この記事は最終更新日から2年以上経過しており、内容が古くなっている可能性があります。
ご理解の上、記事を閲覧いただければと思います。
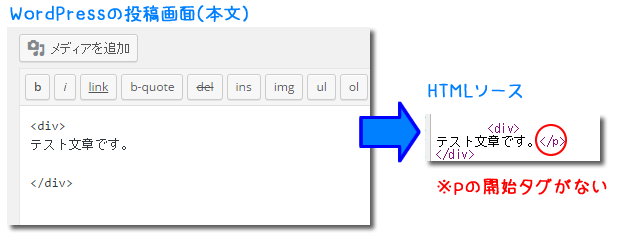
WordPressで本文を書いて公開すると、自動的にpタグが挿入されますよね。
(※WordPressでとくにカスタマイズをしていない場合)

基本的には、上記画像のように本文入力欄で、「前後に改行がある場合は自動的にpタグが挿入される」のですが、そのことをつい忘れたまま公開すると、思わぬ箇所でHTMLのタグ閉じ忘れが発生します。
例えば、すでにdivタグなどが書いてあり、改行が無く文章が隣接する場合は、pの開始タグが挿入されないため、以下のように閉じ忘れが発生してしまう恐れがあります。

そこで今回は、カンタンにブラウザ上でHTML内タグの閉じ忘れをチェックするブックマークレットをご紹介します。

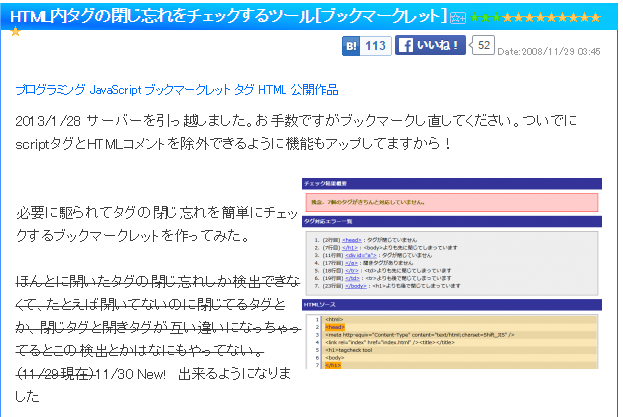
上記画面は「とっくりばー」というサイトで運営されていたものです(現在は閉鎖)。
このサイトで公開されているブックマークレットを、ブラウザのブックマークボタンに登録すれば、ブラウザ上ですぐHTMLタグの閉じ忘れをチェックできるようになります。
ブックマークレットを実行すると
・タグの閉じ忘れを検索する
・開きタグがない閉じタグを検索する
・親より先に閉じちゃってる子がないか検索する
・タグ対応エラーの一覧と、ソースコード中のハイライト表示HTML内タグの閉じ忘れをチェックするツール[ブックマークレット]
設定手順と使い方(Google Chromeの場合)
ブラウザはGoogle chromeの他、IE(Edge)とFirefox(2016年1月時点最新版:Version 43)でも動作することを確認しました。
説明画面のキャプチャはGoogle chromeにて紹介します。
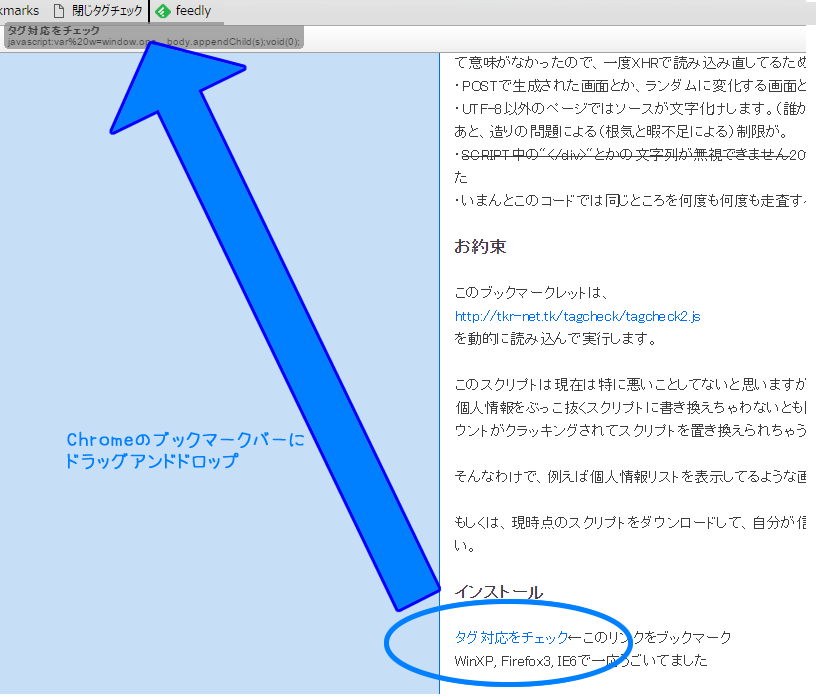
- ドラッグアンドドロップでchromeブラウザのブックマークバーにもっていきます

