この記事は最終更新日から2年以上経過しており、内容が古くなっている可能性があります。
ご理解の上、記事を閲覧いただければと思います。
いまやチームでWebサイトやWebサービスを開発する際には、非エンジニアでも(動作確認のために)ローカル開発環境を構築することは必須になってきています。
この記事では、PHPフレームワークである「cakePHP3」をWindows10のローカル環境に構築する手順を、プログラムにあまり詳しくないデザイナーやディレクターでも構築できるよう分かりやすく説明します。
cakePHP3をWindows10にインストールする方法
1. XAMPPをインストールする
まずはXAMPPをインストールします。
XAMPPは、ローカル環境でApache、MySQL、PHP、Perlなどを使えるようにするためのパッケージソフトウェアです。

XAMPPは、完全に無償で MariaDB、PHP、およびPerlを含んだ、簡単にインストールできるApache ディストリビューションです。XAMPP オープンソースパッケージは、インストールと利用が非常に簡単できるよう設定されています。
ダウンロードしたXAMPPのexeファイルをクリックし、ウィザードに従ってインストールすればOKです。
2. Composerをインストールする
Composerとは、開発環境を構築する際、特定のライブラリやパッケージが必要な時にライブラリ群を参照して自動的に一緒にダウンロードしてくれるシステムです。
必要なライブラリをひとつひとつ探してインストールするのは面倒なので、その手間を軽減してくれるものと思っておけば良いでしょう。

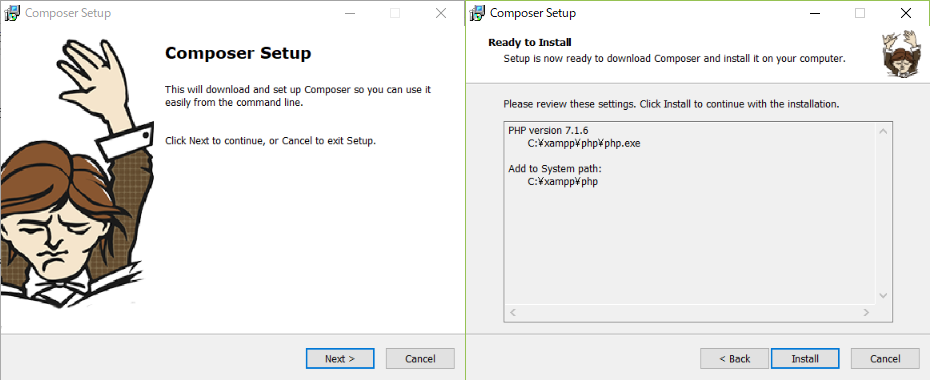
ComposerもXAMPP同様、ウィザードに従ってインストールすれば大丈夫です。
3. 拡張「php_intl」を有効化する
CakePHP3をインストールするのに必要な拡張「php_intl」を有効化します。
XAMPPをウィザードに従ってインストールしたならば、以下のフォルダの位置に「php.ini」ファイルがあるはずです。
C:\xampp\php\php.ini
上記のphp.iniファイルをテキストエディタで開くと、899行目あたりに以下の記述があります。
;extension=php_intl.dll
先頭にセミコロン(;)があることでコメントアウトされているので、セミコロンを消して以下のように有効化しておきます。
extension=php_intl.dll
これでphp.iniを保存しておきます。
(※XAMPPを既に起動している場合は、念のためXAMPPコントロールパネルからApacheとMySQLを再起動しておきましょう)
4. Windows Powershell または コマンドプロンプトを起動し、任意のフォルダ内にCakePHPをインストール
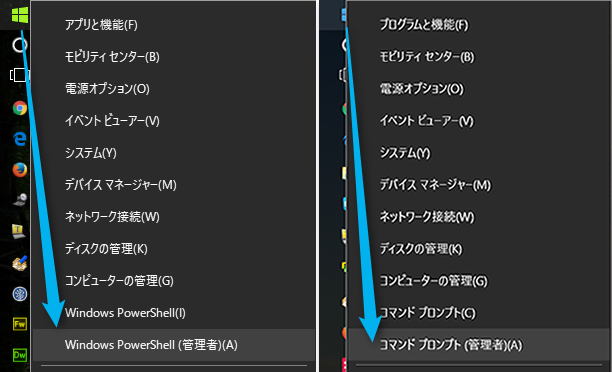
以下のように、ウィンドウズメニューを右クリックして、「Windows Powershell(管理者)」または「コマンドプロンプト(管理者)」を起動します。

