この記事は最終更新日から2年以上経過しており、内容が古くなっている可能性があります。
ご理解の上、記事を閲覧いただければと思います。
Wwbサイトで、別ドメインやローカル開発環境からXMLHttpRequestなどでデータを読み込む処理をしていると、同一オリジンポリシー※というブラウザのセキュリティにより、コンテンツの読み込みがブロックされることがあります。
そのような場合、通常エンジニアに頼んでサーバ側でCORS(Cross-Origin Resource Sharing)の設定をしてもらうのですが、すぐに対応ができなかったりする場合に、ブラウザ側でCORSの設定をする方法を紹介します。
※同一オリジンポリシーおよびCORSの概要理解については以下の記事が簡潔でわかりやすいので一読してみてください。
4種類の方法を試して紹介しておりますが、いずれの方法でも上手くいきました。
一番手間が少ないのは、最後に紹介する拡張機能を使う方法かと思います。
1. 【Windows Chrome】 ショートカットから起動する
この方法はWindowsのChromeでのみ可能です。
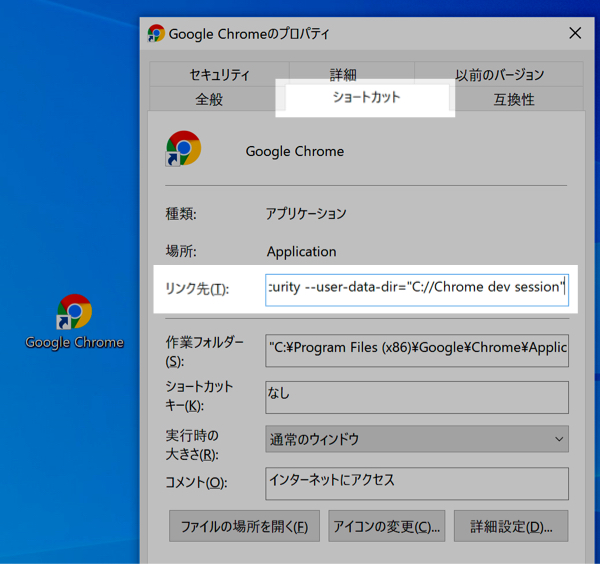
Chromeのショートカットをデスクトップなどに作成し、[プロパティ]→[ショートカット]→「リンク先」の末尾に以下を追加します。
--disable-web-security --user-data-dir="C://Chrome dev session

【参考】 クロスドメイン制約を回避するChromeショートカットを作る – shikaの雑記ブログ
2.【Mac Safari】 開発メニューから設定する
この方法はMacのSafariでのみ可能です。
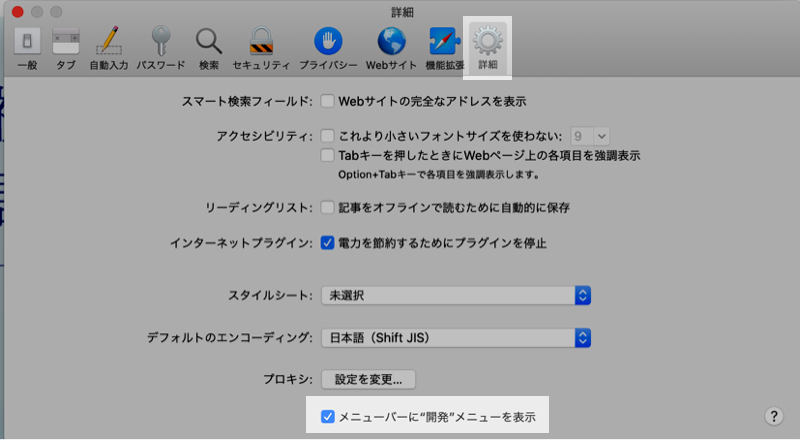
- [環境設定(command + ,)]を開く
- 「メニューバーに”開発”メニューを表示」にチェックをいれる

