知っておくとユーザー(とコーダー)に優しいCSSとHTMLの小技
公開日 2012年11月24日
今回はコーディングにおける
知っておくとユーザー(主にコーダー)に優しいCSSとHTMLの小技を紹介します。
1.キャッシュによる表示崩れをさせない
ブラウザには、一度訪問したページのcssや画像をキャッシュしておき、
次回訪問時に素早く表示するという機能がありますが、
サイト運営側が表示部分に影響するcssやjsを変更しても、
ユーザー側ではキャッシュを使ったため、きちんと最新版が読み込まれておらず、
表示が崩れてしまうことがあります。
もちろんF5ボタンやCtrl+Rなどで画面を更新すれば、たいていの場合は治りますが、
GoogleChromeなどではキャッシュが強いのか、実際にそのファイルにアクセスして更新しないと
すぐには更新されないこともあります。
何より、ユーザー側からすれば「うわ、崩れているなこのサイト」と、思われ離脱されるという機会損失の
何より、ユーザー側からすれば「うわ、崩れているなこのサイト」と、思われ離脱されるという機会損失の
リスクが発生します。
それを防ぐため、
cssやjsのリンクにパラメータを与える
という方法があります。
<link href="/css/connect.css?modified=20121117" rel="stylesheet" />
このような感じです。
contact.cssの後ろにある?以降のパラメータは、PHPの言語でGET送信のため等に使うものなので、
cssでやっても意味はありません。しかしcontact.css自体はきちんと読み込みされます。
ブラウザはリンク先のURLが変わっているためキャッシュを使えず、最新版をきちんと読み込みにいくというワケです。
手動更新の場合は、この無意味なパラメータ部分を一意に変えてアップすれば良いわけですが、
- CMSの場合
例えばMovableTypeであれば、共通のheaderやmetaに該当する部分で、
下記のようにしておきます。
<link href="/css/index.css?modified=<$MTdate format="%Y%m%d%H%K%M%S"$>" rel="stylesheet" />
(<mt:entrydate>タグだと、<mt:entries>ブロックタグの中でしか使えないので<mt:date>推奨)
更新時の時間がパラメータ部分となるので、手動変更する必要はありません。
(WordPressはPHPなので、まぁPHPの関数でも色々なんとでも出来ると思います。)
2.httpでもhttps(SSL)からでも、警告文を出させない
画像リンクやcssのリンクで、https(SSL)から、普通のhttpページにリンクを
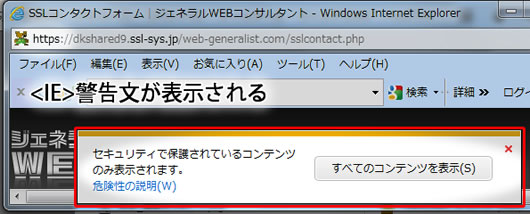
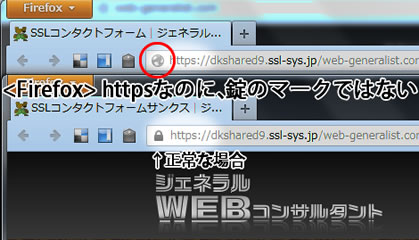
はった場合、InternetExplorerや、Firefoxでは、下記のように警告ないし、矛盾がでてしまいます。
- InternetExplorer「セキュリティで保護されているコンテンツのみ表示されます。」

- Firefox「httpsなのに錠のマークが表示されない」

※GoogleChromeは特に出ないようです。
そこで、httpsページのhtmlはimg、css、js等のリンクをすべて相対パスにするか、
もしくはhttpsからの絶対パスで書いておくと、上記のような警告や矛盾は表示されなくなります。
しかし
ひとつのhtmlで、httpとhttps両方からアクセスが出来るパターンもあります。
その場合、2つそれぞれのファイルをつくる場合もありますが、下記のように
//から書いておく
<link href="//web-generalist.com/css/sslcontact.css" rel="stylesheet" />
少し違和感がありますが、これでhttpからでも、httpsからでも柔軟にリンクしてくれ、
警告や矛盾の問題もクリアできます。
警告や矛盾の問題もクリアできます。
知っておくと少しかゆいところに手が届く(かもしれない)ちょっとした技術ネタでした。
ちなみに、2.に関しては下記の書籍のTIPS的なところで知りました、感謝!
 コメント頂けると喜びます。
コメント頂けると喜びます。
 この記事を論及・引用、関連記事にして頂けたらありがたき幸せ。
この記事を論及・引用、関連記事にして頂けたらありがたき幸せ。
- トラックバック用URL(承認制:nofollow無し)