2006年頃ぐらいまでにHTMLのタグ打ちを覚えたという方は、「Webサイトのファイルの文字コードはSfhit_JISだった」という方は多いのではないでしょうか?
しかし、2018年時点では、「とりあえず文字コードはUTF-8にする」のが一般的かと思います。
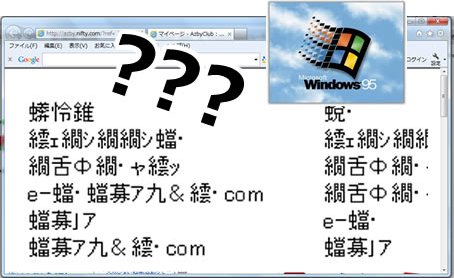
実は、この文字コード変化の背景には、「Windows95が発売され個人がパソコンでインターネットをする時代が到来した」ことと深く関係しています。
この記事では、「文字コードはとりあえずUTF-8にしておく」こととなった、歴史的背景を初心者向けに分かりやすく紹介します。
普段、意識する機会は少なくなっている文字コードですが、知っておくと日々の業務で活用できる知識になるかもしれません。
とりあえず文字コードは「UTF-8」にしておくという歴史の流れ
1982年、マイクロソフトと日本企業数社で「Shift_JIS」を策定する
もともと、パソコンの世界では、文字には符号(番号)がふられていて、パソコンの中ではこの符号で文字を管理しています。
1982年、マイクロソフトと日本企業数社でこの番号を定め、日本の国家規格「JIS規格」に登録しました。
コード規格「Shift_JIS」の誕生です。
「ワークステーション」コンピュータに「EUC-JP」という文字コード規格が誕生
一方、当時のパソコンとは別世界のコンピュータに、「UNIX」というOSを乗せた「ワークステーション」と呼ばれるコンピュータがありました。
こちらの世界でも、1980年代前半に文字に番号が振られました。
それは、「EUC-JP」という文字コード規格で、「Shift_JIS」とはまったく違う番号でした。

しかし、それでも当時は問題ありませんでした。
ワークステーションとパソコンとは別世界のコンピュータで、それぞれの文字が同時に扱われることは無かったからです。
1995年、世界はWindowsの炎(大流行)に包まれる
しかし1995年、Windows95が発売され、個人がパソコンでインターネットをする時代が到来します。
つまり、WindowsパソコンでUNIXサーバ(ワークステーション)のWebサイトを閲覧するという状況が発生してしまったのです。
そこでは、パソコンのShift_JISとサーバのEUC-JPの衝突が起こり、プログラムによる文字コード変換に失敗した結果である、「文字化け」が起こってしまいました。

そこで、このような文字化けを避けるため、PerlやPHPなどのプログラミング言語は、サーバ側の文字コードである「EUC-JP」で記載することが望ましいとされました。
世紀初覇者文字コード「UTF-8」が登場
しかしその後、この「Shift-JIS」と「EUC-JP」を使い分けるという面倒な状況に変化が訪れます。
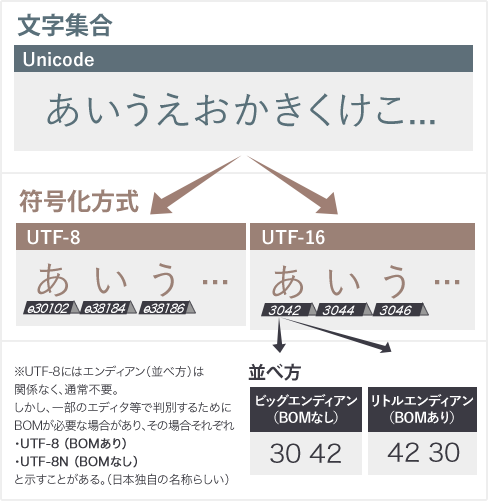
「世界中すべての文字に番号を振って使えるようにしよう」という考え方から、「Unicode」という新しい文字コード規格(厳密には文字の集まり)が誕生します。
「UTF-8」はその文字の集まりであるUnicodeを符号化する方式の一種で、世界の標準的なコード規格と呼べるもの。
(※日本のフィーチャーフォン(ガラケー)の絵文字にまで番号が降られているほどの徹底ぶりです)
この「UTF-8」の登場のおかげで、これまでのように「Shift-JIS」と「EUC-JP」を使い分ける必要がなくなり、「文字コードはとりあえずUTF-8にする」ことが慣例となったワケです。
ちなみに、UnicodeやUTF-8について検索すると、「UTF-16」「UTF-32」「BOM(Byte Order Mark)≒エンディアン」といったややこしそうなキーワードがたくさん出てきます。
ざっくり説明しておくと、「Unicode」は文字の集まりで、それを符号化する方式に「UTF-8」「UTF-16」「UTF-32」があること。
そして、「エンディアン」はその符号の並べ方のことで、「BOM(Byte Order Mark)」はエンディアンを示すために付与されたマークといったところです。

それぞれ、もっと詳しく知りたい場合は、以下の記事が分かりやすいので、読んでおくと理解が深まると思います。
まとめ
ということで今回は、「文字コードはとりあえずUTF-8にする」という歴史的背景をカンタンに紹介しました。
PCやWebの技術は「昔からそういうものだから」と、深く考えず使うことが多いかもしれませんし、実際、深く理解しなくても使えます。
しかし歴史や背景を知り理解を深めることは、単なる知識習得というだけでなく、普段の業務にも活きることがあります。
例えば、「WebサーバからCSVダウンロードしたファイルが、エクセルで開いたら文字化けした」という経験のある方はいると思います。

その理由はまさに、この記事で紹介した「文字コードの違い」から起こっています。
つまり、こういった知識を知っていることで、普段の業務でも事前に予想がついたり、原因をすぐに究明することができますよね。
今回の内容が、少しでも参考になったのであれば幸いです。

教えて頂けますか?
自分の作成したホームページが文字化けします。
PCのブラウザはChromeやIEに切り替えられますが、スマホはAndroidでは正常ですが、iPhoneでは文字化けしたまま切り替えできません。
文字化けするのはtopページと6ページだけです。
FTPの際は6ページ共全てUTF-8に統一しています。
> ニシムラヤスユキさん
すみません。
head内に記載の内容、実際のファイル保存形式、使用しているソフトの設定(機能)など、様々な要因が考えられ、このコメント欄だけのやりとりでは恐らく真因特定や解決も難しいかなと思います。
※もし、Webサポートサービス(有料)をご希望の場合は以下よりお問い合わせいただければ幸いです。
https://web-generalist.com/contact/