この記事は最終更新日から2年以上経過しており、内容が古くなっている可能性があります。
ご理解の上、記事を閲覧いただければと思います。
今回は、WordPressの記事・固定ページの投稿画面で「テキストモード」で記事を書く際、入れておくと便利な3つのプラグインを紹介します。
- 投稿画面を「更新」しても、本文の編集途中の箇所まで移動してくれる「Preserve Editor Scroll Position」
- 挿入したいタグをボタンとして登録しておける「Add Quick Tag」
- HTMLコードをカラーリングして見やすくし、タグの閉じ忘れが防げる「HTML Editor Syntax Highlighter」
どれも、使いこなすと記事の執筆・コーディング効率が格段に上がりますので、ぜひチェックしてみてください。
テキストモードで記事を書くときは使いたい、便利な3つのプラグイン
1. 投稿画面を「更新」しても、本文の編集途中の箇所まで移動してくれる「Preserve Editor Scroll Position」
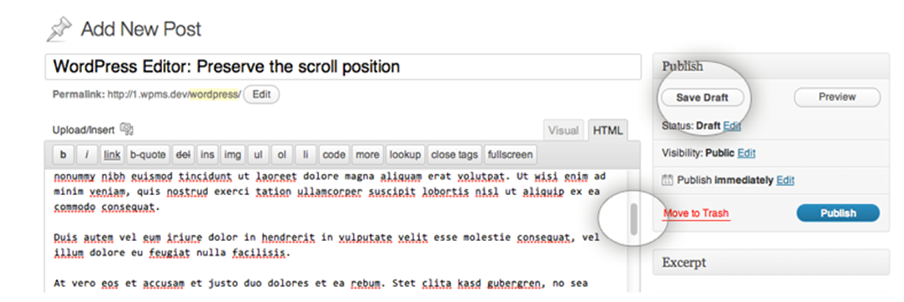
「Preserve Editor Scroll Position」は、投稿画面で記事を「更新(公開)」した際、画面を“本文を保存した段階の途中の箇所”まで移動してくれます。

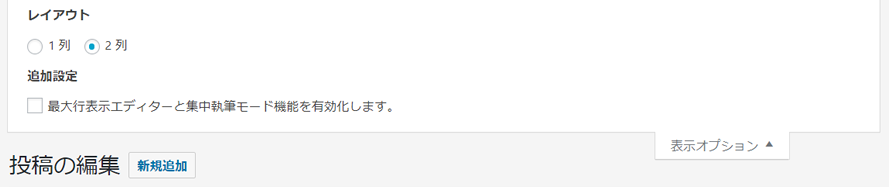
※ただし、下記の「最大行表示エディターと集中執筆モード機能を有効化します。」のチェックは外しておく必要があります。