(※新しいWindows10では、「コマンドプロンプト」は「Windows Powershell」というツールになっている場合もあります。コマンドプロンプトの上位互換のようなものです)
ここから、Windowsに搭載されているコマンドプロンプト・・・いわゆる「黒い画面」を使います。
が、そんなに難しくないのでご安心ください。
画面が起動したら、以下のcdコマンドを打ち、xampp内のhtdocsフォルダに移動します。
cd C:\xampp\htdocs
移動後、さらに以下のコマンドを打つと、CakePHPがインストールされます。
composer create-project --prefer-dist cakephp/app ●●●●
「●●●●」は「C:\xampp\htdocs」内にあなたがつくる任意のフォルダ名になりますので、ツール名やプロジェクト名のフォルダを作成するのが良いでしょう。
この記事では以降、「folder」という名称で説明していきます。
(「●●●●」フォルダはあらかじめ作成しておかなくても、上記のコマンドで自動で作成されます)
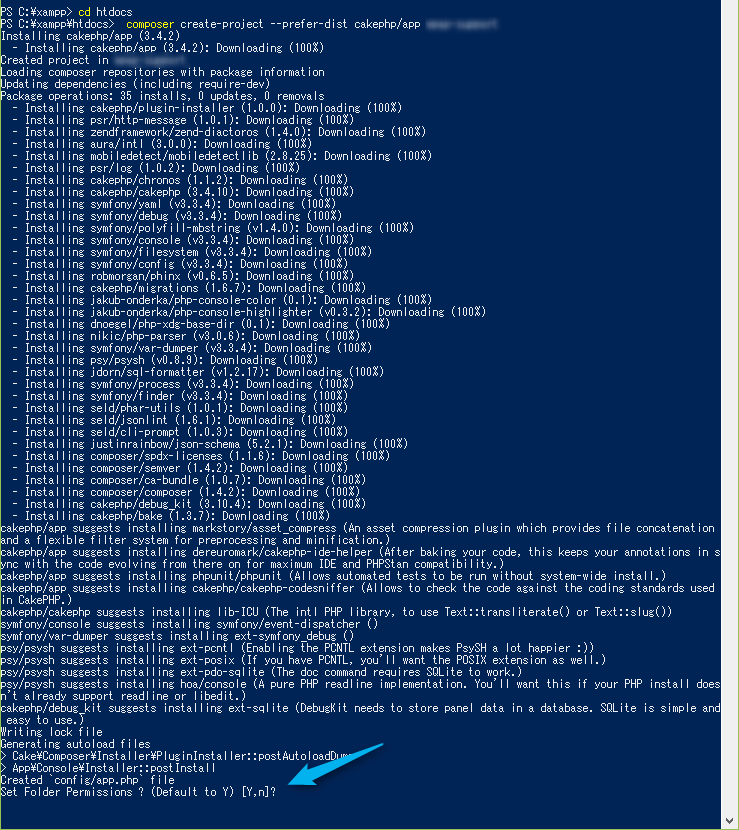
上記のコマンドを打った後は、しばらく画面に反応がないかのように思えますが、インストールに時間がかかっているだけなので気長に待てば大丈夫です。
しばらく待っていると、以下のように最終行に[Y,n]?と表示されますのでYを打ち、Enterを押せば完了です。

これでひとまずローカル開発環境にCakePHPがインストールされました。
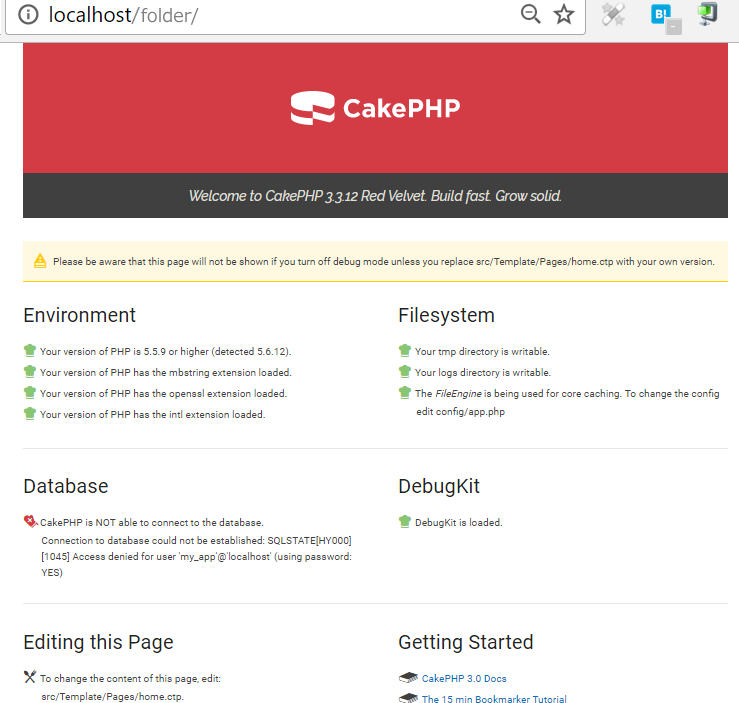
XAMPPコントローラーからApacheとMySQLを起動し、ブラウザで「localhost/folader/」にアクセスすると、以下のような画面が表示されるはずです。

