資材標準化(3S)の考えをWebデザイン・コーディングに置き換えて
公開日 2010年12月30日
前回の記事のVEは相対的なコストダウンにつながりますが、絶対的なコストダウンに繋がる
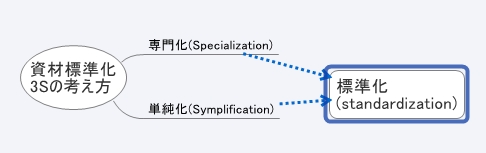
資材標準化(3S)の考えをWebデザインに置き換えて考えてみることにします。

単純化...すべてのページの設計(ワイヤー)で同じものを使う。(品種の標準化)
専門化...すべてのサイトを同じページ数、同じシステム(汎用jsや共通css)で組む。(機能の標準化)
標準化...上記単純化と専門化を通して、標準的なテンプレとして確立する。
なんだかWebデザインに例えるのが難しかったのですが、(´・ω・`)
結局のところテンプレ化!完全パッケージ化!にしか見えませんね。
(エンドユーザーの趣味嗜好多様化した異質な需要の集合体である現代市場、
完全ガチガチテンプレ化の方針など決して私は推奨はしません。)
完全ガチガチテンプレ化の方針など決して私は推奨はしません。)
VEは何千、何万の部品をつくる工場の生産管理の方法なのですが、
それでも大量のサイトやページを製作する際のWebデザイン、コーディングに
置き換えて考えられないことも無いと思います。
メリット
標準化により価格引き下げ、納期短縮、管理費用低減、品質安定
価格引下げ=人件費の削減(専門的知識の低いものでもカスタマイズ程度で出来るようにする)
デメリット
変更の硬直化(柔軟性の欠如)、顧客の選択肢の減少、取引先の賛同問題
技術改善の沈滞
デメリット減少のための方策
顧客の選択肢を狭めないため...汎用的かつカスタマイズも容易にしておく。
技術改善の沈滞を防ぐため...社内勉強会(社内情報共有、講師召還など)、ガイドラインの定期的な見直し、Webセミナーへの参加の促進。
何よりもデメリットの発生を抑えるために、明確な全社的方針が不可欠です。
そしてその方針を踏まえ、業務効率化・標準化(社内技術ガイドライン策定など)を推進するインフラ的考えと技術力で引っ張っていくスペシャリストをバランスよくコントロールし、
力を入れるべきところとそうでない所を明確にジャッジする、そんな現場リーダーの必要性を感じました。
変化の早い現代社会の中でもさらに早すぎるWeb業界において、
短納期、低コストで創りかつ品質も損なわず、その中で技術力も上げていく。
簡単な事ではありませんが、Web屋が企業力を高め競争優位に立つため
成長していくことそのもの とも言えますね。
※サムネはGoogleAppsの招待説明会の資料。
IT・クラウド化による業務・時間効率化、コスト削減は今中小企業が早期に取り組むべき課題、
徹底・浸透出来れば相当効果的です。胸に響いたキーワードは「整理するな、検索しろ」。
 コメント頂けると喜びます。
コメント頂けると喜びます。
 この記事を論及・引用、関連記事にして頂けたらありがたき幸せ。
この記事を論及・引用、関連記事にして頂けたらありがたき幸せ。
- トラックバック用URL(承認制:nofollow無し)