この記事は最終更新日から2年以上経過しており、内容が古くなっている可能性があります。
ご理解の上、記事を閲覧いただければと思います。
特定のウェブページや特定の記事を検索エンジンにインデックスさせたくない(検索結果に表示させたくない)場合、<head>~</head>タグの中に以下記述を追加します。
<meta name="robots" content="noindex" />
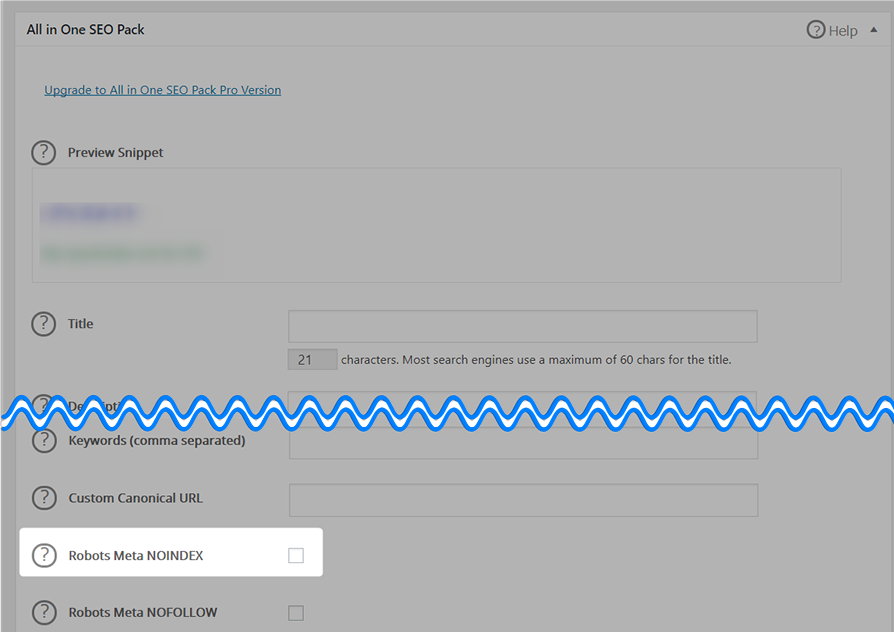
WordPressの場合「All in One SEO Pack」プラグインを導入することで、各記事の投稿画面で以下のようにnoindexにするか選択できるようになります。

しかし、他にも様々な機能を持つ「All in One SEO Pack」をこの機能のためだけに導入するのは気が引ける・・・という場合は、以下の方法でプラグインを使わずに、任意の記事にnoindexを記述することができます。
- WordPressのデフォルトの「カスタムフィールド」を使う
- テーマの「header.php」にコードを追記する
今回はその方法を紹介します。
WordPressの「カスタムフィールド」を使う
-
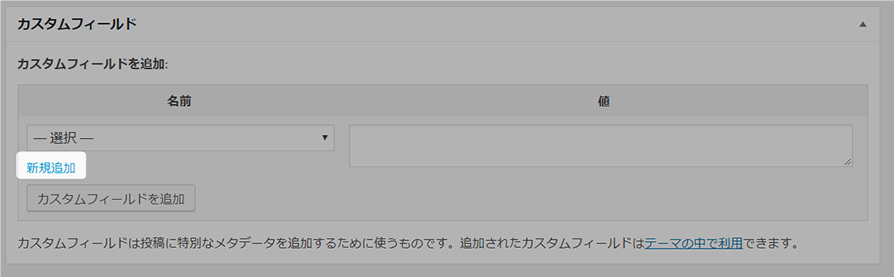
新規の記事、または固定ページの投稿時「カスタムフィールド」を新規追加します。

