この記事は最終更新日から2年以上経過しており、内容が古くなっている可能性があります。
ご理解の上、記事を閲覧いただければと思います。
簡易なUIラフやデザイン修正の指示を作成する際に、Photoshopを立ち上げたくないけど「画像編集が必要」な時はあると思います。
そんな時にUIデザインアプリの「Sketch」は、ベクターデータだけでなくラスターデータ(画像データ)もある程度扱えるので、とても重宝します。
ということで今回は、Sketchによる画像編集の方法を備忘録的に紹介しておきます。
【当記事で使用しているOSとSketchのバージョン環境】
- macOS Catalina 10.15.4
- Sketch version 66.1
Sketchによる画像の編集方法
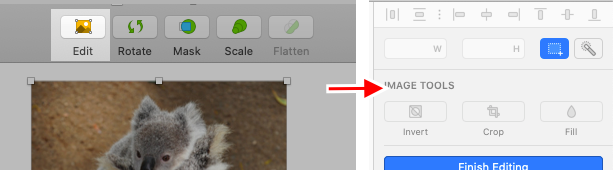
画像オブジェクトを選択した状態で、ツールバーの「Edit」か、ダブルクリック、またはEnterを押すとインスペクターが画像専用のものになります。

マジックワンドツールの使い方
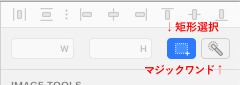
範囲選択ツールには以下の2種類があり、矩形選択とマジックワンドツールがあります。
(矩形選択ツールの使い方は特に難しくはないので割愛します)

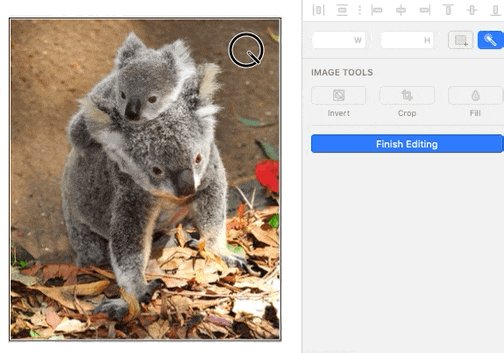
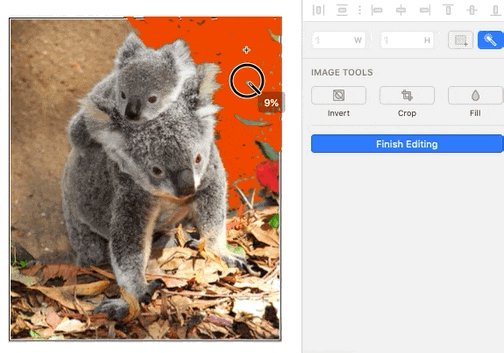
マジックワンドツールは、色数の多い複雑な写真でも、選択した色に近い色を範囲選択してくれるツールです。
ただ、これを使って画像の一部を一度クリックしても、選択できる色の範囲が狭く、たくさんの色数を持つ写真では非常に狭い範囲しか選択されません。
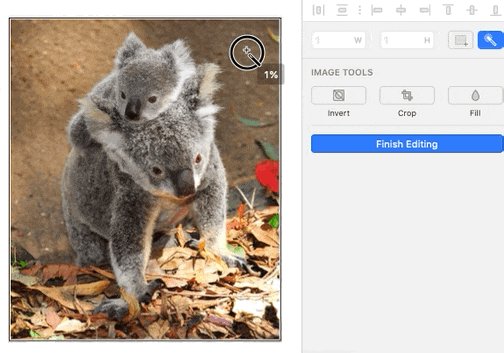
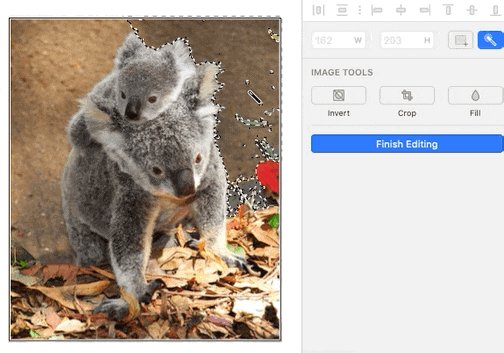
実は、マジックワンドツールは、最初にクリックした箇所からドラッグし続けると、選択範囲の許容量が多くなっていきます。
(結構操作方法が分かりにくいのですが、動画で見せると以下の様な感じです)

※複雑な画像の場合、PCが非常に重たくなるので、事前にファイル保存しておくなど注意が必要です。
この操作に関しては、以下のように公式のヘルプに書いてあります。
Lets you click and drag anywhere on the image to select a specific area. The further drag, the greater the selection tolerance.
(訳)画像の任意の場所をクリックしてドラッグし、特定の領域を選択できます。ドラッグするほど、選択の許容範囲が大きくなります。
また、矩形選択もマジックワンドツールもshiftを押しながら選択すれば範囲を追加、optionを押しながら選択すれば範囲を減算できます。
(このあたりはPhotoshopと同じ操作感ですね)
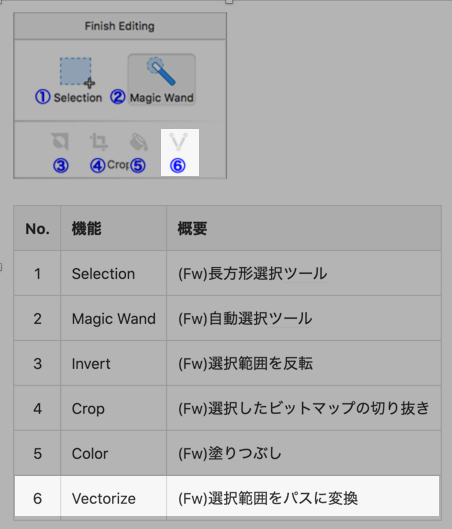
なお、「IMAGE TOOLS」の機能に関しては、以下の通りで、特段難しい操作はありません。

- Invert・・・選択範囲を反転する
- Crop・・・選択範囲で切り抜く
- Fill・・・選択範囲を塗りつぶす
以上、Sketchでの「マジックワンドツール」による画像編集の方法を紹介しました。
ちなみに、このマジックワンドツールで選択した選択範囲をベクターデータに変換できたら最高だったのですが、Sketchの現バージョン66(2020年5月時点)では確認できず。
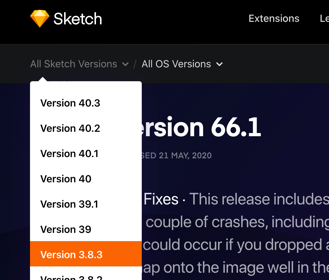
ただ、以下の記事内の画像の通り「Sketch3」時代には、選択範囲をパスにする「Vectorize」として存在していた模様なので、また復活してくれると大変嬉しいですね。
(まあPhotoshopやIllustratorのライブトレースを使えば解決できるのですが、そもそもSketch以外を起動したくない・・・)
(引用元のSasakiさん曰く、クオリティを担保できないという理由でバージョン40で削除されたとのこと)
関連する記事
【Sketch】業務スピードを上げるショートカット一覧(2020年5月版)




コメントする