MovableTypeで画像サムネールのExifファイルを消す方法
公開日 2012年04月07日
最近はめっきりWordPress (3.2-)ばかりを触っていますが、
Movable Type5.0で制作したCMSサイトでは、デジカメや携帯でとった写真を
商品写真としてアップすることがあると思います。
(当サイトもMovable Type Pro 5.0を利用しています。)
その際に、MTによりサムネールサイズや別サイズで画像を生成されるのですが、
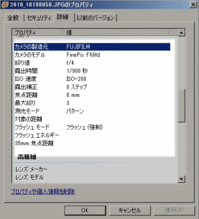
画像についたExif ≒ メタ情報(カメラの機種は何かとか、フラッシュはあったかとか)が
消えておらず、その情報により画像サイズが肥大し、携帯サイトでメモリ不足となっていました。
※画像ファイルを右クリックから見られるメタ情報
PCサイトやスマートフォンサイトだとしても、
一般的に見られないような余計な情報で、画像サイズを重くしてしまうのは、
ページ表示スピード低下、、、SEO効果やユーザビリティ低下に繋がりますので地味ですが、
重要なポイントです。
※携帯(ガラケー/フィーチャーフォン)サイトではそもそもメモリ不足で
ページが表示されなくなったので論外ですが。
対策1.ローカルで使うフリーソフトで対応

ソフトをインストールし、ショートカットにドラッグアンドドロップで
Exif情報を消去できます。
しかしクライアントはそのままデジカメや携帯から撮影した写真を、
無加工でアップすることの方が多いと思います。
毎回これをクライアントに使ってもらうのは(忘れることもあり)しんどいかと思います。
対策2(本命).Asset.pmファイルを編集する
/lib/MT/CMS/Asset.pm
MovableTypeをインストールしたフォルダの中の上記の箇所のpmファイルを、
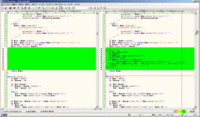
テキストエディタ等で開き、313行目から下記のように追加します。
my $q = $app->param;
my ($blog);
my $blog_id = $app->param('blog_id');
require MT::Blog;
my $blog = MT::Blog->load($blog_id)
or return $app->error($app->translate('Can\'t load blog #[_1].', $blog_id));
my $p_path = $blog->site_path."/".$q->param('extra_path')."/".$q->param('file');
system("convert -strip $p_path $p_path");冒頭にも述べた通り、モバイル(ガラケー)サイト制作で威力を発揮します。
CMSなどで、モバイル用の写真サイズがメタ情報で無駄に大きくならないようになります。
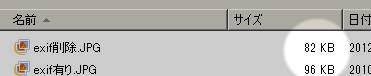
結果
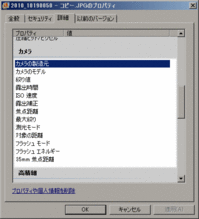
メタ情報も奇麗になくなり、、

ファイルサイズも軽減されました。
上記の説明画像では、14KBの軽減となっていますが、
私が行なった実際の環境では、ガラケー用にMTで作成される画像JPGファイルが
60px × 40pxのサイズにも関わらず、1枚30Kbyteあったサイズが、
上記のカスタマイズにより、画像サイズ相応の7KB程度になりました!
もちろんダウンロードして、プロパティを見ると、メタデータは消えていました。
デジカメ等から無編集で、直接写真をMTにアップロードする際は必須かもしれません。
...と、仰々しく紹介しつつもこれはプログラマさんに行なってもらったので、
ナレッジメモに過ぎません。
ちなみに、小さめの画像等をアップして、MTによるサムネール作成などの画像編集が発生しない表示領域の場合、上記方法ではExif消去は行われずそのままアップされます。
その場合のExif消去はどうすれば良いのか、、、、
恐らく可能だとは思うのですが、誰かわかる方いましたら教えて下さい。
オマケ
逆にExifを表示するMTのプラグインもありました。
 コメント頂けると喜びます。
コメント頂けると喜びます。
 この記事を論及・引用、関連記事にして頂けたらありがたき幸せ。
この記事を論及・引用、関連記事にして頂けたらありがたき幸せ。
- トラックバック用URL(承認制:nofollow無し)