- 該当ページを開いた状態でブックマークをクリックする
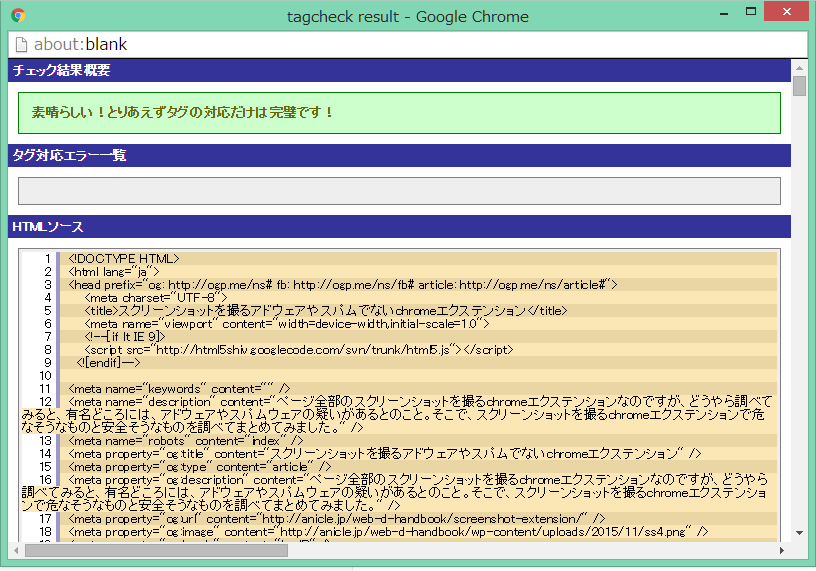
上記手順で、以下のどちらかのポップアップウィンドウが開けば、正常に動作しています。
ソースチェックで問題がなかった場合

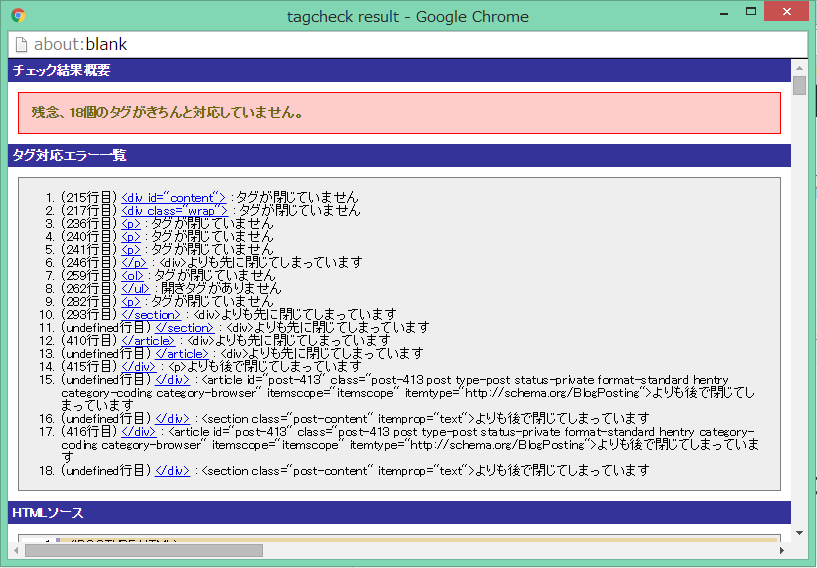
エラーがある場合の画面(詳細に教えてくれます)