※XAMPPからApacheを起動する際は、Skypeを起動しないか、Skypeの「追加の受信接続に80と443ポートを使用」のチェックは外しておきましょう。
このあと、CakePHPをローカル環境単体で使うには、さらにphpMyAdminなどを使ってローカル環境にデータベースを用意する必要があります。
ただ、「データベースは本番サーバにあるものを使うのか?」「テスト用のWebデータベースを使うのか?」など、プロジェクトによりそれぞれ異なるかと思いますので、データベースの作成・設定に関してはここでは割愛します。
ということで、以降は、「すでにGithubでプロジェクトのソースコードのデータ(リポジトリ)を制作している」場合の手順を紹介します。
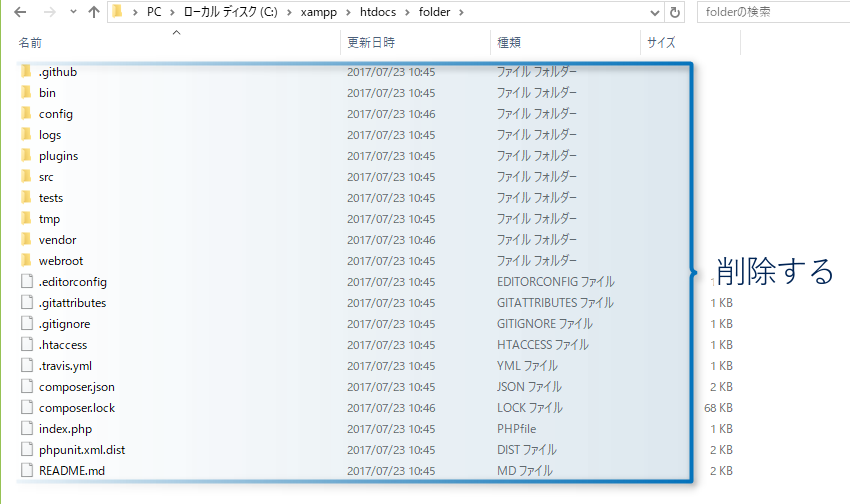
5.「folder」フォルダ内のデータを一度すべて削除します
一度「folder」内のデータをすべて削除します。
エクスプローラーからすべて削除してかまいません。

6. SourceTree でデータをcloneする
さきほど削除した「folder」内に、リポジトリとなるGithubからファイルを取得します。

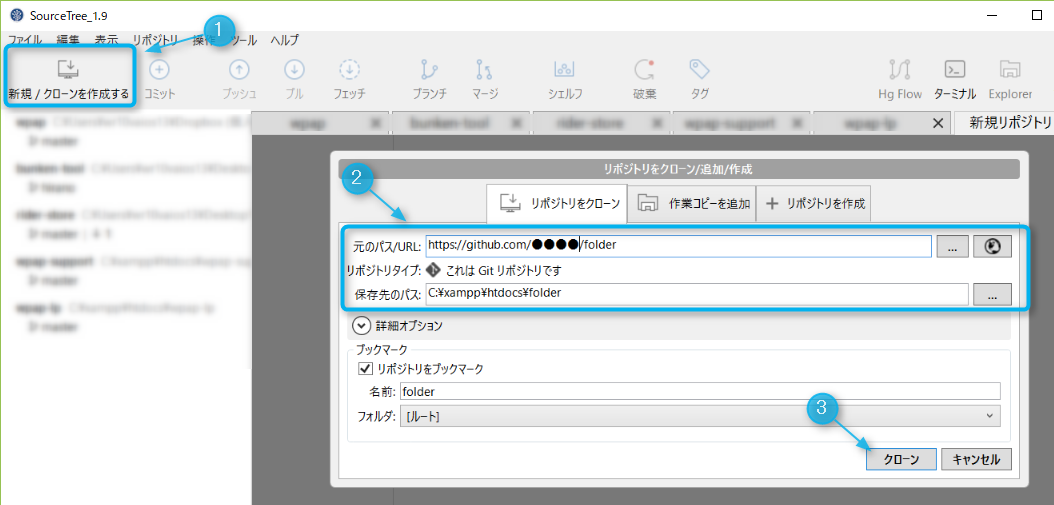
- SourceTreeを起動し、「新規/クローンを作成する」をクリック
- 「元のパス/URL」にGithubのプロジェクトのリポジトリURLを入力し、保存先のパスに「C:\xampp\htdocs\folder\」を入力
- クローンをクリック
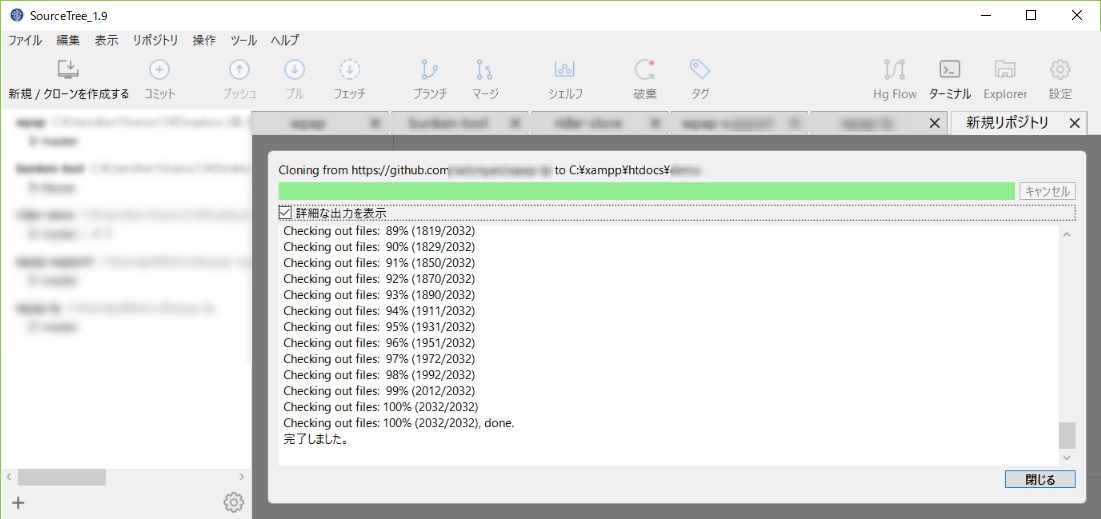
しばらくすると、以下のように「folder」内にリポジトリ内のフォルダやファイルがダウンロードされます。