WordPressで記事を書く際、途中段階で保存(更新)を繰り返し、実際の表示を確認しながら行う人は多いと思います。
その際、保存するたびに投稿画面が最上部に戻ってしまうので、長文の場合、「どこまで書いたっけな・・・」と毎回探しにいかなければなりません。
「Preserve Editor Scroll Position」プラグインを使えば、極力その手間を減らすことができます。
(同様の機能をもつプラグインに「Save Editor Scroll Position」がありますが、こちらは更新が2011年でとまっています)
2. 挿入したいタグをボタンとして登録しておける「AddQuicktag」
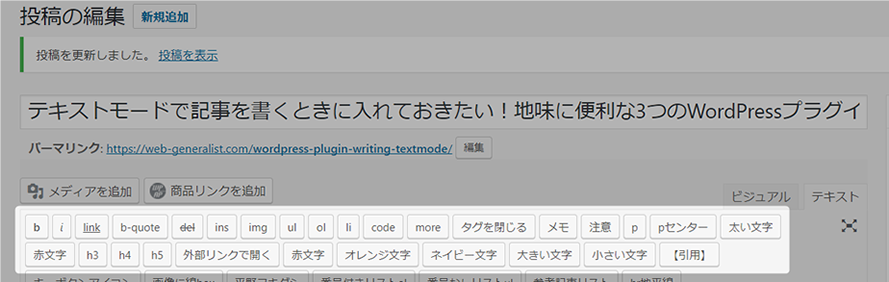
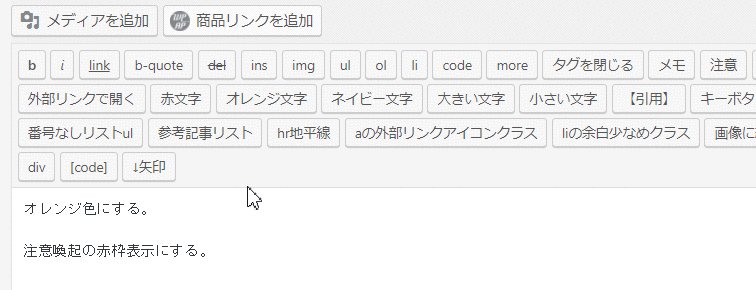
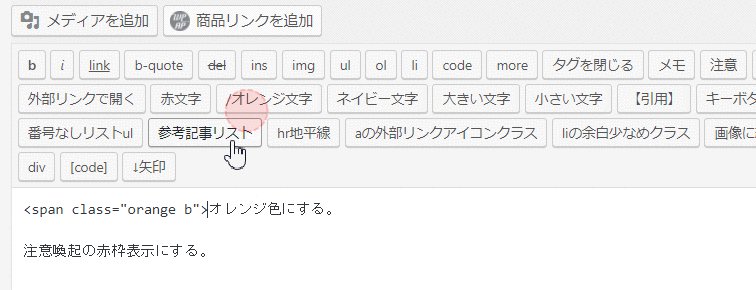
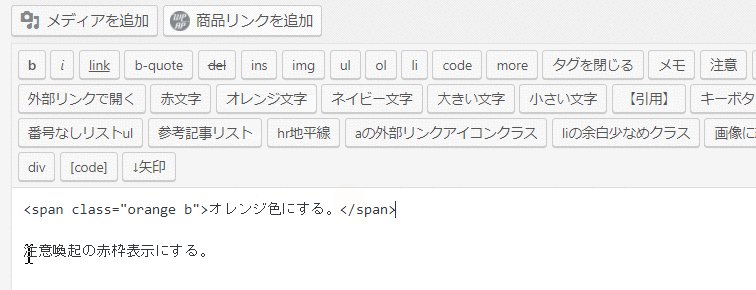
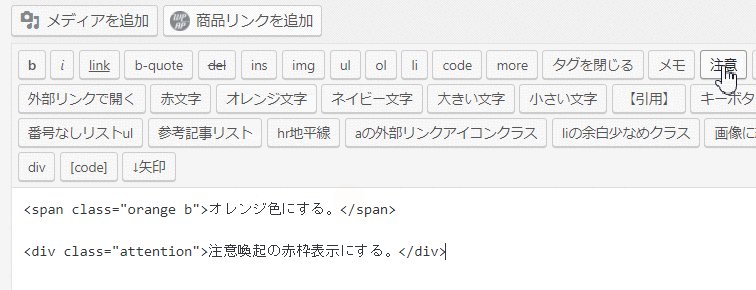
「AddQuicktag」は任意のタグ(コード)を、下記のように投稿画面のボタンとして登録し、いつでも貼り付けできるようにするプラグインです。

設定方法はカンタンで管理画面から自由にコードを記載し、どの画面に表示するのを選んで作成します。

各設定項目の意味
- 「1. ボタンのラベル」はボタンの表示名、「3. ラベル名」はマウスを重ねた時に表示される文字
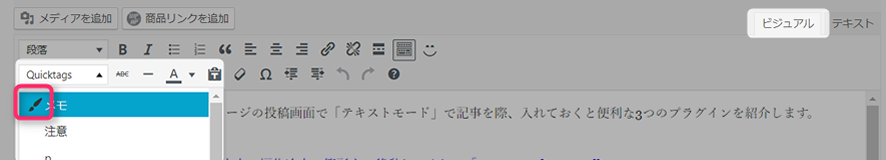
- 「2. ダッシュアイコン」は下記のようにビジュアルモード時のみに表示される、プルダウン内のメニューのアイコン