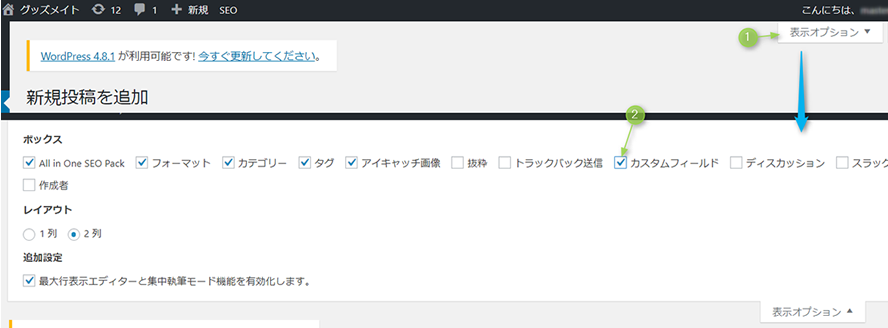
(※上記画面が表示されていない場合、投稿画面上部の「表示オプション」から「カスタムフィールド」にチェックを入れて表示します)

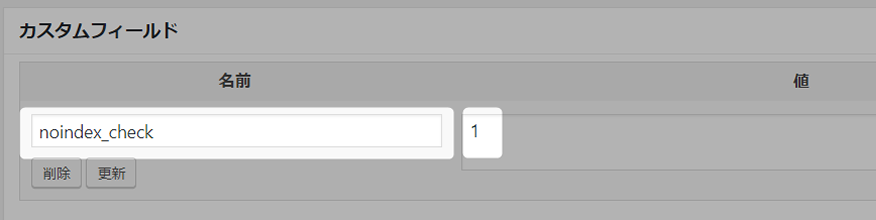
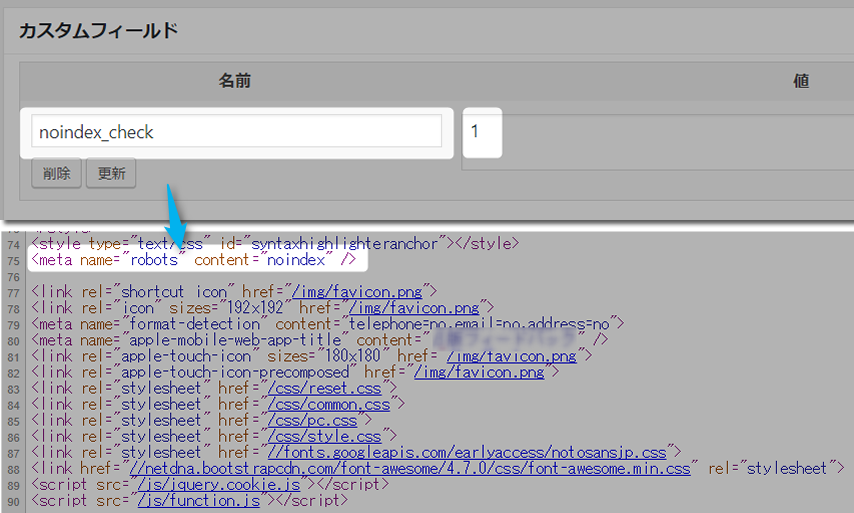
- カスタムフィールドの「名前」にnoindex_check、「値」に1を入力します。