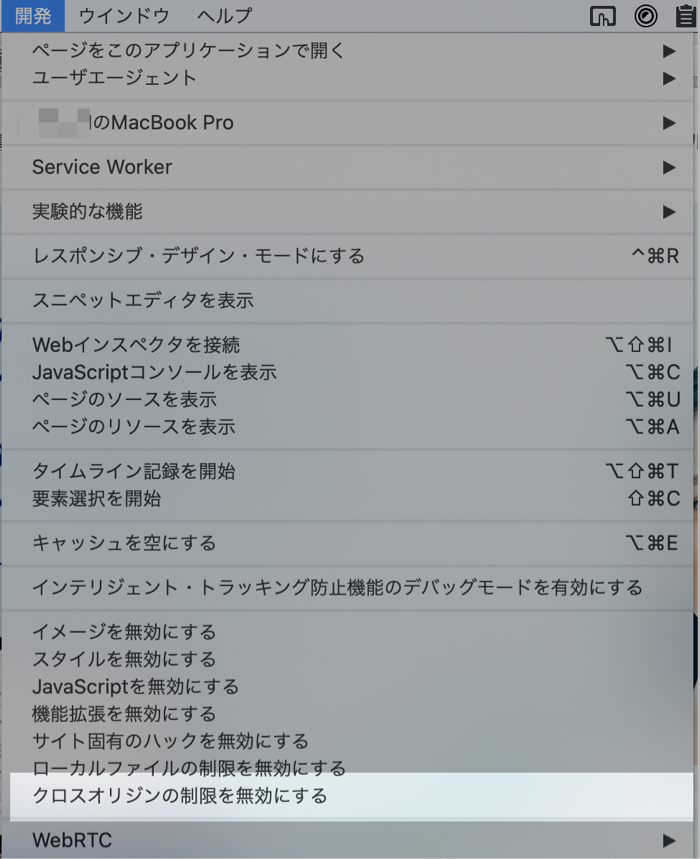
- [開発メニュー]から、「クロスオリジン制限を無効にする」にチェック

3.【Chrome】 コマンドプロンプト/ターミナルを使ってセキュリティを解除して起動する
Windowsの場合(コマンドプロンプトから)
- chromeのあるディレクトリに移動(Windows10の場合の一例)
cd C:\Program Files (x86)\Google\Chrome\Application
- 以下コマンドでChromeを起動
chrome.exe --disable-web-security --user-data-dir="C://Chrome dev session"
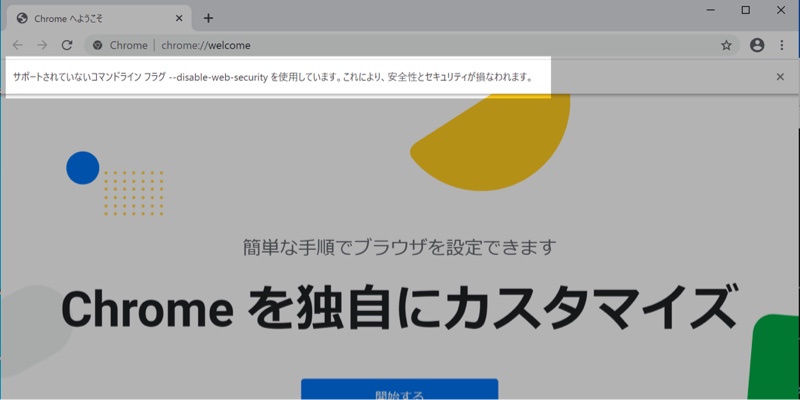
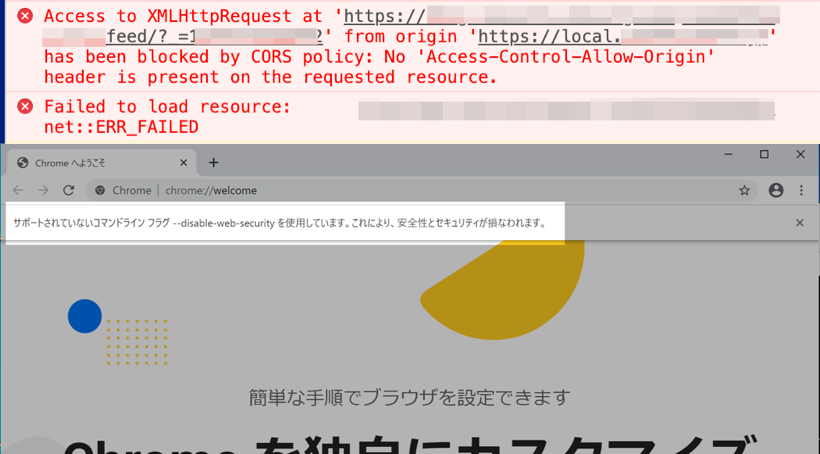
- Chromeが起動し、上部に「サポートされていないコマンドラインフラグ〜」と表示されていれば成功です。