- 「6. アクセスキー」はキーボードのTabを押した時に、フォーカスが移動する順番
- 「7. 順番」は投稿画面のボタンの並び順(完全な連番にする必要はありません)
- 「8.」はどの画面に表示するかを選択する(右端にチェックをいれるとすべてがチェックされる)
- その他、WordPressがデフォルトで用意しているボタンを非表示にすることも可能
ボタンの使用時は、本文内で任意の箇所にカーソルを合わせてボタンをクリックするだけ。「終了タグ」が登録してある場合は1回目に開始タグが、2回目に終了タグが挿入されます。

また、「終了タグ」が登録してある場合は、文章をドラッグした状態でボタンを押せば、ドラッグ部分を囲んで開始タグと終了タグが挿入されます。
ただし、ボタンを大量につくりすぎると逆に探しづらくなったりしますので、なるべく良く使うもののみに絞って作成するのが良いでしょう。
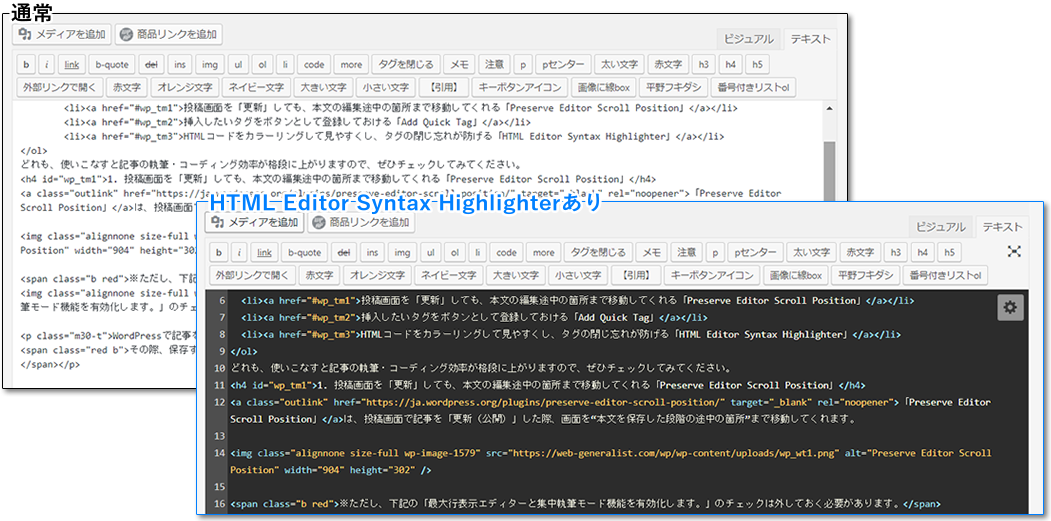
3. HTMLコードをカラーリングして見やすくし、タグの閉じ忘れが防げる「HTML Editor Syntax Highlighter」
WordPressの投稿画面で、きちんとHTMLコーディングしながら記事を書こうとする場合、文字がすべて同じ色のため見づらいのが難点です。
そのため、HTMLタグをミスしていてもすぐには気付けません。
「HTML Editor Syntax Highlighter」は、そんな問題を解決してくれます。
このプラグインは、いわゆるテキストエディタのように本文の投稿部分を着色してくれるので、結果的にタグのエラーチェックまで行うことができます。