(※リポジトリの容量によってかなり時間がかかる場合があります、時間があるときかつ、有線のネットワークを使うことをオススメします)
7. Windows Powershell(コマンドプロンプト)で folder内に移動し composer install コマンドを打つ
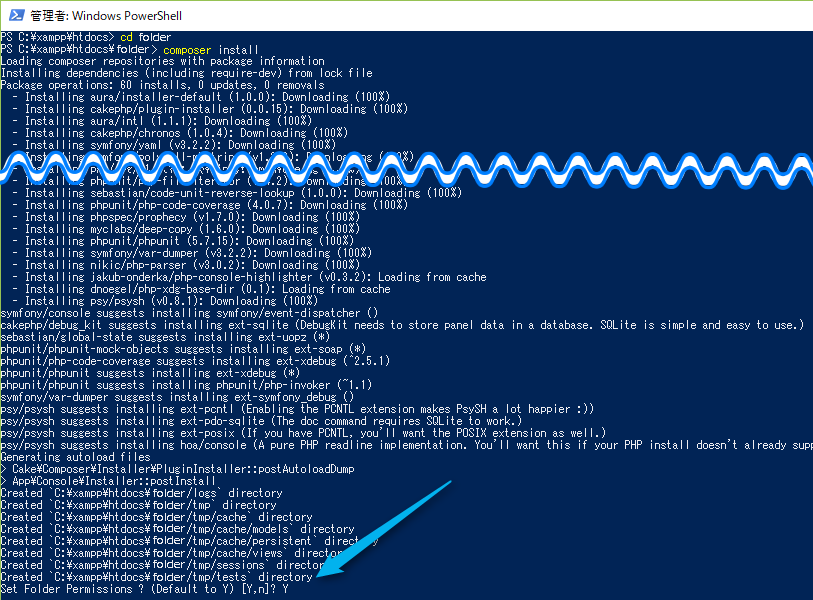
- Windows Powershell(コマンドプロンプト)に戻り、「C:\xampp\htdocs\」内で以下コマンドを打ち「folder」内へ移動します。
cd folder
- 「folder」内へ移動後、続いて以下コマンドを打ちEnterを押します。
composer install
- しばらく待っていると、以下のように最終行に[Y,n]?と表示されるのでYを打ち、Enterを押せば完了です。

8. ApacheとMySQLを再起動してブラウザで確認する
最後に、XAMPPコントロールパネルからApacheとMySQLを再起動し、ブラウザで再度「localhost/folader/」にアクセスしてあなたのプロジェクトのサイトがローカルで表示されるか確認してみましょう。

正常に表示されていればローカル開発環境が無事、構築されています。
以上、WindowsでのcakePHP3のローカル開発環境の作り方を紹介しました。


コメントする