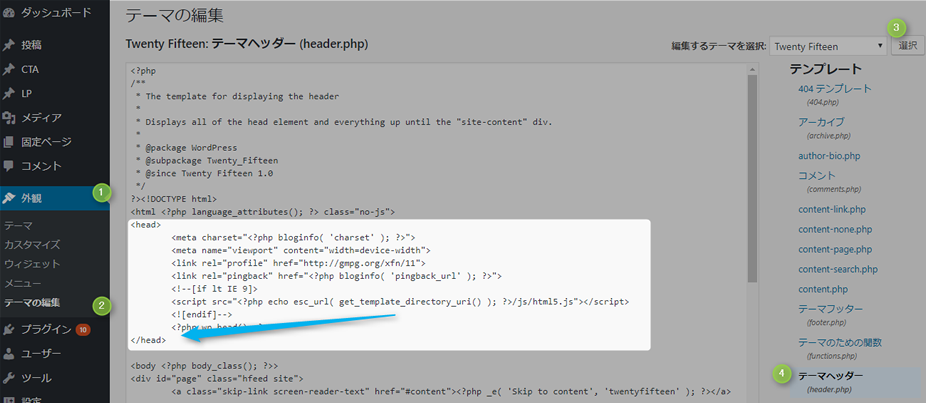
(実際には名前、値ともに好きな「名前」でかまいませんが他のプラグインなどで使用されている可能性のある「名前」や分かりにくい名前をつけるのは不具合の原因になるので避けた方が良いでしょう) - 使用しているテーマの「header.php」をテキストエディタで開くか、「外観」→「テーマの編集」→「テーマヘッダー」から以下の「追記するコード」を記述しアップします。

【追記するコード】
<?php if(is_singular() && get_post_meta($post->ID , 'noindex_check' , true) == 1){ echo '<meta name="robots" content="noindex" />'; }?>※記述に失敗したものをアップするとサイトが表示されなくなる可能性がありますので、必ずバックアップをとるようにしてください。
これで、記事投稿画面のカスタムフィールドから「noindex_check」を選び、値に「1」を追加した記事や固定ページには以下のタグが出力されインデックスされないようになります。
<meta name="robots" content="noindex" />
(最後に念のため、ブラウザのCtrl + Uまたは右クリック「ページのソースを確認」でnoindexが出力されているか確認する)

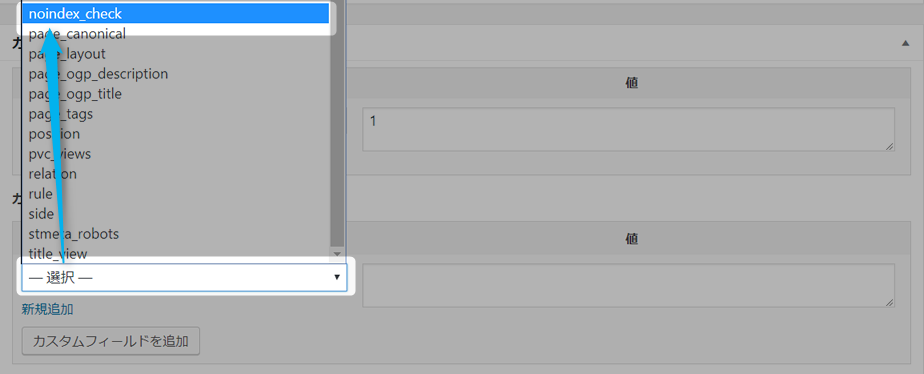
また、一度新規登録した「noindex_check」カスタムフィールドは、今後別の記事やページを投稿する時にも、以下のように表示されるようになります。

ちなみに「header.php」に記述したPHPの意味は、以下の通りです。
- 「is_singular()」で記事または固定ページを判定する
- 上記かつ、カスタムフィールド「noindex_check」に「1」が記入されているかを確認する
- 1と2が満たされた場合、noindexのmetaタグを出力する
ただ、この方法は直接「header.php」テンプレートに追記しているため、使用しているテーマ本体のアップデートが行われると追記内容が失われる可能性があります。
その場合は「子テーマ」を使うようにするとアップデートによる追記内容の消失を防ぐことができます。
子テーマについて詳しく知りたい場合は、以下の記事が参考になりますので確認してみてください。
WordPressにおける子テーマの作り方 | creive

‘noindex_check’ true
⇛’noindex_check’, true
ですね
ご指摘ありがとうございます、修正いたしました!
カンマが抜けていました。m(_ _)m
欲しい情報がドンピシャで、説明がわかりやすく大変助かりました。
こちらこそありがとうございましたm(_ _)m