「HTML Editor Syntax Highlighter」では、以下の色付けを行ってくれます。
- 現在、選択している行を色付け
- HTMLタグの色付け
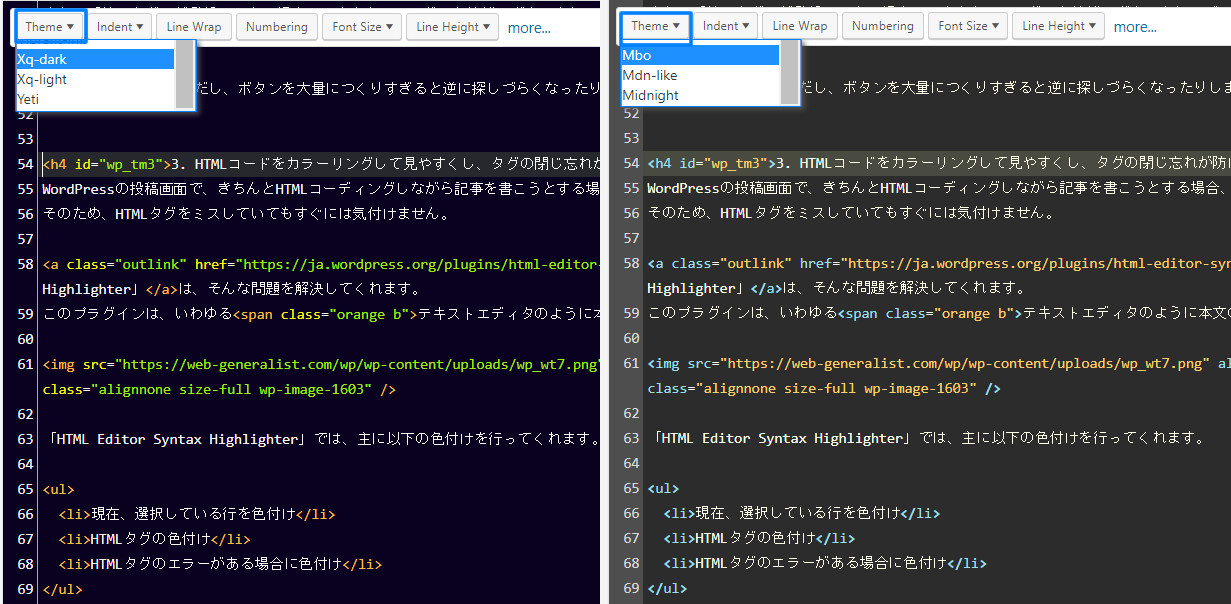
また、フォントのサイズや行間を変更することが出来るほか、50種類以上のカラーが用意されています。
カラーに関しては、自分で使いやすいカラーを選べば良いと思いますが、私が見やすいと思うオススメは黒背景の「Xq-dark」もしくは、もう少し目に優しい「Mbo」です。

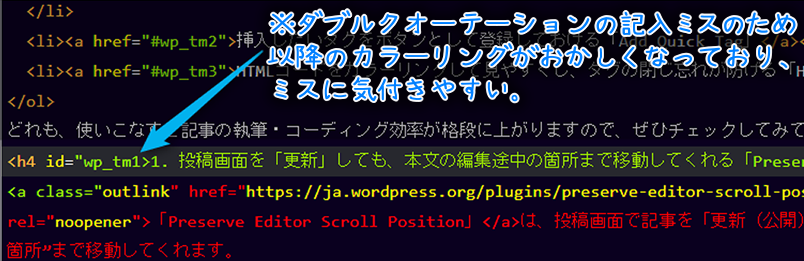
なんといっても、このプラグインの良いところは色付けによって以下のようにタグの閉じ忘れなどに気付きやすくなること。
これのおかげでコーディングミスが減り、記事の執筆効率が劇的にあがります。

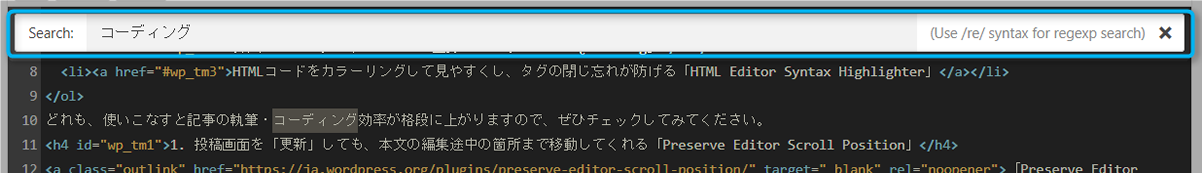
ただし、文字を検索する際、Ctrl + Fのショートカットがブラウザと、本文の中で別々に起動するようになるのでご注意ください。

以上、WordPressのテキストモードで記事を書くときに入れておきたい「地味に便利な3つのプラグイン」を紹介しました。
最後に手前味噌ですが、実は私も“ブログ内へのAmazonアソシエイト広告等の貼り付け”が劇的にラクになる「WPアソシエイトポスト」というプラグインを開発しています。
もしご興味をもちましたら、確認いただけると嬉しいです。
※ちなみに、「HTML Editor Syntax Highlighter」と「WPアソシエイトポスト」を使うと、テキストモードでバッティングしてタグの挿入がうまく動かない場合があるので、現在この点について絶賛改善中です。(^^;)



コメントする