示できます。

4. 通信速度シミュレータ
3Gなど、遅いネット回線の場合にサイトがどう表示されるかシミュレーションが行えます。
(通信速度シミュレータには2つの設定方法があります)
ひとつ目の設定方法は下記、[Network]タブ右側の方にあるOnline から変更する方法です。

なお、ブラウザの右側に開発ツールを表示して幅がせまい場合に、Online が表示されていないことがあります。
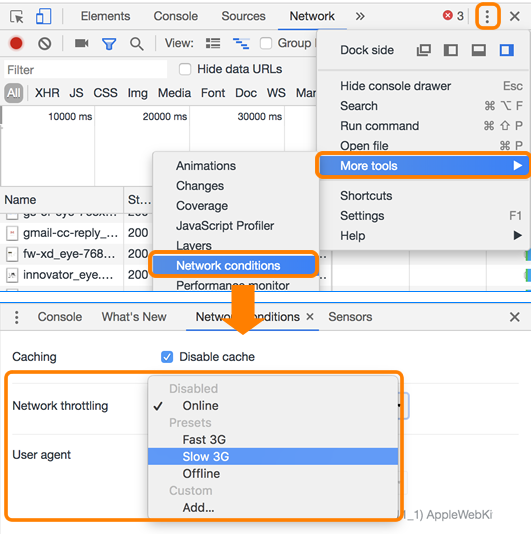
その場合は、もうひとつの方法として、タブ最上部の右横にあるのMore tools
→[Network conditions]の「Network throttling」から変更できます。

ブロードバンドの普及した日本ではあまり意識することはないかもしれませんが、ポケットWi-Fiやテザリング使用時等のシミュレーションとして参考にすると良いかもしれません。
5. スマホセンサー(スマホの角度やタッチの圧力)
スマホの位置情報や本体の向き、タップの力加減の加味などを指定できます。
(力加減の反映に関しては、PC側に圧力を検知できるタッチパッドなどが必要と思われます)

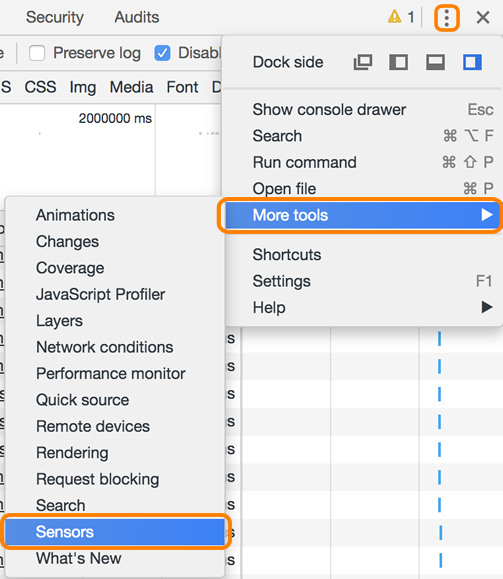
上記の設定画面は、以下のように、のMore tools
→[Sensors]から表示できます。

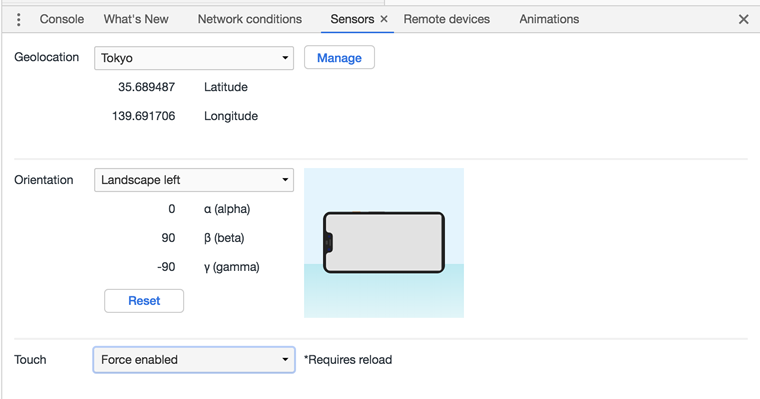
なお、変更できる値は以下の3種類です。
- Geolocation・・・位置情報
- Orientation・・・スマホの向き
- Touch・・・タップの力加減の加味(PC側のタップの圧力対応が必要?)
※「2. Orientation」はスマホの画像をドラッグして3次元的に動かせます。

モバイルアプリ開発をしている方など、機能の簡易なテストとして使えるかもしれませんね。
(正直、私自身では用途を見いだせていませんが)
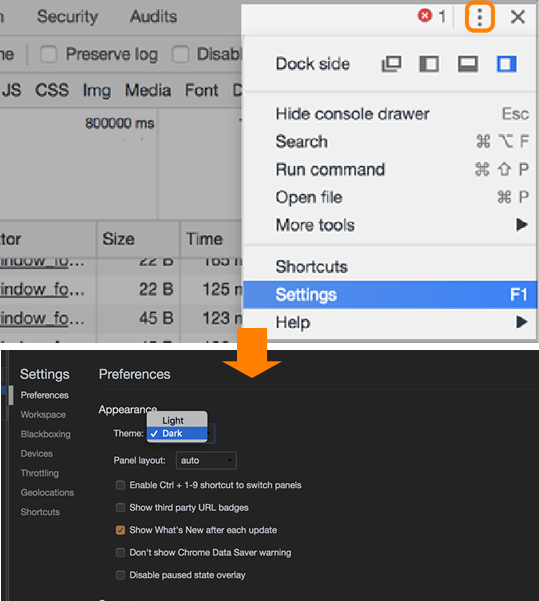
6. ダークモード
開発ツールを、今流行りの黒ベースデザイン「ダークモード」に変更できます。

変更方法は下記のように、タブ最上部のから[Settings]、またはキーボードのF1を押して「Theme」を[Dark]にします。

普段黒ベースのエディタを使っている方やデフォルトの「light」だと目が少し疲れてしまう方などは、「Dark」の方が使いやすいかもしれません。
最近は、Mac OS Mojave、YouTube、Twitter、Facebookメッセンジャーなど、様々なアプリやサービスでも「ダークモード」「ナイトモード」が増えてきていますね。
以上、Web制作がはかどる「Chrome検証ツール(開発ツール)」で便利な6つの機能を紹介しました。
なお、HTMLやCSS要素・JavaScriptの確認など、その他の使い方は以下の記事も参考にしてみてください。

コメントする