注意点
とても便利なこのブックマークレットですが、以下の注意点があります。
【注意点1】存在しないHTMLタグを使った場合でも、閉じタグがあればエラーにならない
このブックマークレット、タグが閉じられているかは確認してくれるのですが、打ち間違えた「存在しないHTMLタグ」を使った場合、エラー警告をしてくれません。
<lo>こんなHTMLはないけど閉じられていればエラーは吐かない</lo>
上記のように、存在しないタグを打つなど、タグ自体の打ち間違いは指摘してくれませんので注意が必要です!
(まぁ、自分の凡ミスなのですが・・・汗)
【注意点2】https(SSL)のサイトに対応していない
また、もし、あなたのブログがhttps(SSL)になっている場合、ブックマークレットはこのままでは使えません。
httpsに対応させる場合は、ブックマークレットで読み込んでいるjsファイルを、自分が持つhttps(SSL)サーバに設置して、ブックマークレットのリンク先を書き換える必要があります。
http(SSL)サイトで使う場合の手順
- ブックマークレットが参照しているjsファイルをダウンロードし、自信のhttpsサーバの任意の場所に設置します。
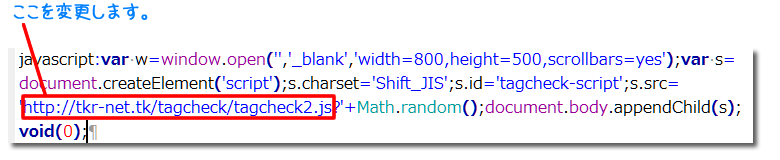
- ブックマークレットの中で参照しているjsファイルのURLを自信のhttpsサーバのURLに書き換えます。

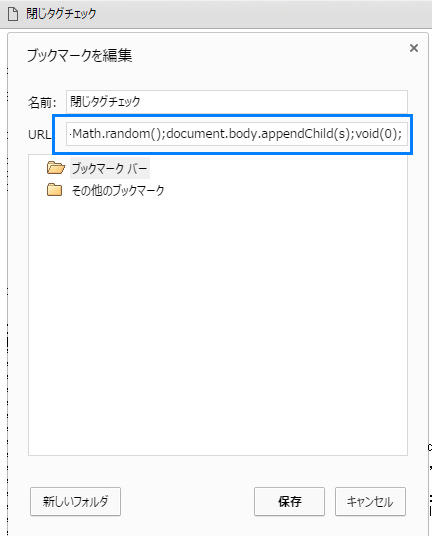
javascript:var w=window.open('','_blank','width=800,height=500,scrollbars=yes');var s=document.createElement('script');s.charset='Shift_JIS';s.id='tagcheck-script';s.src='【この部分を自信のhttpsサーバにおいたjsへのURLに書き換えます】?'+Math.random();document.body.appendChild(s);void(0); - ブックマークレットを編集し、さきほど書き換えたJavaScriptに変更して保存すれば完了です。

これで、https(SSL)のサイトでもソースチェックすることができます。
WordPressは基本的に公開時に、自動でpタグをつけるため、HTMLタグが正しく閉じられているかを見落としがちです。
思わぬ所でサイトやブログの崩れを発生させないよう、ブログ記事の公開前にプレビューをし、このブックマークレットで確認する習慣をつけておくと良いかもしれません!

コメントする