Macの場合(ターミナルから)
open "/Applications/Google Chrome.app" --args --disable-web-security --user-data-dir --disable-site-isolation-trials
【参考】 Chromeオプション –disable-web-securityでCORS解除が効かなくなった – Qiita
4.【Chrome/Firefox】 拡張機能を使う
ChromeとFirefoxにある「Allow CORS: Access-Control-Allow-Origin」という名の拡張機能を使います。
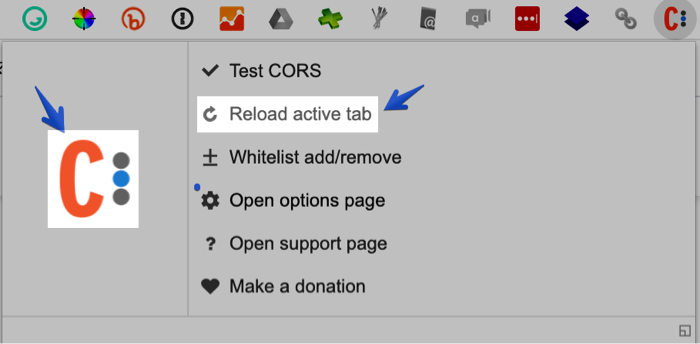
Chrome 拡張機能
Allow CORS: Access-Control-Allow-Origin – Chrome ウェブストア
拡張機能をインストールしたらアイコン(Toggle)をクリックし、色がついたら「Reload Active Tab」でリロードすればOK。

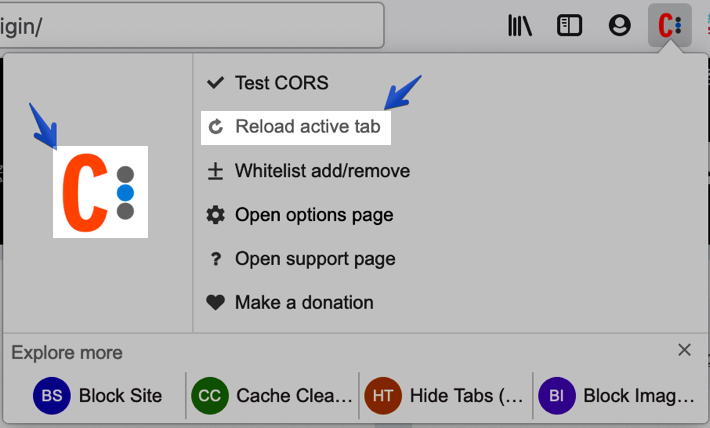
FireFox ADD-ONS
Allow CORS: Access-Control-Allow-Origin – 🦊 Firefox (ja) 向け拡張機能を入手
手順はChromeと同様、拡張機能をインストールしたらアイコン(Toggle)をクリックし、色がついたら「Reload Active Tab」でリロードすればOK。

セキュリティのため、使わない時はToggleをオフにしておくか、拡張機能ごと無効化しておくと良いでしょう。
以上、OSやブラウザ別のCORS(オリジン間リソース共有)設定の方法を紹介しました。
読み込み確認をするだけであれば、拡張機能等のインストールの必要がない、「Mac Safari」を使うのが一番楽かもしれませんね。


コメントする