SLPのアクティビティ関連図をWebサイトの情報設計に当てはめてみる
公開日 2010年12月05日
SLP(Systematic Layout Planning)とは、ミューサーによって
提唱された工場設計における体系的レイアウト計画法です。
...と、書きましてもよく分からないので、ざっくりと説明すれば、
工場の作業者が一日の勤務時間中に一万歩歩いているとすると18.75%の生産ロスに
なるそうです。生産設備や材料置き場、事務所の位置関係を変えることが出来れば、
このロスは大きく減少させられるでしょう。
そのための最適な工場レイアウトを検討する方法がSLPです。
とりあえず「作業場内の設備のレイアウトは生産性に影響を与える重要な要素」、
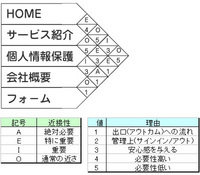
ということが理解できたところで、モノの流れと人の動きを"アクティビティ関連図"を
使って調査分析します。
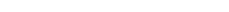
アクティビティ関連図では近接性や理由を記号や番号で表現しています。
これを視た時に、Webサイトの情報設計に役立てられる気がしたので試してみました。
サイト上における「近接性」= 「物理的距離」は他のページへ移るためのリンクまでマウスを動かす距離になりますが、それプラスそのリンク自体の"見やすさ"、"わかりやすさ"等を加えて考えます。
近接性
ユーザー視点でとらえ、そのページからどこへ誘導すればベストかを考えた際の優先順位。
理由
ユーザーの気持ちで考え、何故その優先順位であるべきなのかの理由。
今回は下記のような具合で設定。
1:出口(ゴール)への導線
2:会員サイトの場合などサインイン/アウトのボタン
3:根拠を確認し安心感を得たい
4:いわゆるWebのセオリーであって当たり前にあるべきもの
5:特にいらないが、統一されたナビゲーションとして必要(グローバルナビなど)→心理的な安心感?
本当の工場であれば生産品目や機械設備を簡単に変えることは出来ないので、
Webサイトを工場に見立てて設計することは、Web屋にも依頼主にも非常に良い結果を生むかもしれませんね。
(家作りに例えられることは多いですが、工場作りに例えると、心理的にさらに慎重になれそうです)
Webサイトの情報設計がいかに大事かなんて今更ですが、
あれもこれもと欲張ったり、ゴールが分散していったり、訴求点やターゲットが不明瞭になっていったりというのは当事者達も気づかないままに起こっていることもしばしばです。
(まあ、自分のサイト自体がカレーハウスC●c●壱番屋でいうところの
トッピング全部のせみたいな状態になってしまっているので偉そうなことはいえませんが。
今は開き直ってそういうコンセプトに変更しました(・∀・))
おそらくあらゆるものは創っていくうち(設計段階でも)にどんどん要望がでてくると思います。
家や工場であれば予算や物理的なスペースの問題がある、しかしWebは割と簡単に追加や変更が
できてしまうし完成後の修正も容易にできてしまう(容易とは言えないケースもありますが、家とかに比べれば...)。
設計や製作途中での要望や変更が不足していたものなのか、それとも不要なオマケなのかを見極めて
リードしていくことがWebディレクターには必要な能力ですね。
(〆が完全にSLPの話から脱線しました(つД`))
※サムネは真っ黒なハト。目と足は真っ赤です、突然変異でしょうか。
 コメント頂けると喜びます。
コメント頂けると喜びます。
 この記事を論及・引用、関連記事にして頂けたらありがたき幸せ。
この記事を論及・引用、関連記事にして頂けたらありがたき幸せ。
- トラックバック用URL(承認制:nofollow無し)
【次の記事】正規表現を使って業務時間短縮